您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關HTML和CSS及JS是如何變成頁面的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
我們經常寫 HTML 、 CSS 和 JavaScript ,寫好這些之后,我們就會在瀏覽器中看到頁面,那瀏覽器究竟在這背后做了一些什么事情呢?本篇文章將揭曉答案!
了解瀏覽器的渲染原理是我們在通往更深層次的前端開發中不可缺少的,它可以讓我們從更深層次、角度去考慮性能優化等~
下面進入正文~
瀏覽器會分配一個線程“自上而下,從左到右”依次解析和渲染代碼,那么進程和線程是什么,它們之間有著怎樣的關系呢?
一個進程就是一個程序運行的實例。當啟動一個程序的時候,操作系統會為該程序創建一塊內存,用來存放代碼,運行中的數據和一個執行任務的主線程,這樣的一個運行環境就叫進程
線程不能單獨存在,它是由進程來啟動和管理的。線程依附于進程,進程中使用多線程并行處理能提升運算效率
1、進程中的任意一線程執行出錯,都會導致整個進程的崩潰
2、線程之間可以共享數據
3、當一個進程關閉后,操作系統會回收進程所占用的內存
4、進程之間的內容相互隔離
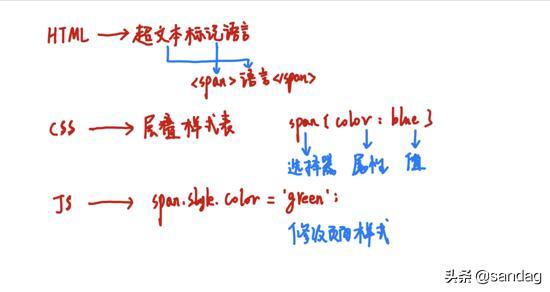
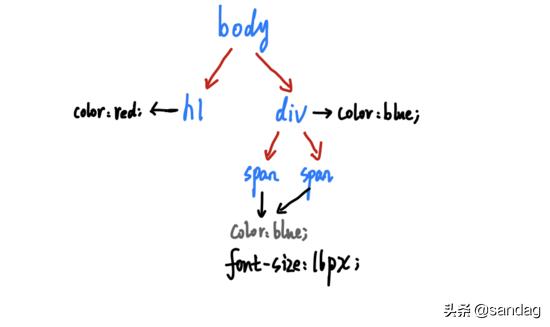
了解瀏覽器的渲染原理,我們就要從理解 HTML 、 CSS 和 JavaScrip 開始,我們先來看一張圖

HTML (超文本標記語言),顧名思義,由標記(標簽)和文本組成,每個標簽都有自己的語意,瀏覽器會根據標簽和文本展示對應的內容。
CSS (層疊樣式表),由選擇器和屬性組成,它可以改變 HTML 的樣式,比如上圖中,我們改變了 span 的顏色由藍色為綠色。
JavaScript ,我們可以通過 JS 完成很多事情,例如上圖中修改樣式。
下面開始分析渲染的原理
渲染模塊由于渲染的機制的復雜,被劃分為了很多子階段,輸入的 HTML 經過這些子階段,最后會輸出為像素。這樣的處理流程就叫做 渲染流水線

按照渲染的時間順序,流水線可分為幾個子階段:構建 DOM 樹、樣式計算、布局階段、分層、繪制、分塊、光柵化和合成
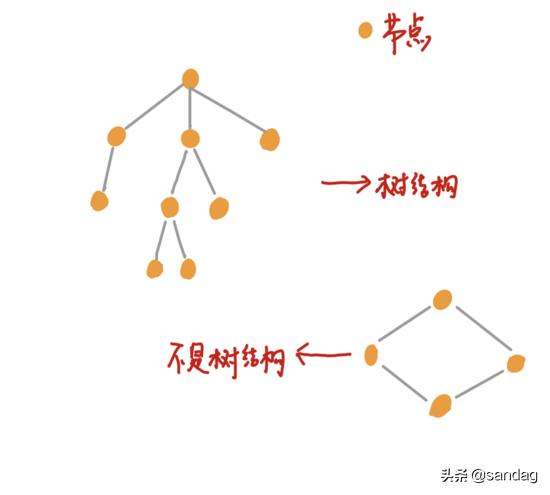
由于瀏覽器無法直接理解和使用 HTML ,所以需要將 HTML 轉換為瀏覽器能夠理解的結構( DOM 樹)

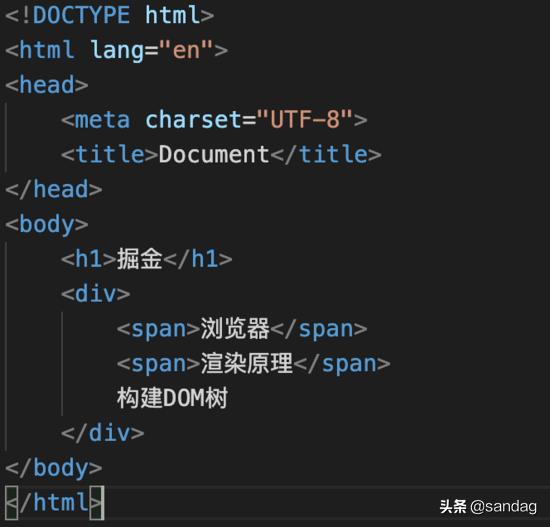
我們來分析一下下面這段代碼會構建出一棵什么樣的 DOM 樹

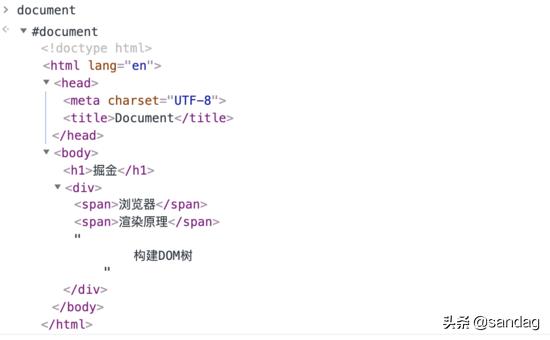
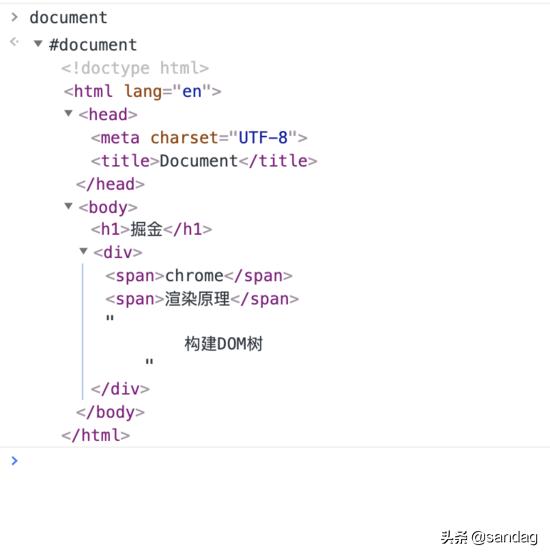
我們先將上面的代碼運行,然后在瀏覽器控制臺輸入 document ,看看會有什么效果

我們一層級一層級的打開就會看到如上圖的效果,我們可以根據這每一層級展開的效果,繪制出一棵 DOM 樹結構,如下:

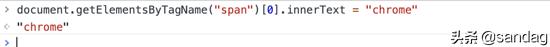
接下來,我們試一下利用 JS 修改一下內容,看有什么改變:

我們可以看到“瀏覽器”的文字變成了“chrome”

再來看一下 DOM 樹是否有改變

我們看到在“瀏覽器”的位置換成了“chrome”,那么如何讓 DOM 節點擁有樣式?
樣式計算,顧名思義,就是 計算出 DOM 節點中每個元素的具體樣式 ,這個階段會分為三部分:
把 CSS 轉換為瀏覽器能夠理解的結構
轉換樣式表中的屬性值,使其標準化
計算出 DOM 樹中每個節點的樣式
link 導入外部樣式資源
瀏覽器會新開辟一個線程,去服務器獲取對應的資源文件(不阻礙主線程的渲染)
style 內嵌樣式
從上到下解析,解析完繼續解析 DOM 結構。在真實項目中,如果 css 代碼不是很多,或是移動端項目,我們應該使用內嵌式,以此來減少 http 資源的請求,提高頁面渲染速度
行內樣式
@import 導入
它是同步的,不會開辟新線程去加載資源文件,而是讓主線程去獲取,這阻礙 DOM 結構的繼續渲染;只有把外部樣式導入進來,并且解析后,才會繼續渲染 DOM 結構
瀏覽器就像不能理解 HTML 一樣,不理解 CSS ,所以當渲染引擎接收到 CSS 文件時,會執行轉換操作,將 CSS 文本轉換為瀏覽器可以理解的 styleSheets 結構。
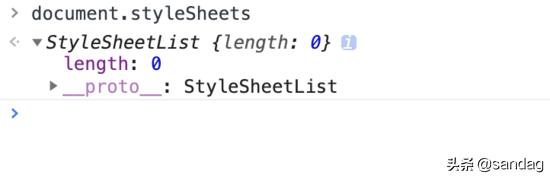
在 HTML 中,在瀏覽器中輸入 document 可以查看 html 的結構。在 css 中,可以輸入 document.styleSheets 看到 css 的結構

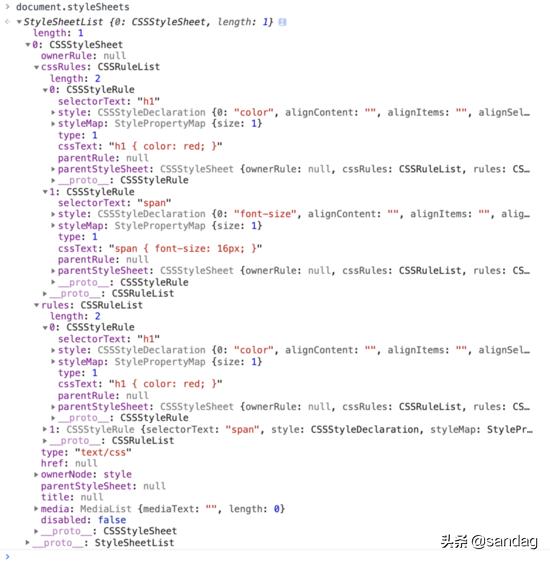
現在的結構是空的,我們來加一些樣式,看看效果

屬性值標準化就是將所有值轉換為渲染引擎容易理解的、標準化的計算值。我們大致看一下效果:
標準化前
body { font-size: 2em; color: black; font-weight: bold; ... }標準化后
body { font-size: 16px; color: rgb(0, 0, 0); font-weight: 700; ... }樣式計算有兩個CSS的規則:繼承規則和層疊規則
CSS繼承規則
CSS 繼承就是每個 DOM 節點都包含有父節點的樣式。我們來看一下下面這段代碼中如何應用到 DOM 節點上
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> h2 { color: red; } div { color: blue; } span { font-size: 16px; } </style> </head> <body> <h2>掘金</h2> <div> <span>瀏覽器</span> <span>渲染原理</span> 構建DOM樹 </div> </body> </html>子節點會擁有父節點的樣式,由此我們可以畫出這樣一張圖

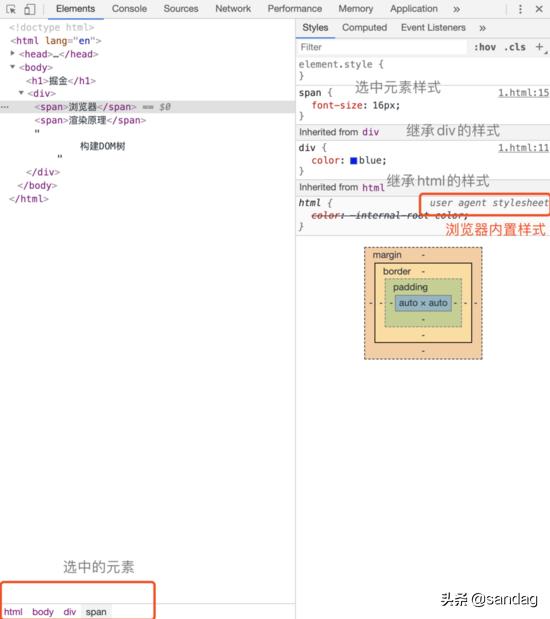
我們還可以打開控制臺,看一下選中 span 標簽,都會看到哪些內容

通過上圖,我們可看到一個元素的樣式、繼承過程等, userAgent 樣式是瀏覽器默認的內置樣式,如果我們不提供任何樣式,就會使用此樣式。
樣式層疊規則
層疊在 CSS 處于核心地位,它是 CSS 的一個基本特征,它定義了如何合并來自多個源的屬性值的算法。
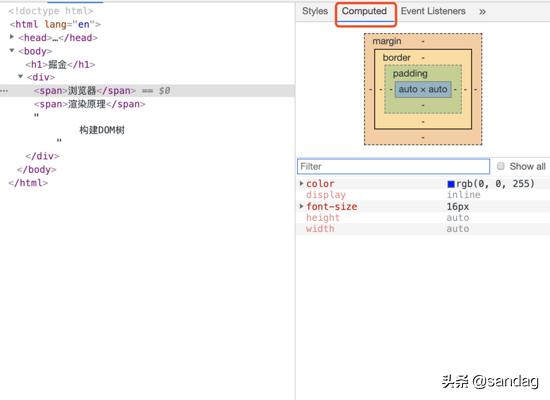
樣式計算階段最終輸出的內容是每個 DOM 節點的樣式,并且保存在了 ComputedStyle 中。我們可以通過控制臺看到某個 DOM 元素最終的計算樣式

現在我們不知道 DOM 元素的幾何位置信息,所以現在我們需要計算出 DOM 樹中可見元素的幾何位置,這個計算過程就叫做布局。布局階段有兩個過程:
創建布局樹
布局計算
創建布局樹的意思就是創建一棵只包含可見元素的樹。我們來看下面一段代碼創建布局樹的過程
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> h2 { color: red; } div { color: blue; } div span { font-size: 16px; } div span:last-child { display: none; } </style> </head> <body> <h2>掘金</h2> <div> <span>瀏覽器</span> <span>渲染原理</span> 構建DOM樹 </div> </body> </html>構建布局樹的過程中, DOM 樹中所有不可見的節點都不會包含在這棵樹中。瀏覽器會遍歷 DOM 樹中所有能看見的節點,然后把這些節點加入到布局中;不可見的節點就會被忽略, head 標簽下面的內容、 div 下最后一個 span 節點都不會在布局樹中,我們看一下這個過程圖感受一下~

布局計算就是計算布局樹節點的坐標位置。這個計算過程極為復雜。
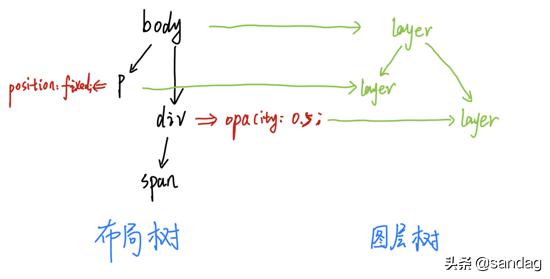
渲染引擎會為特定的節點生成專用的圖層,并生成一棵對應的圖層樹。這樣做是因為頁面中可能含有很多復雜的效果,我們可以打開控制臺看一下頁面的分層情況


我們可以看到,渲染引擎給頁面分了很多圖層,這些圖層會按照一定順序疊加在一起,形成最終的頁面

那么圖層的來源有哪些?
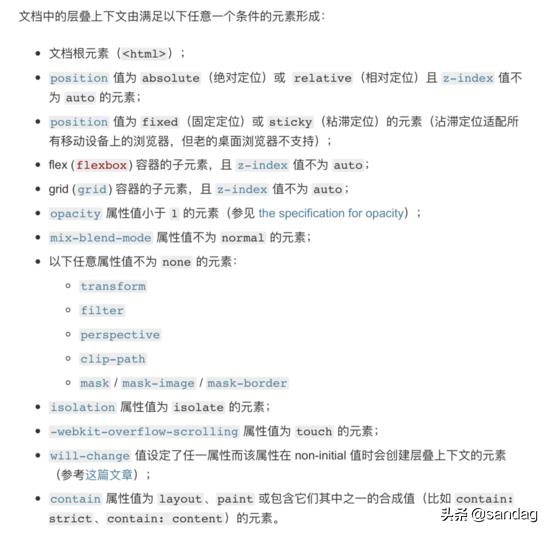
1、擁有層疊上下文屬性的元素會被提升為單獨的一層
層疊上下文可以使能夠使 HTML 元素具有三維的概念,這些 HTML 元素按照自身屬性的優先級分布在垂直于這個二維平面的 z 軸上。哪些元素具有層疊上下文屬性?

2、需要剪裁的地方會被創建為圖層
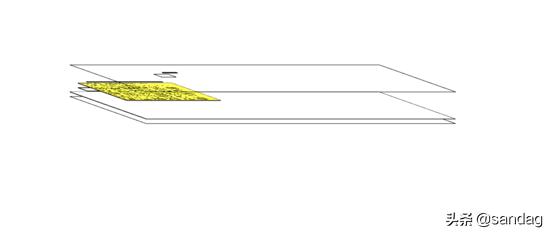
當我們創建一個有寬度和高度的 div 時,里面的文字內容可能會超出這個區域,這時候渲染引擎會把裁剪文字內容的一部分用于顯示在 div 區域,例如
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 100px; height: 100px; background: yellow; overflow: auto; } </style> </head> <body> <div> 我們經常寫`HTML`、`CSS`和`JavaScript`,寫好這些之后,我們就會在瀏覽器中看到頁面,那瀏覽器究竟在這背后做了一些什么事情呢?本篇文章將揭曉答案! 了解瀏覽器的渲染原理是我們在通往更深層次的前端開發中不可缺少的,它可以讓我們從更深層次、角度去考慮性能優化等~ </div> </body> </html>運行結果

我們再打開控制臺的 layers 看一下效果

可以看到渲染引擎為文字部分單獨創建了一個圖層。
在布局樹中的節點如果擁有對應的圖層,這個節點就是一個圖層,如果沒有,這個節點就屬于父節點的圖層,如下圖:

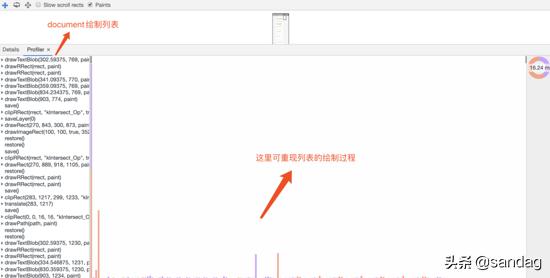
創建好圖層樹后,渲染引擎會繪制圖層樹中的每個圖層。渲染引擎會將圖層繪制分解為很多小的繪制指令,然后將這些指令按照順序組成待繪制列表,我們可以打開控制臺的 layers ,選擇 document 層,看一下效果

柵格化就是將圖塊轉換位位圖,圖塊是柵格化執行的最小單位。渲染進程維護了一個柵格化的線程池,所有圖塊的柵格化都是在線程池內執行的。
圖層繪制列表準備好之后,主線程會把這個繪制列表提交給合成線程,繪制操作由渲染引擎中的合成線程來完成。
合成線程將圖層劃分為圖塊,然后合成線程會按照視口(可見區域)附近的圖塊優先生成位圖。
所有的圖塊都被光柵化后,合成線程會生成一個繪制圖塊的命令( DrawQuad ),然后將該命令提交給瀏覽器進程。瀏覽器進程里面 viz 組件用來接收 DrawQuad 命令,將其頁面內容繪制到內存中,最后將內存顯示到屏幕。這個時候,我們就看到了頁面
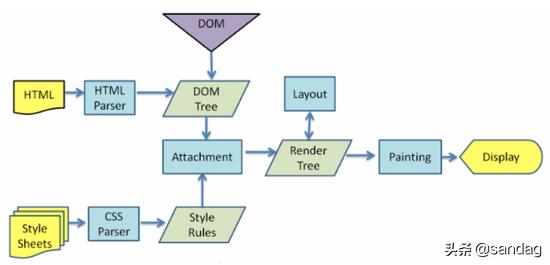
根據上文中描述,我們可以畫出這樣一張圖

我還在網上找到了另外一張圖

這兩張圖都是描述瀏覽器的渲染流程的。
以上就是HTML和CSS及JS是如何變成頁面的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。