您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Puppeteer中怎么實現一個自動化機器人,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Puppeteer 是 Node.js 的一個函數庫,可用來操控瀏覽器,是 Google 的項目,可以應用的范圍包括:前端的自動化測試、爬蟲、表單提交等。
之前有過用 Python 配合 Selenium 的經驗,不過如果是做爬蟲、自動化操作用 Puppeteer 還是非常方便的,安裝簡單快速,API 也容易使用。美中不足的是它只支持 Chromium 以下是兩者的比較,僅供參考:

由于 Puppeteer 是用 Node.js 寫的,所以必須要先安裝 Node。
鴻蒙官方戰略合作共建——HarmonyOS技術社區
可以至官網 下載
如果用 mac 可以使用 https://nodejs.org/en/
安裝完后可以在 terminal 輸入 node -v 檢查是否安裝成功

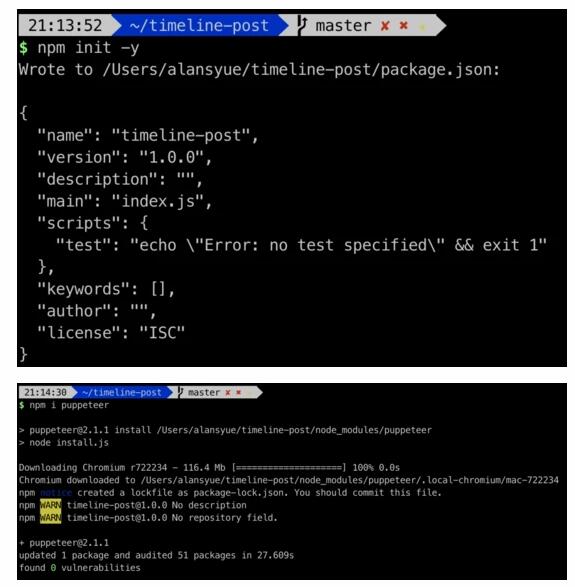
然后到要開發的項目路徑下輸入 npm init -y 初始化項目,接著 npm i puppeteer ,安裝的時候會發現它會連同 Chromium 一同安裝。

安裝成功后就可以開始了。
新增一個文件 main.js ,并復制以下代碼:
const puppeteer = require('puppeteer'); (async () => { // 開啟 browser const browser = await puppeteer.launch({ headless: false }); // 新增分頁 const page = await browser.newPage(); // 到自己的博客網站 await page.goto(`https://www.myblog.com/`); // 等待訂閱按鈕出現 await page.waitForSelector("button[class='subscribe-button pill-button']"); // 點擊訂閱按鈕 await page.click("button[class='subscribe-button pill-button']"); })();接著到終端下輸入 node main.js 執行。
前面的代碼先引入 Puppeteer,以便后續使用,接下來可以看到用 async 以及 () => , async 表示函數要用到異步操作, () => 則是 JS 的箭頭函數。
const puppeteer = require('puppeteer');接下來是用 Puppeteer 打開一個瀏覽器 ( Chromium ),其中可以看到我們設了參數 headless : false ,如果是設定為 true ,會開啟沒有界面的無頭瀏覽器,如果設定 false ,就會開一個瀏覽器窗口。
const browser = await puppeteer.launch({ headless: false });這段就很簡單了,它會幫你在瀏覽器開一個新的分頁。
const page = await browser.newPage();
這段也很容易,看到 goto 就可以猜到會幫你導向后方指定的網址。
await page.goto(`https://b123105.blogspot.com/`);
最后這段代碼用到了 click 這個方法,它能夠幫你點擊后面指定的元素,可以看到我是指定 class = subscribe-button pill-button 的 <button> 。
waitForSelector 的作用是,在執行時整個操作速度會很快,有時可能這個元素都很沒出現,就讓它去點擊,有可能會找不到。所以先讓它等待指定元素出現后,再去點擊。
await page.waitForSelector("button[class='subscribe-button pill-button']"); await page.click("button[class='subscribe-button pill-button']");首先下載 Docker,這里就不再贅述。接下來在項目目錄下創建 Dockerfile ,把下面的腳本代碼復制粘貼。
然后構建鏡像: docker build -t puppeteer-bot . 。
構建完成后就執行 docker run -d --name puppeteer-bot-timeline puppeteer-bot:latest 。
之后可以通過 docker logs puppeteer-bot-timeline 查看 console.log 的內容 ( 如果有的話 )。
FROM node:11-slim # 下載 chromium 在 docker 運行時所需組件 RUN apt-get update && apt-get install -yq libgconf-2-4 RUN apt-get update && apt-get install -y wget --no-install-recommends \ && wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add - \ && sh -c 'echo "deb [arch=amd64] http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list' \ && apt-get update \ && apt-get install -y google-chrome-unstable \ --no-install-recommends \ && rm -rf /var/lib/apt/lists/* \ && apt-get purge --auto-remove -y curl \ && rm -rf /src/*.deb ADD https://github.com/Yelp/dumb-init/releases/download/v1.2.0/dumb-init_1.2.0_amd64 /usr/local/bin/dumb-init RUN chmod +x /usr/local/bin/dumb-init USER root ENV TZ=Asia/Shanghai # 轉換時區,非必要 RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone COPY . /app/ WORKDIR app RUN npm install EXPOSE 8084 ENTRYPOINT ["dumb-init", "--"] CMD ["node", "main.js"]
接下來是我在用 Docke 打包過程遇到的一些問題:
本來用 docker 封裝是很容易的,安裝 node 然后 npm install 就行了,但是在實際操作時一直報錯說 Chromium 缺少組件。后來去 Puppeteer 的 issue 上查到原來安裝 Puppeteer 時會自動安裝 Chromium,但要在 Docker 上運行的相關組件并不會自動下載。
在開發時我是通過開啟一個瀏覽器,然后持續開三個分頁來進行操作,希望能加快處理的速度。但是發現當 headless:false 時,會同時開啟三個分頁,但只有被設置為焦點的當前頁面在執行后面的腳本,另外兩頁并沒有。因為在開發過程中執行時 tab 頁會被關閉,所以接下來第二個 tab 中的頁面獲得焦點后會再開始運行。
在 issue 中也看到有人遇到了同樣的問題,只有在 headless:true 的時候會同時處理,但目前還沒找到其他解法。
上面有提到我在一個瀏覽器上操作三個分頁,放在 docker 中運行,總是遇到 Page Crash 問題,第一反應是可能內存不足,在 issue 上查到原來在打開瀏覽器時要加上 --disable-dev-shm-usage 。
原文是這樣說的:
By default, Docker runs a container with a /dev/shm shared memory space 64MB. This is typically too small for Chrome and will cause Chrome to crash when rendering large pages. To fix, run the container with docker run --shm-size=1gb to increase the size of /dev/shm. Since Chrome 65, this is no longer necessary. Instead, launch the browser with the --disable-dev-shm-usage flag: const browser = await puppeteer.launch({ args: ['--disable-dev-shm-usage'] });
關于Puppeteer中怎么實現一個自動化機器人就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。