您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“.Net多語言配置的用法”,在日常操作中,相信很多人在.Net多語言配置的用法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”.Net多語言配置的用法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
首先非常感謝各位朋友或技術愛好者的關注。
支持多語言使網站可以覆蓋更廣泛的受眾。ASP.NET Core 提供的服務和中間件可將網站本地化為不同的語言。
本次示例環境:vs2019、net5
無需引用Nuget包即可實現以下功能。
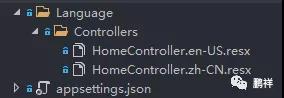
services.AddLocalization(t => { t.ResourcesPath = "Language"; });var supportedCultures = new List<CultureInfo>() { new CultureInfo("zh-CN"), new CultureInfo("en-US") }; app.UseRequestLocalization(new RequestLocalizationOptions { //這里指定默認語言包 DefaultRequestCulture = new RequestCulture("en-US"),//為了測試配置默認語言英文 SupportedCultures = supportedCultures, SupportedUICultures = supportedCultures });需要在根目錄新建一個文件夾,文件夾名字就是ResourcesPath的名字。資源文件(resx結尾)存放路徑需要和使用的地方目錄結構一致。(右鍵文件夾>添加>新建項)

image.png
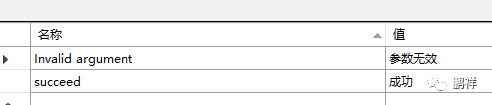
語言包下的目錄結構和MVC對應,控制器對應控制器,視圖對應視圖。資源文件命名方式為使用文件的文件名稱加上語言代碼。

image.png
在控制器中使用,依賴注入資源文件
[ApiController] [Route("[controller]")] public class HomeController : ControllerBase { private readonly IStringLocalizer<HomeController> _localizer; public HomeController(IStringLocalizer<HomeController> localizer) { _localizer = localizer; } [HttpGet] public string Get() { return _localizer["succeed"].Value;//如果找不到succeed的本地化值,那么就返回字符串“succeed” } }有多種方法可以告訴程序需要使用哪一個語言文件,下面只說常見的使用,還支持自定義 。
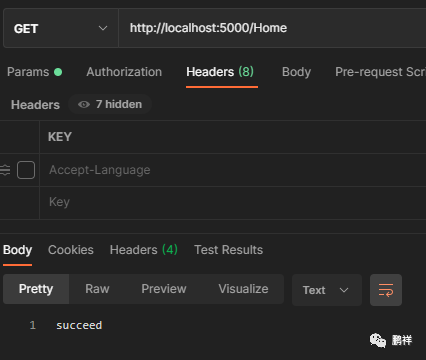
默認輸出

image.png
和常見的請求一樣添加Accept-Language請求頭即可
Accept-Language:zh-CN

image.png
默認使用cookie名稱.AspNetCore.Culture,值是
c=zh-CN|uic=zh-CN c=zh-CN uic=zh-CN
c是Culture,uic是UICulture
三種寫法,效果一樣
?culture=zh-CN&ui-culture=zh-CN ?culture=zh-CN ?ui-culture=zh-CN

image.png
參考文檔
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/localization?view=aspnetcore-5.0
到此,關于“.Net多語言配置的用法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。