您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關ASP.NET中怎么自定義控件屬性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
ASP.NET自定義控件屬性之簡單屬性表現形式如下,
﹤asp:TextBox ID="TextBox1" Text="textbox控件" runat="server"﹥﹤/asp:TextBox﹥
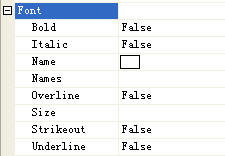
屬性中含有子屬性,稱之為復雜對象,如Font屬性
ASP.NET自定義控件屬性之復雜屬性的表現形式如下,
(1)連字符的表現形式
﹤asp:TextBox ID="TextBox1" Text="textbox控件" runat="server" Font-Bold="True"﹥﹤/asp:TextBox﹥
(2)內鑲屬性的表現形式,如定義樣式
﹤asp:DataList ID="DataList1" runat="server"﹥ ﹤SelectedItemStyle /﹥ ﹤EditItemStyle /﹥ ﹤/asp:DataList﹥
(3)內鑲集合屬性的表現形式,如DropDownList (先不介紹,大家可看MSDN)
﹤asp:DropDownList ID="DropDownList1" runat="server"﹥ ﹤asp:ListItem﹥x﹤/asp:ListItem﹥ ﹤asp:ListItem﹥xx﹤/asp:ListItem﹥ ﹤asp:ListItem﹥xxx﹤/asp:ListItem﹥ ﹤/asp:DropDownList﹥
下面得好好看
1,ASP.NET自定義控件屬性之復雜屬性基本使用方法
請看我是怎么做的,關于下面看到了一些元數據,如果你不熟悉,請參考MSDN.
下面一段代碼記錄一個custom的信息.
1.1 定義枚舉
using System; namespace CustomComponents { /**//// ﹤summary﹥ /// 職業 /// ﹤/summary﹥ public enum Metier { 教師,程序員,作家 } }1.2定義復雜屬性
using System; using System.ComponentModel; namespace CustomComponents { /**//// ﹤summary﹥ /// 地址集合 /// ﹤/summary﹥ public class Address { private String street = null; private String city = null; private String state = null; private String zip = null; public String Street { get { return street; } set { street = value; } } public String City { get { return city; } set { city = value; } } public String State { get { return state; } set { state = value; } } public String Zip { get { return zip; } set { zip = value; } } } }1.3 呈現控件
using System; using System.ComponentModel; using System.Web; using System.Web.UI; namespace CustomComponents { public class Custom: Control { private String name = null; Address address = new Address(); private Metier metier; private int age = 0; 屬性#region 屬性 [Description("年齡")] public int Age { get { return age; } set { age = value; } } [Description("姓名")] public String Name { get { return name; } set { name = value; } } [Description("職業")] public Metier CustomMetier { get { return metier; } set { metier = value; } } [Description("地址集合")] public Address CustomAddress { get { return address; } } #endregion protected override void Render(HtmlTextWriter output) { output.Write("姓名: " + Name + "﹤br﹥"); output.Write("年齡: " + Age + "﹤br﹥"); output.Write("職業: " + CustomMetier + "﹤br﹥"); output.Write("具體地址: " + CustomAddress.Street + "﹤br﹥ 城市: " + CustomAddress.City + "﹤br﹥ 國籍: " + CustomAddress.State + "﹤br﹥ 郵編: " + CustomAddress.Zip + "﹤br﹥"); } } }1.4 在ASP.NET頁面定義控件,
發現問題:屬性不是有效屬性,如下圖

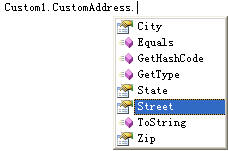
打開后臺代碼,輸入如下代碼檢查屬性,發現屬性是存在的,如下圖,再打開視圖,發現控件能顯示屬性,***的就是不能認識屬性為有效屬性,在源視圖也無法找到這幾個屬性.

1.5 解決1.4無法顯示有效屬性的問題,(其實以上的測試已經實現復雜屬性了).
解決方法:請在Custom類中的CustomAddress中加入一個元數據(元數據的解釋請參考MSDN),如下
[Description("地址集合")] [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)] public Address CustomAddress { get { return address; } }再次打開源視圖,發現編輯器已經支持此屬性了,如下圖,這樣有點意思吧,呵呵

雖然源視圖上已經支持這個復雜屬性了,打開屬性面板,發現屬性面板并不支持這個復雜屬性(因為我們比較懶,不喜歡在源視圖里編輯屬性,想直接在屬性面板編輯屬性,下面就稱復雜屬性是CustomAddress),我們想要達到的效果,是讓CustomAddress屬性跟Font屬性一樣(可以折疊)顯示在面板上,如下圖

發現問題:屬性面板并不支持這個復雜屬性
1.6 實現CustomAddress屬性折疊效果
解決方法:給Address類添加一個元數據,如下
[TypeConverter(typeof(ExpandableObjectConverter))] public class Address {. }編譯后,再次打開屬性面板,發現CustomAddress屬性已經支持折疊效果,如下圖

試著在屬性面板編輯CustomAddress的子屬性,修改好子屬性以后然后運行頁面,發現子屬性修改數據后無效
發現問題:在屬性面板編輯復雜屬性的子屬性無效
1.7 解決屬性面板編輯復雜屬性的子屬性無效的問題
解決方法:為Address類的每個屬性加上一個元數據,如下
[NotifyParentProperty(true)] public String Street { get { return street; } set { street = value; } }編譯后,回到原asp.net的頁面,再次在屬性面板里修改子屬性,再次運行頁面.發現修改后的數據生效了.
好了,以上代碼就是連字符形式的復雜屬性的實現,我們接著繼續,我們希望把CustomAddress屬性做為內鑲屬性使用,即如下代碼的形式
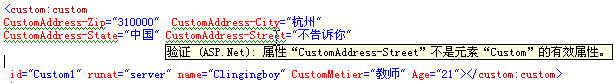
﹤custom:custom id="Custom1" runat="server" name="Clingingboy" CustomMetier="教師" Age="21"﹥ ﹤CustomAddress City="杭州" Street="不告訴你" State="中國" Zip="310000" /﹥ ﹤/custom:custom﹥
發現問題:無法使用內鑲屬性
1.8 實現內鑲屬性
解決方法:在Custom類中給CustomAddress再加入一個元數據(第三個),如下
[Description("地址集合")] [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)] [PersistenceMode(PersistenceMode.InnerProperty)] public Address CustomAddress { get { return address; } }打開源視圖(請不要把原來的連字符屬性去掉),在控件內部加入如下代碼(編輯器已經支持此屬性了)
﹤custom:custom CustomAddress-Zip="3100001" CustomAddress-City="杭州1" CustomAddress-State="中國1" CustomAddress-Street="不告訴你1" id="Custom1" runat="server" name="Clingingboy" CustomMetier="教師" Age="21"﹥ ﹤CustomAddress City="杭州" Street="不告訴你" State="中國" Zip="310000" /﹥ ﹤/custom:custom﹥
發現問題:查看屬性面板,再次修改CustomAddress子屬性,然后運行,發現修改后無效果,而且顯示的數據仍然是連字符屬性的數據(非內鑲屬性的)
1.9 讓ASP.NET控件支持內鑲屬性
解決方法:給Custom類添加元數據,如下代碼
[ParseChildren(true)] public class Custom: Control { }編譯后,再次測試發現屬性顯示的優先級發生了變化,在內鑲屬性存在的時候,顯示內鑲屬性,若其中有子屬性不存在,則顯示連字符屬性,大家可以適當更改內鑲屬性和連字符屬性測試變化.
發現問題:在屬性面板改變屬性時,仍然無法使修改后的數據生效,且修改后,數據退回初始的數據,并且導致內鑲屬性消失
1.10 解決屬性面板的問題
解決方法:給Custom類再添加一個元數據,如下代碼
[ParseChildren(true)] [PersistChildren(false)] public class Custom: Control { }編譯后再次修改屬性面板的值,發現修改的是內鑲屬性的數據,而且這次修改后數據沒有丟失,運行后也是修改后的效果.
上述就是小編為大家分享的ASP.NET中怎么自定義控件屬性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。