您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“入門web前端開發必須知道的開發工具有哪些”,在日常操作中,相信很多人在入門web前端開發必須知道的開發工具有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”入門web前端開發必須知道的開發工具有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.Sublime
Sublime 作為一個盡為人知的代碼編輯器,他的優點我就不多做贅述了。此編輯器同時支持Windows、Linux、Mac OS X等操作系統。他的運行界面十分整潔美觀、文本功能也是很強大,運行速度超快,非常適合編寫代碼,寫文章做筆記。它還支持眾多插件擴展,實現強強聯手,比如說:
在這里小編建了一個前端學習交流扣扣群:132667127,我自己整理的最新的前端資料和高級開發教程,如果有想需要的,可以加群一起學習交流

Emmet插件:前端開發不可缺少,讓編寫 HTML和CSS代碼變得簡單,節省大量時間。Emmet可使開發者用縮寫形式書寫代碼,再用"擴展"功能自動將代碼擴展至完整樣式
JsFormat:這是一款將JS格式化的插件
SideBarEnhancements:右鍵菜單增強插件
TrailingSpaces:高亮顯示多余的空格和Tab
Tag:這是HTML/XML標簽縮進、補全、排版和校驗工具
Terminal:允許在Sublime Text 3中打開cmd命令窗口
SublimeCodeIntel:代碼提示插件,支持多種編程語言,可以提示用戶自定義代碼
CssComb:為CSS屬性進行排序和格式化
Autoprefixer:CSS3私有前綴自動補全插件,該插件使用CanIUse資料庫,能精準判斷哪些屬性需要什么前綴
ColorPicker:編輯CSS樣式的時候, ColorPicker調色盤不僅可以查看顏色值,更可以輕松調好顏色,還有個雙向選擇顏色的功能
Alignment:讓開發者自動對齊代碼,包括PHP、CSS、JavaScript語
2.Dreamweaver
Adobe Dreamweaver夢想編織者,簡稱"DW"、這是一款集網頁制作和管理網站于一身的所見即所得網頁編輯器,利用它可以輕而易舉地制作出跨越平臺限制和跨越瀏覽器限制的充滿動感的網頁。

3.WebStorm
這款JavaScript開發工具,相信作為JS開發者的你一定知道,它可是被稱作"Web前端開發神器"、"最強大的HTML5編輯器"、"最智能的JavaScript IDE",功能主要包括:JavaScript,編輯語言,創造便捷的環境等,相信你一定爛熟于心了,在這里就不一一贅述了

4.Editplus
ditPlus軟件是我這幾年來用過的最好用的一款文檔編輯軟件,沒有之一。強大的正則表達式讓它在同類型的軟件中脫穎而出。它的各項功能真的是特別強大,這次就簡單的說下它的編程功能吧。

這款軟件是國外軟件,不過有中文版的綠色安裝軟件,分為電腦32位和64位。這款軟件其實是搭配編程最合適,各種編碼替換、檢查十分醒目。在新建文本里面可以選擇普通TXT格式和HTML網頁編輯格式。假如你選擇了HTML格式,打開就是編程頁面了
我們編完程序還可以直接在瀏覽器中顯示頁面。編程成果一目了然。
5.Firebug
Firebug是firefox下的一個插件,能夠調試所有網站語言,如Html,Css等,但最重要的是有javascript調試功能,在各種瀏覽器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能還很強大,比如html,css,dom的察看與調試,網站整體分析等等。總之就是一整套完整而強大的 WEB開發工具,再有就是其為開源的軟件。

6.Zend Studio
專業開發人員在使用PHP整個開發周期中唯一的集成開發環境 (IDE),它包括了PHP所有必須的開發部件。通過一整套編輯、調試、分析、優化和數據庫工具,Zend Studio 加速開發周期,并簡化復雜的應用方案。

7.Diffchecker
Diffchecker是用于檢測/比較兩個文件文本有什么不同的差異的在線代碼工具 ,它的有點是不需要人工查看,尤其是大文件,且使用方便。

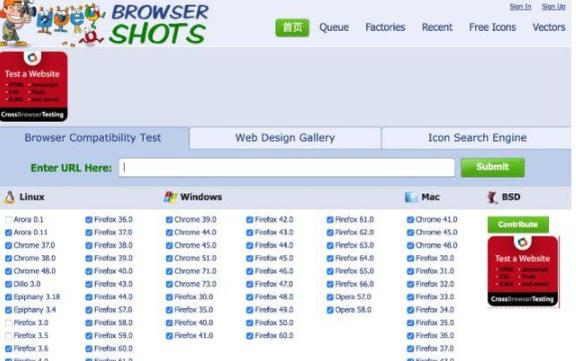
8.BrowserShots
BrowserShots 是一款免費的跨瀏覽器測試工具,捕捉網站在不同瀏覽器中的截圖。這是最有名,也是最古老的瀏覽器兼容性測試工具。

9.CleanCSS
免費的CSS精簡壓縮工具,通過這個在線工具,可以將你的CSS文件壓縮、優化成更精簡,這將大大提高你的網站的載入速度。進入CleanCSS后, 你可以輸入要壓縮的CSS代碼或是該CSS文件的所在URL地址,然后選擇代碼布局和相應的精簡壓縮選項,最后點擊生成即可。

10.Vim
Vim是從 vi 發展出來的一個文本編輯器。代碼補全、編譯及錯誤跳轉等方便編程的功能特別豐富,在程序員中被廣泛使用,和Emacs并列成為類Unix系統用戶最喜歡的文本編輯器。

到此,關于“入門web前端開發必須知道的開發工具有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。