您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Node.js中怎么使用Hooks實現異步,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
我總是覺得官方文檔過于復雜以及苛刻。這就是為什么我通常會選擇傳統、友好的博客文章。
讓我們首先了解一下Async Hooks API提供的 5 個可用事件函數:
init: 顧名思義,當特定的異步資源初始化時會調用它。僅作記錄,此時,我們已經將鉤子與異步資源相關聯。
before 和 after: 這與普通語言中的函數的執行前和執行后非常相似。在資源執行之前和之后分別調用它們。
destroy: 很明顯,無論資源的回調函數發生了什么,只要資源被銷毀就會調用它。
promiseResolve: promiseResolve與Promise有關,當你的Promise調用它的 resolve 函數時,掛鉤就會觸發此函數。
非常的簡單直接,接下來讓我們看一個基本的例子:
const myFirstAsyncHook = async_hooks.createHook({ init, before, after, destroy, promiseResolve });是的,你必須先創建每個事件函數,然后再將其分配給createHook函數。另外,必須顯式啟用該掛鉤:
myFirstAsyncHook.enable();
讓我們繼續看一個更加完整的例子:
const fs = require("fs"); const async_hooks = require("async_hooks"); // Sync write to the console const writeSomething = (phase, more) => { fs.writeSync( 1, `Phase: "${phase}", Exec. Id: ${async_hooks.executionAsyncId()} ${ more ? ", " + more : "" }\n` ); }; // Create and enable the hook const timeoutHook = async_hooks.createHook({ init(asyncId, type, triggerAsyncId) { writeSomething( "Init", `asyncId: ${asyncId}, type: "${type}", triggerAsyncId: ${triggerAsyncId}` ); }, before(asyncId) { writeSomething("Before", `asyncId: ${asyncId}`); }, destroy(asyncId) { writeSomething("Destroy", `asyncId: ${asyncId}`); }, after(asyncId) { writeSomething("After", `asyncId: ${asyncId}`); }, }); timeoutHook.enable(); writeSomething("Before call"); // Set the timeout setTimeout(() => { writeSomething("Exec. Timeout"); }, 1000);這個例子通過眾所周知的原生函數 setTimeout 去追蹤超時的異步執行過程。
在我們深入研究之前,先快速瀏覽一下第一個函數 writeSomething 。你也許很好奇為什么在我們已經有函數可以在控制臺輸出的情況下仍然創建了一個新的函數去完成相同的功能。
原因是你不能使用任何 console 函數去測試異步鉤子,因為它們本身就是異步的。因此當我們在下面提供了一個 init 函數時,它會產生一個無限循環。該函數會調用 console 的 log ,此日志又會再次觸發初始化,以此類推,陷入死循環。
這就是為什么我們需要重新寫一個“同步”日志功能。
好了,現在我們回過頭去看代碼。我們的異步鉤子提供了四個功能:init、 before、 after 以及 destory。而且,我們還在超時之前和執行期間打印一條消息,所以你可以看到整個過程是如何線性進行的。
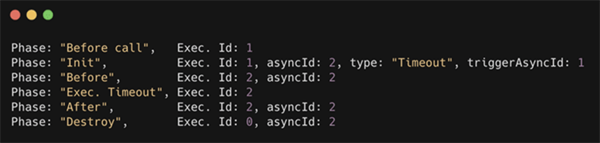
在你的命令行執行 node index.js,你會得到如下圖所示的結果:

觀察下鉤子是如何一步一步執行追蹤的。看起來是一種很有趣的跟蹤方式,尤其是當你考慮將數據輸入到監視工具中或者是你已經使用的日志追蹤工具。
讓我們看看我們的示例在Promise下的執行效果。思考下面這些代碼片段:
const calcPow = async(n, exp) => { writeSomething("Exec. Promise"); return Math.pow(n, exp); }; (async() => { await calcPow(3, 4); })();你也可以用之前的 setTimeout 示例來替代這個例子。在這段代碼中,我們有一個異步函數用來進行冪運算。同時也有一個相同的函數在異步塊中被調用。到目前為止,Node.js創建了兩個Promise。
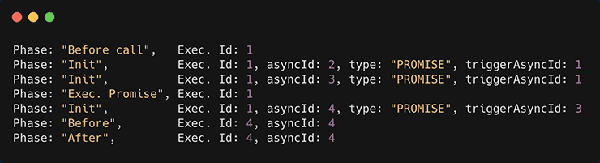
下圖是日志記錄的結果:

奇怪的是,我們有兩個Promise,卻調用了三次 init 函數。不用擔心,這是因為Node.js團隊在版本12中引入了異步執行性能方面的一些最新改進。你可以點擊此處[4]了解更多信息。
盡管如此,執行過程依然符合我們的預期。
Node.js提供的另一個非常有趣的API是性能評估API[5],既然我們在這里討論度量,為什么不結合兩者的功能來了解我們可以收獲什么呢?
可以通過 perf_hooks 獲得該API,該API讓我們能夠用與W3C Web Performance API[6]相似的方式來獲得性能/用戶時間軸指標。
將它與異步鉤子相結合我們可以做一些事情,比如追蹤異步函數執行完畢需要的時間。讓我們看另外一個例子:
const async_hooks = require("async_hooks"); const { performance, PerformanceObserver } = require("perf_hooks"); const hook = async_hooks.createHook({ init(asyncId) { performance.mark(`init-${asyncId}`); }, destroy(asyncId) { performance.mark(`destroy-${asyncId}`); performance.measure( `entry-${asyncId}`, `init-${asyncId}`, `destroy-${asyncId}` ); }, }); hook.enable(); const observer = new PerformanceObserver((data) => console.log(data.getEntries()) ); observer.observe({ entryTypes: ["measure"], buffered: true }); setTimeout(() => { console.log("I'm a timeout"); }, 1200);既然我們只是追蹤記錄執行時間,就沒有必要用之前用的中間事件函數。用 init 和 destroy 就足夠了。
就像異步鉤子那樣,性能API通過創建觀察者來工作。不過,無論什么時候開始或者結束,你都必須明確標記每個事件的id。這樣,當我們調用API的 measure 函數時,它將匯總收集到的數據并將其立即發送給觀察者,觀察者將為我們記錄全部的日志。
注意了,這里我們使用了兩次 console.log 函數。第一次是無影響的因為它包含在觀察者中執行。但是第二次它在 setTimeout 函數中執行,另一個異步中的異步,這意味著在最后它會產生不同的輸出。
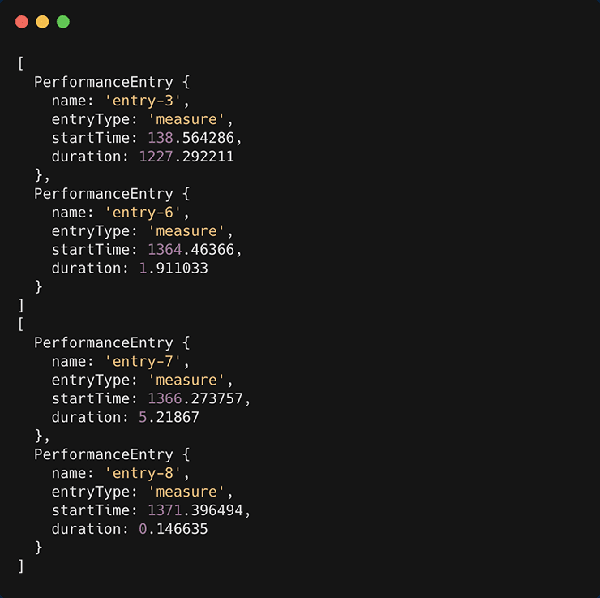
下圖是日志記錄:

本示例本并沒有考慮事件類型之間的差異。在這里,我們在同一測量場景中發生了超時和異步日志操作。
但是,考慮到生產環境,建議你創建一個更強大的機制在每次調用 init 時存儲事件類型,并在稍后調用 destroy 函數,倒霉的沒有接收到參數類型時檢查存儲是否依然存在。
Async Hooks中的另一個有用功能是 `AsyncResource`[7] 類。每當你為框架或庫創建自己的資源時,它都會為你提供幫助。
只需輸入以下代碼即可使用:
const AsyncResource = require('async_hooks').AsyncResource;用這種方式,你可以使用它實例化一個新對象,并手動定義其每個階段在整個代碼中何時開始。舉個例子:
const resource = new AsyncResource('MyOwnResource'); someFunction(function someCallback() { resource.emitBefore(); // do your stuff... resource.emitAfter(); }); someOnClose() { resource.emitDestroy(); }上述內容就是Node.js中怎么使用Hooks實現異步,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。