您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Chrome-devtools的用法有哪些,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
常用快捷鍵
在 Mac 上使用 Cmd + Shift + C) 在審查模式下打開開發者工具或是在開發者工具已經打開的情況下開啟查閱選項。
在Source選項, Cmd + o (Mac OS X) 可以搜索文件, Cmd + Shift + o (Mac OS X) 搜索文件中的對應函數/特定選擇器的一個選擇框。
Cmd + L (Mac OS X) 跳轉到指定行號。
要打開抽屜式控制臺,你需要在鍵盤上按下 Esc 鍵或者點擊開發者工具窗口右上角的 Show Drawer 按鈕。
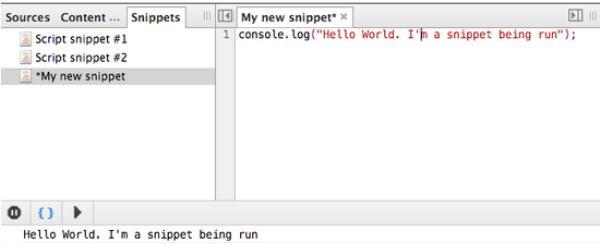
Snippets
Snippets是一個新的可以在這個開發流程中使用的開發者工具,它允許你在源面板中創建,存儲和執行 JavaScript。
書簽所有你的書簽可以作為片段進行存儲,特別是那些你可能想編輯的。
實用工具調試工具可以和當前頁面進行交互,并且可以保存和調試。一個社區企劃的列表已經被提供。
Debugging Snippets提供了一個語法高亮顯示并且可持續的多行控制臺,這樣使得調試代碼比單行要更加便捷。
Monkey-patching code你想要在運行時修復的代碼可以通過 Snipptes 來完成,盡管多數時候你可能只是在源面板中實時編輯代碼。
如果你想在控制臺中,執行 snippet 的一些特殊行中的代碼,你可以在編輯器中選中這些代碼,然后右鍵,選擇 Evaluate in Console 選項來進行執行。

控制臺
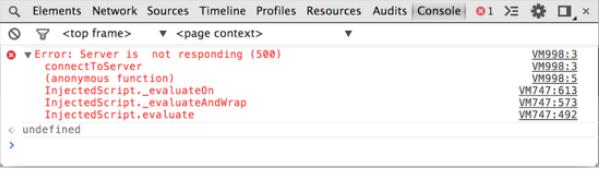
斷言
console.assert() 方法僅僅只當它的***個參數為 false 時才顯示一個錯誤信息字符串(它的第二個參數)
在下面的代碼中,如果在列表中的子節點的數量超過 500,將會在控制臺中引起錯誤信息。
示例:
console.assert(list.childNodes.length < 500, "Node count is > 500");
結果:

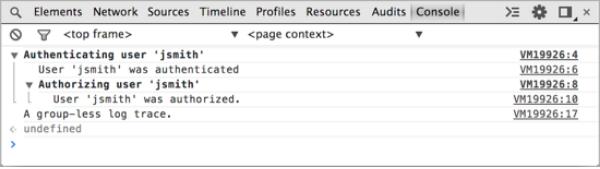
輸出分組
你可以通過分組命令把相關聯的輸出信息分在一起。 group 命令通過一個字符串的參數來給你的組命名。控制臺將會把所有所有的輸出信息組合到一塊。要結束分組,你只需要調用 groupEnd 即可。
示例代碼
var user = "jsmith", authenticated = true, authorized = true; // Top-level group console.group("Authenticating user '%s'", user); if (authenticated) { console.log("User '%s' was authenticated", user); // Start nested group console.group("Authorizing user '%s'", user); if (authorized) { console.log("User '%s' was authorized.", user); } // End nested group console.groupEnd(); } // End top-level group console.groupEnd(); console.log("A group-less log trace.");結果:

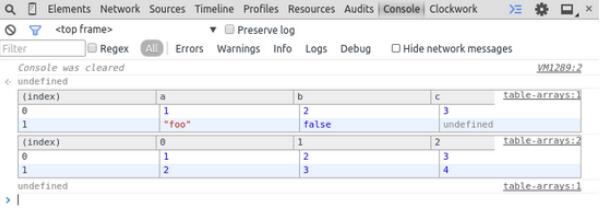
瀏覽結構化數據
table() 方法提供一個簡單的方法來查看相似數據對象。這將給一個數據提供屬性并且創建一個頭。行數據將會從每一個索引屬性值中獲取。
示例代碼:
console.table([{a:1, b:2, c:3}, {a:"foo", b:false, c:undefined}]); console.table([[1,2,3], [2,3,4]]);結果:

table() 中的第二個參數是可選項。你可以定義任何你想顯示的屬性字符串數組。
一個使用了對象集合的控制臺輸出表。
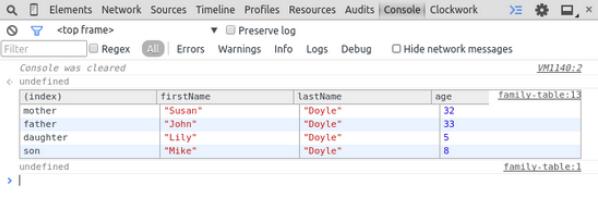
示例代碼:
function Person(firstName, lastName, age) { this.firstName = firstName; this.lastName = lastName; this.age = age; } var family = {}; family.mother = new Person("Susan", "Doyle", 32); family.father = new Person("John", "Doyle", 33); family.daughter = new Person("Lily", "Doyle", 5); family.son = new Person("Mike", "Doyle", 8); console.table(family, ["firstName", "lastName", "age"]);結果:

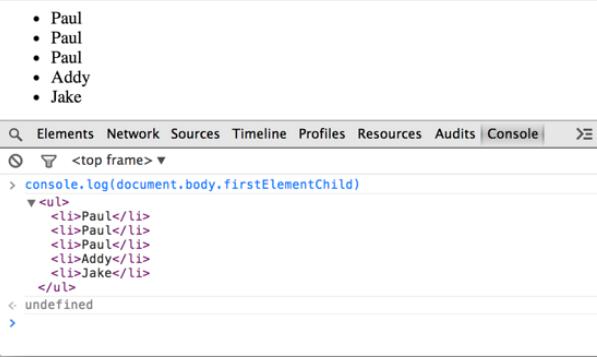
將 DOM 元素格式化成 JavaScript 對象
當你想要在控制臺中記錄一個 DOM 元素,就顯示成了 XML 格式。在元素面板中也會是同樣的顯示。要顯示 JavaScript 格式的信息,你可以使用 dir() 方法或者是在 log() 中使用占位符來替換成你的 JavaScript。

使用 CSS 樣式來更改控制臺輸出形式
CSS 格式說明符可以修改在控制臺中輸出的樣式。以你要修飾的文字配上占位符開始,然后在第二個參數中寫上你要展示的風格。
更改日志樣式
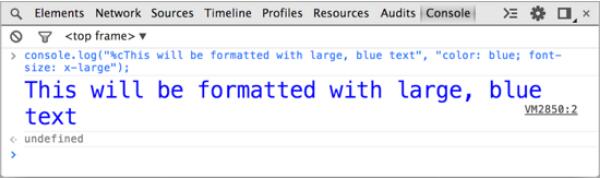
示例代碼:
console.log("%cThis will be formatted with large, blue text", "color: blue; font-size: x-large");結果:

計算時間開銷
通過 time() 方法可以啟動一個計時器。你必須輸入一個字符串來識別時間的標記。當你要結束計算的時候,使用 timeEnd() 方法,并且傳遞一個相同的字符串給構造器。控制臺會在 timeEnd() 方法結束的時候,記錄下標簽以及時間的花銷。
關于 JavaScript 執行時間的示例代碼以及輸出:
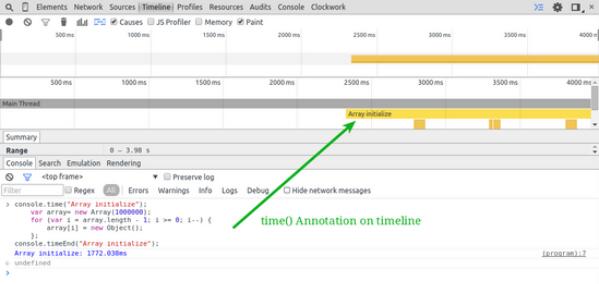
示例代碼:
console.time("Array initialize"); var array= new Array(1000000); for (var i = array.length - 1; i >= 0; i--) { array[i] = new Object(); }; console.timeEnd("Array initialize");結果:

當 time() 方法正在執行期間,將會生成一個 時間軸 記錄并為其做出注解。這對于追蹤應用的使用以及其來源非常有用。

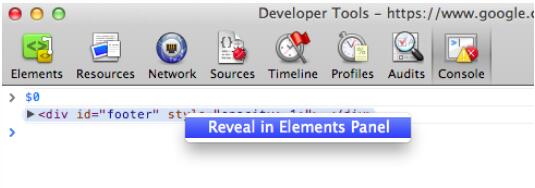
反向查找元素
你也可以在任何一個元素上右鍵然后點擊 Reveal in Elements Panel,這樣就可以在DOM 中找到它。

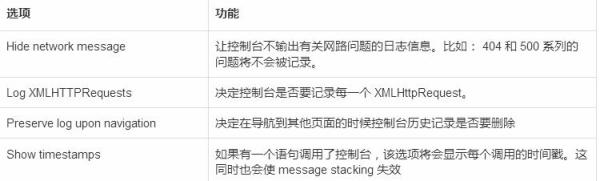
控制臺設置
在開發者工具的設置窗口中的常規選項卡里你可以修改四個控制臺設置。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。