您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關MVC路由自定義及視圖找尋規則的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
MVC路由自定義
相信對于MVC路由的配置大家也都了解過一些,其實,這也不是本章的重點。
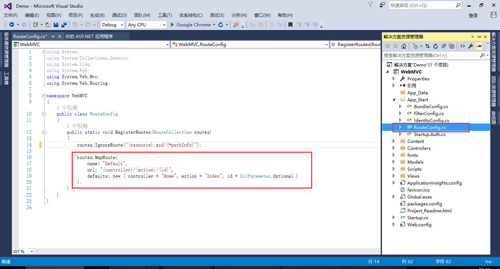
創建MVC項目的時候,根目錄下>>App_Start>>RouteConfig,這個類就是用來配置路由的,開始會有個默認路由。

簡單介紹下:***個參數:路由名稱(***),第二個參數url:需要注意的是{controller}、{action}都是相當于占位符。第三個參數則是默認路由了。
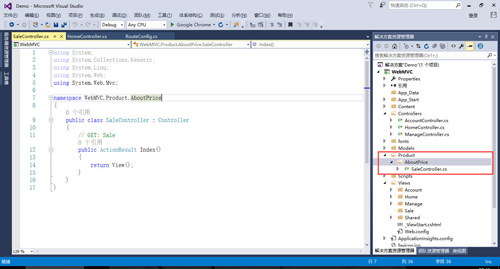
場景:當你的控制器需要根據不同功能來分類時,假如需要做不同產品,希望把同一產品的控制器放在一起。可以這樣做:
添加一條路由規則:
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Product", url: "Product/AboutPrice/{controller}/{action}/{id}", defaults: new { controller = "Sale", action = "Index", id = UrlParameter.Optional } ); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }注意點:路由規則匹配是從上到下的,優先匹配的路由一定要寫在最上面。因為路由匹配成功以后,它就不會繼續匹配下去。當然我們創建的控制器目錄也得符合才能匹配。

結果:

MVC視圖找尋規則
在上面那部分即使我們自定義了路由,但是視圖創建的位置還是得乖乖放在Views文件夾下,(不然的話,結果肯定是找不到視圖)我們同樣也希望View位置是可配。
希望控制器返回的視圖能在這個目錄下:

①首先,需要寫一個類來自定義我們視圖的映射規則,這里我就建在App_Start文件夾下,跟其他配置類一起。
public sealed class MyViewRule:RazorViewEngine { public MyViewRule() { ViewLocationFormats = new string[] { //我們定義的視圖找尋規則,和路由配置一樣,它是從上往下匹配,如果兩個路徑下都有著視圖,它會展示***個。 "~/ProductViews/AboutPrice/{1}/{0}.cshtml", //這是默認設置的,覺得用不到可以刪掉,{1}表示控制器名稱,{0}表示視圖名稱 "~/Views/{1}/{0}.cshtml", "~/Views/Shared/{0}.cshtml" }; } }②然后,需要在全局Global.asax.cs里面注冊我們的規則,代碼如下:
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); //上面是項目創建默認注冊的,下面兩條:先把原來的規則清空,再把我們設置加上() ViewEngines.Engines.Clear(); ViewEngines.Engines.Add(new MyViewRule()); } }測試結果:

錯誤:The view at '~/ProductViews/AboutPrice/Sale/Index.cshtml' must derive from WebViewPage, or WebViewPage<TModel>.
大概意思是:沒有繼承這個WebViewPage類,在編譯的時候,這個視圖頁面也是會生成一個類的,解決的辦法有兩種:
①直接讓它繼承那個類(@inherits System.Web.Mvc.WebViewPage)
@{ Layout = null; } @inherits System.Web.Mvc.WebViewPage <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> 我視圖位置不一樣的哦! </div> </body> </html>當然,上面這個辦法,有個不好的地方就是每次添加一個視圖就得寫一次,視圖多的話極不方便。我們還可以通過配置文件讓它繼承WebViewPage
②添加配置文件(web.config),在pages節點下繼承WebViewPage。或者在默認創建Views文件夾下有個Web.config復制到/ProductViews/AboutPrice下。(局部配置文件,就近原則)
<pages pageBaseType="System.Web.Mvc.WebViewPage"> </pages>
結果:

關于“MVC路由自定義及視圖找尋規則的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。