您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹web開發中是先引入js還是css文件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
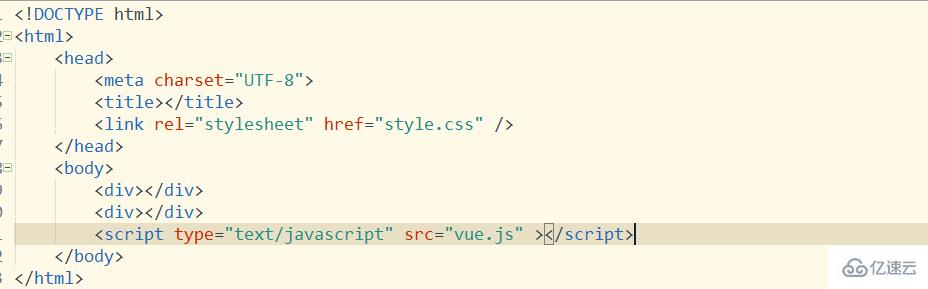
先引入css文件,讓css樣式先加載出來,這樣就不會讓用戶看到一個雜亂無章的頁面;然后再引入并加載js。js一般都是處理功能的,不需要提前加載;先給用戶觀感,再給用戶上手體驗。
本教程操作環境:windows7系統、CSS3&&javascript1.8.5版、Dell G3電腦。
先引入并加載css文件,在在引入并加載js。

我們通常是把css放上面,js會放在下面;先加載css文件(不要讓用戶看到一個雜亂無章的頁面),最后再加載js文件。js一般都是處理功能的,不需要提前加載;先給用戶觀感,再給用戶上手體驗。
js腳本文件的位置
js腳本應該放在底部,原因在于js線程與GUI渲染線程是互斥的關系,如果js放在首部,當下載執行js的時候,會影響渲染行程繪制頁面,js的作用主要是處理交互,而交互必須得先讓頁面呈現才能進行,所以為了保證用戶體驗,盡量讓頁面先繪制出來。
CSS文件的位置
CSS 是頁面渲染的關鍵因素之一,(當頁面存在外鏈 CSS 時,)瀏覽器會等待全部的 CSS 下載及解析完成后再渲染頁面。關鍵路徑上的任何延遲都會影響首屏時間,因而我們需要盡快地將 CSS 傳輸到用戶的設備,否則,(在頁面渲染之前,)用戶只能看到一個空白的屏幕。
CSS文件放在頂部一方面是因為放置順序決定了下載的優先級,更關鍵的是瀏覽器的渲染機制。
css在加載過程中不會影響到DOM樹的生成,但是會影響到Render樹的生成,進而影響到layout,所以一般來說,style的link標簽需要盡量放在head里面,因為在解析DOM樹的時候是自上而下的,而css樣式又是通過異步加載的,這樣的話,解析DOM樹下的body節點和加載css樣式能盡可能的并行,加快Render樹的生成的速度。
將CSS放在底部,頁面可以逐步呈現,但在CSS下載并解析完畢后,已經呈現的文字和圖片就要需要根據新的樣式重繪,這是一種不好的用戶體驗。
以上是“web開發中是先引入js還是css文件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。