您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“什么是CSS in JS與JS in CSS”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“什么是CSS in JS與JS in CSS”吧!
CSS in JS是一種解決css問題想法的集合,而不是一個指定的庫。從CSS in JS的字面意思可以看出,它是將css樣式寫在JavaScript文件中,而不需要獨立出.css、.less之類的文件。將css放在js中使我們更方便的使用js的變量、模塊化、tree-shaking。還解決了css中的一些問題,譬如:更方便解決基于狀態的樣式,更容易追溯依賴關系,生成唯一的選擇器來鎖定作用域。盡管CSS in JS不是一個很新的技術,但國內的普及程度并不高。由于Vue和Angular都有屬于他們自己的一套定義樣式的方案,React本身也沒有管用戶怎樣定義組件的樣式,所以CSS in JS在React社區的熱度比較高。
目前為止實現CSS in JS的第三方庫有很多:點擊這里。像JSS、styled-components等。在這里我們就不展開贅述了(相關鏈接已放在下方),這篇文章的重點是JS in CSS??。
在上面我們提到CSS in JS就是把CSS寫在JavaScript中,那么JS in CSS我們可以推斷出就是可以在CSS中使用JavaScript腳本,如下所示。可以在CSS中編寫Paint API的功能。還可以訪問:ctx,geom。甚至我們還可以編寫自己的css自定義屬性等。這些功能的實現都基于CSS Houdini。
.el { --color: cyan; --multiplier: 0.24; --pad: 30; --slant: 20; --background-canvas: (ctx, geom) => { let multiplier = var(--multiplier); let c = `var(--color)`; let pad = var(--pad); let slant = var(--slant); ctx.moveTo(0, 0); ctx.lineTo(pad + (geom.width - slant - pad) * multiplier, 0); ctx.lineTo(pad + (geom.width - slant - pad) * multiplier + slant, geom.height); ctx.lineTo(0, geom.height); ctx.fillStyle = c; ctx.fill(); }; background: paint(background-canvas); transition: --multiplier .4s; } .el:hover { --multiplier: 1; }上述在線demo點擊這里
CSS 與 JS的標準制定流程對比
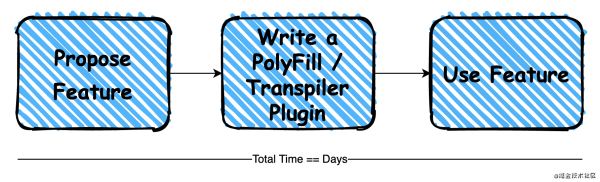
在如今的Web開發中,JavaScript幾乎占據了項目代碼的大部分。我們可以在項目開發中使用ES 2020、ES2021、甚至提案中的新特性(如:Decorator),即使瀏覽器尚未支持,也可以編寫Polyfill或使用Babel之類的工具進行轉譯,讓我們可以將最新的特性應用到生產環境中(如下圖所示)。

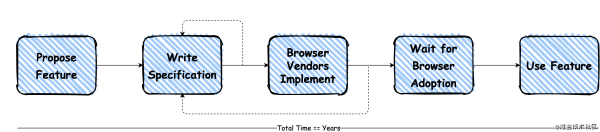
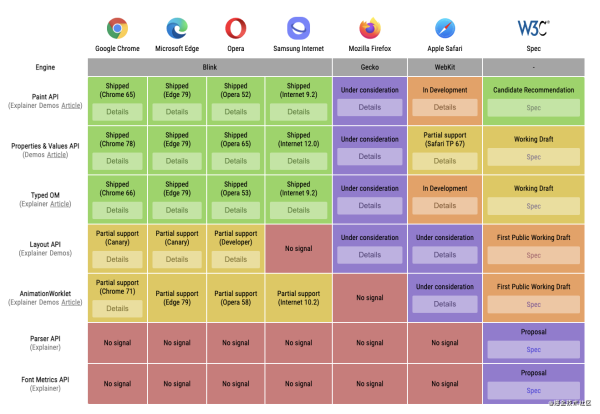
而CSS就不同了,除了制定CSS標準規范所需的時間外,各家瀏覽器的版本、實戰進度差異更是曠日持久(如下圖所示),最多利用PostCSS、Sass等工具來幫我們轉譯出瀏覽器能接受的CSS。開發者們能操作的就是通過JS去控制DOM與CSSOM來影響頁面的變化,但是對于接下來的Layout、Paint與Composite就幾乎沒有控制權了。為了解決上述問題,為了讓CSS的魔力不在受到瀏覽器的限制,Houdini就此誕生。

CSS Polyfill
我們上文中提到JavaScript中進入提案中的特性我們可以編寫Polyfill,只需要很短的時間就可以講新特性投入到生產環境中。這時,腦海中閃現出的第一個想法就是CSS Polyfill,只要CSS的Polyfill 足夠強大,CSS或許也能有JavaScript一樣的發展速度,令人可悲的是編寫CSS Polyfill異常的困難,并且大多數情況下無法在不破壞性能的情況下進行。這是因為JavaScript是一門動態腳本語言。它帶來了極強的擴展性,正是因為這樣,我們可以很輕松使用JavaScript做出JavaScript的Polyfill。但是CSS不是動態的,在某些場景下,我們可以在編譯時將一種形式的CSS的轉換成另一種(如PostCSS)。如果你的Polyfill依賴于DOM結構或者某一個元素的布局、定位等,那么我們的Polyfill就無法編譯時執行,而需要在瀏覽器中運行了。不幸的是,在瀏覽器中實現這種方案非常不容易。

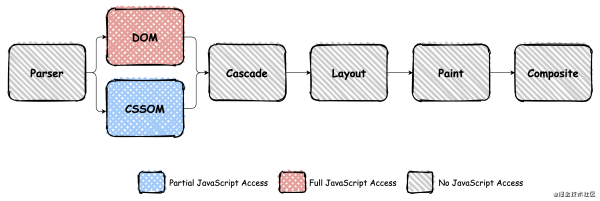
如上圖所示,是從瀏覽器獲取到HTML到渲染在屏幕上的全過程,我們可以看到只有帶顏色(粉色、藍色)的部分是JavaScript可以控制的環節。首先我們根本無法控制瀏覽器解析HTML與CSS并將其轉化為DOM與CSSOM的過程,以及Cascade,Layout,Paint,Composite我們也無能為力。整個過程中我們唯一完全可控制的就是DOM,另外CSSOM部分可控。
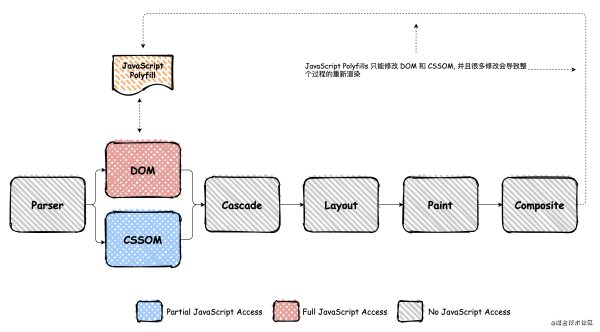
CSS Houdini草案中提到,這種程度的暴露是不確定的、兼容性不穩定的以及缺乏對關鍵特性的支持的。比如,在瀏覽器中的 CSSOM 是不會告訴我們它是如何處理跨域的樣式表,而且對于瀏覽器無法解析的 CSS 語句它的處理方式就是不解析了,也就是說——如果我們要用 CSS polyfill 讓瀏覽器去支持它尚且不支持的屬性,那就不能在 CSSOM 這個環節做,我們只能遍歷一遍DOM,找到<style> 或 <link rel="stylesheet"> 標簽,獲取其中的 CSS 樣式、解析、重寫,最后再加回 DOM 樹中。令人尷尬的是,這樣DOM樹全部刷新了,會導致頁面的重新渲染(如下如所示)。

即便如此,有的人可能會說:“除了這種方法,我們也別無選擇,更何況對網站的性能也不會造成很大的影響”。那么對于部分網站是這樣的。但如果我們的Polyfill是需要對可交互的頁面呢?例如scroll,resize,mousemove,keyup等等,這些事件隨時會被觸發,那么意味著隨時都會導致頁面的重新渲染,交互不會像原本那樣絲滑,甚至導致頁面崩潰,對用戶的體驗也極其不好。
綜上所述,如果我們想讓瀏覽器解析它不認識的樣式(低版本瀏覽器使用grid布局),然而渲染流程我們無法介入,我們也只能通過手動更新DOM的方式,這樣會帶來很多問題,Houdini的出現正是致力于解決他們。
Houdini是一組底層API,它公開了CSS引擎的各個部分,如下圖所示展示了每個環節對應的新API(灰色部分各大瀏覽器還未實現),從而使開發人員能夠通過加入瀏覽器渲染引擎的樣式和布局過程來擴展CSS。Houdini是一群來自Mozilla,Apple,Opera,Microsoft,HP,Intel和Google的工程師組成的工作小組設計而成的。它們使開發者可以直接訪問CSS對象模型(CSSOM),使開發人員可以編寫瀏覽器可以解析為CSS的代碼,從而創建新的CSS功能,而無需等待它們在瀏覽器中本地實現。

Properties & Values API
盡管當前已經有了CSS變量,可以讓開發者控制屬性值,但是無法約束類型或者更嚴格的定義,CSS Houdini新的API,我們可以擴展css的變量,我們可以定義CSS變量的類型,初始值,繼承。它是css變量更強大靈活。
CSS變量現狀:
.dom { --my-color: green; --my-color: url('not-a-color'); // 它并不知道當前的變量類型 color: var(--my-color); }Houdini提供了兩種自定義屬性的注冊方式,分別是在js和css中。
CSS.registerProperty({ name: '--my-prop', // String 自定義屬性名 syntax: '<color>', // String 如何去解析當前的屬性,即屬性類型,默認 * inherits: false, // Boolean 如果是true,子節點將會繼承 initialValue: '#c0ffee', // String 屬性點初始值 });我們還可以在css中注冊,也可以達到上面的效果
@property --my-prop { syntax: '<color>'; inherits: false; initial-value: #c0ffee; }這個API中最令人振奮人心的功能是自定義屬性上添加動畫,像這樣:transition: --multiplier 0.4s;,這個功能我們在前面介紹什么是js in css那個demo用使用過。我們還可以使用+使syntax屬性支持一個或多個類型,也可以使用|來分割。更多syntax屬性值:
| 屬性值 | 描述 |
|---|---|
<length> | 長度值 |
<number> | 數字 |
<percentage> | 百分比 |
<length-percentage> | 長度或百分比,calc將長度和百分比組成的表達式 |
<color> | 顏色 |
<image> | 圖像 |
<url> | 網址 |
<integer> | 整數 |
<angle> | 角度 |
<time> | 時間 |
<resolution> | 分辨率 |
<transform-list> | 轉換函數 |
<custom-ident> | ident |
Worklets
Worklets是渲染引擎的擴展,從概念上來講它類似于Web Workers,但有幾個重要的區別:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
設計為并行,每個Worklets必須始終有兩個或更多的實例,它們中的任何一個都可以在被調用時運行
作用域較小,限制不能訪問全局作用域的API(Worklet的函數除外)
渲染引擎會在需要的時候調用他們,而不是我們手動調用
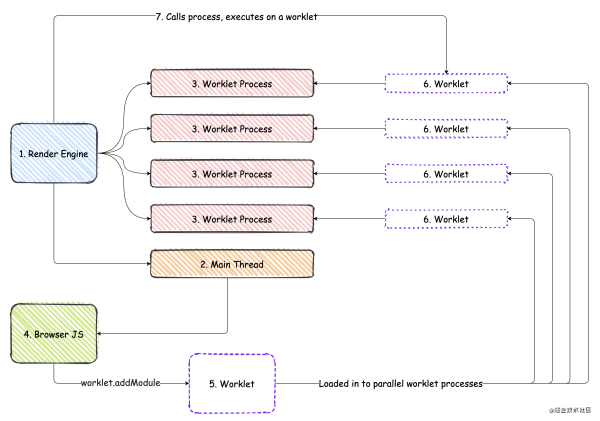
Worklet是一個JavaScript模塊,通過調用worklet的addModule方法(它是個Promise)來添加。比如registerLayout, registerPaint, registerAnimator 我們都需要放在Worklet中
//加載單個 await demoWorklet.addModule('path/to/script.js'); // 一次性加載多個worklet Promise.all([ demoWorklet1.addModule('script1.js'), demoWorklet2.addModule('script2.js'), ]).then(results => {}); registerDemoWorklet('name', class { // 每個Worklet可以定義要使用的不同函數 // 他們將由渲染引擎在需要時調用 process(arg) { return !arg; } });Worklets的生命周期

Worklet的生命周期從渲染引擎內開始
鴻蒙官方戰略合作共建——HarmonyOS技術社區
對于JavaScript,渲染引擎啟動JavaScript主線程
然后他將啟動多個worklet進程,并且可以運行。這些進程理想情況下是獨立于主線程的線程,這樣就不會阻塞主線程(但它們也不需要阻塞)
然后在主線程中加載我們瀏覽器的JavaScript
該JavaScript調用 worklet.addModule 并異步加載一個worklet
加載后,將worklet加載到兩個或多個可用的worklet流程中
當需要時,渲染引擎將通過從加載的Worklet中調用適當的處理函數來執行Worklet。該調用可以針對任何并行的Worklet實例。
Typed OM
Typed OM是對現有的CSSOM的擴展,并實現 Parsing API 和 Properties & Values API相關的特性。它將css值轉化為有意義類型的JavaScript的對象,而不是像現在的字符串。如果我們嘗試將字符串類型的值轉化為有意義的類型并返回可能會有很大的性能開銷,因此這個API可以讓我們更高效的使用CSS的值。
現在讀取CSS值增加了新的基類CSSStyleValue,他有許多的子類可以更加精準的描述css值的類型:
| 子類 | 描述 |
|---|---|
| CSSKeywordValue | CSS關鍵字和其他標識符(如inherit或grid) |
| CSSPositionValue | 位置信息 (x,y) |
| CSSImageValue | 表示圖像的值屬性的對象 |
| CSSUnitValue | 表示為具有單個單位的單個值(例如50px),也可以表示為沒有單位的單個值或百分比 |
| CSSMathValue | 比較復雜的數值,比如有calc,min和max。這包括子類 CSSMathSum, CSSMathProduct, CSSMathMin, CSSMathMax, CSSMathNegate 和 CSSMathInvert |
| CSSTransformValue | 由CSS transforms組成的CSSTransformComponent列表,其中包括CSSTranslate, CSSRotate, CSSScale, CSSSkew, CSSSkewX, CSSSkewY, CSSPerspective 和 CSSMatrixComponent |
使用Typed OM主要有兩種方法:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
通過attributeStyleMap設置和獲取有類型的行間樣式
通過computedStyleMap獲取元素完整的Typed OM樣式
使用attributeStyleMap設置并獲取
myElement.attributeStyleMap.set('font-size', CSS.em(2)); myElement.attributeStyleMap.get('font-size'); // CSSUnitValue { value: 2, unit: 'em' } myElement.attributeStyleMap.set('opacity', CSS.number(.5)); myElement.attributeStyleMap.get('opacity'); // CSSUnitValue { value: 0.5, unit: 'number' };使用computedStyleMap
.foo { transform: translateX(1em) rotate(50deg) skewX(10deg); vertical-align: baseline; width: calc(100% - 3em); } 復制代碼 const cs = document.querySelector('.foo').computedStyleMap(); cs.get('vertical-align'); // CSSKeywordValue { // value: 'baseline', // } cs.get('width'); // CSSMathSum { // operator: 'sum', // length: 2, // values: CSSNumericArray { // 0: CSSUnitValue { value: -90, unit: 'px' }, // 1: CSSUnitValue { value: 100, unit: 'percent' }, // }, // } cs.get('transform'); // CSSTransformValue { // is2d: true, // length: 3, // 0: CSSTranslate { // is2d: true, // x: CSSUnitValue { value: 20, unit: 'px' }, // y: CSSUnitValue { value: 0, unit: 'px' }, // z: CSSUnitValue { value: 0, unit: 'px' }, // }, // 1: CSSRotate {...}, // 2: CSSSkewX {...}, // }Layout API
開發者可以通過這個API實現自己的布局算法,我們可以像原生css一樣使用我們自定義的布局(像display:flex, display:table)。在 Masonry layout library 上我們可以看到開發者們是有多想實現各種各樣的復雜布局,其中一些布局光靠 CSS 是不行的。雖然這些布局會讓人耳目一新印象深刻,但是它們的頁面性能往往都很差,在一些低端設備上性能問題猶為明顯。
CSS Layout API 暴露了一個registerLayout方法給開發者,接收一個布局名(layout name)作為后面在 CSS中使用的屬性值,還有一個包含有這個布局邏輯的JavaScript類。
my-div { display: layout(my-layout); } 復制代碼 // layout-worklet.js registerLayout('my-layout', class { static get inputProperties() { return ['--foo']; } static get childrenInputProperties() { return ['--bar']; } async intrinsicSizes(children, edges, styleMap) {} async layout(children, edges, constraints, styleMap) {} }); 復制代碼 await CSS.layoutWorklet.addModule('layout-worklet.js');Painting API
我們可以在CSS background-image中使用它,我們可以使用Canvas 2d上下文,根據元素的大小控制圖像,還可以使用自定義屬性。
await CSS.paintWorklet.addModule('paint-worklet.js'); 復制代碼 registerPaint('sample-paint', class { static get inputProperties() { return ['--foo']; } static get inputArguments() { return ['<color>']; } static get contextOptions() { return {alpha: true}; } paint(ctx, size, props, args) { } });Animation API
這個API讓我們可以控制基于用戶輸入的關鍵幀動畫,并且以非阻塞的方式。還能更改一個 DOM 元素的屬性,不過是不會引起渲染引擎重新計算布局或者樣式的屬性,比如 transform、opacity 或者滾動條位置(scroll offset)。Animation API的使用方式與 Paint API 和 Layout API略有不同我們還需要通過new一個WorkletAnimation來注冊worklet。
// animation-worklet.js registerAnimator('sample-animator', class { constructor(options) { } animate(currentTime, effect) { effect.localTime = currentTime; } }); 復制代碼 await CSS.animationWorklet.addModule('animation-worklet.js'); // 需要添加動畫的元素 const elem = document.querySelector('#my-elem'); const scrollSource = document.scrollingElement; const timeRange = 1000; const scrollTimeline = new ScrollTimeline({ scrollSource, timeRange, }); const effectKeyframes = new KeyframeEffect( elem, // 動畫需要綁定的關鍵幀 [ {transform: 'scale(1)'}, {transform: 'scale(.25)'}, {transform: 'scale(1)'} ], { duration: timeRange, }, ); new WorkletAnimation( 'sample-animator', effectKeyframes, scrollTimeline, {}, ).play();Parser API
允許開發者自由擴展 CSS 詞法分析器。
解析規則:
const background = window.cssParse.rule("background: green"); console.log(background.styleMap.get("background").value) // "green" const styles = window.cssParse.ruleSet(".foo { background: green; margin: 5px; }"); console.log(styles.length) // 5 console.log(styles[0].styleMap.get("margin-top").value) // 5 console.log(styles[0].styleMap.get("margin-top").type) // "px"解析CSS:
const style = fetch("style.css") .then(response => CSS.parseStylesheet(response.body)); style.then(console.log);Font Metrics API
它將提供一些方法來測量在屏幕上呈現的文本元素的尺寸,將允許開發者控制文本元素在屏幕上呈現的方式。使用當前功能很難或無法測量這些值,因此該API將使開發者可以更輕松地創建與文本和字體相關的CSS特性。例如:
flex布局: align-items baseline特性。需要知道每一個flex盒子中第一個元素的基線位置。
首字母: 需要知道每個字母的基線高度和字母最大的高度,以及換行內容的基線長度。
單個字形的前進和后退。
換行: 需要訪問字體數據,文本的所有樣式輸入以及布局信息(可用的段落長度等)。
元素中的每一個line boxes都需要一個基線。(line boxes代表包含眾多inline boxes的這行)

了解到這里,部分開發者可能會說:“我不需要這些花里胡哨的技術,并不能帶收益。我只想簡簡單單的寫幾個頁面,做做普通的Web App,并不想試圖干預瀏覽器的渲染過程從而實現一些實驗性或炫酷的功能。”如果這樣想的話,我們不妨退一步再去思考。回憶下最近做過的項目,用于實現頁面效果所使用到的技術,grid布局方式在考慮兼容老版本瀏覽器時也不得不放棄。我們想控制瀏覽器渲染頁面的過程并不是僅僅為了炫技,更多的是為了幫助開發者們解決以下兩個問題:
統一各大瀏覽器的行為
像JavaScript一樣,在推出新的特性時,我們可以通過Polyfill的形式快速的投入生產環境中。
幾年過后再回眸,當主流瀏覽器完全支持Houdini的時候。我們可以在瀏覽器上隨心所欲的使用任何CSS屬性,并且他們都能完美支持。像今天的grid布局在舊版本瀏覽器支持的并不友好的這類問題,那時我們只需要安裝對應的Polyfill就能解決類似的問題。
到此,相信大家對“什么是CSS in JS與JS in CSS”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。