您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.實現方法
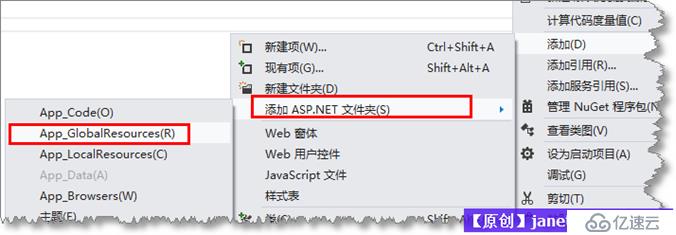
VS中添加 App_GlobalResources目錄

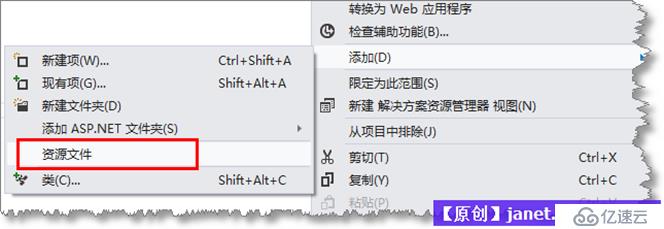
在該目錄中添加兩個資源文件 Resource.resx、Resource.en-us.resx

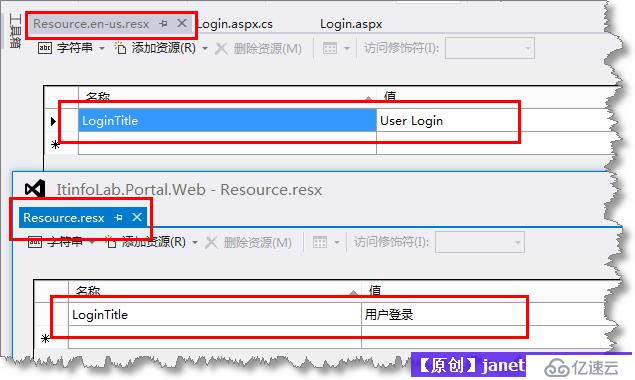
資源文件內容如下圖所示:

控件中綁定
<asp:Label runat="server" ID=”labLogin” Text="<%$ Resources:Resource,LoginTitle %>" ></asp:Label>
其中Resources為資源文件的文件名,LoginTitle為資源文件中定義的文本項名稱

代碼中使用
this.labLogin.Text = Resources.Resource.LoginTitle;//后臺代碼中使用
測試
可通過如下代碼強制頁面為英文模式,進行測試(也可以通過更改IE設置默認語言)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="Case.Login" Culture="en-us" UICulture="en-us" %>

前面介紹的全局資源文件的使用,實際項目中會有很多特定的資源(只在某個頁面或函數中使用),如果全部放在全局資源文件中,該資源文件內容將會很多,難以維護,取一個惟一的鍵值名稱都難,這種情況asp.net有更好的解決方案,那就是本地資源文件“App_LocalResources”:
App_GlobalResources和App_LocalResources的區別:
前者主要放一些全局類的信息,如多個頁面或多個模塊中都會用到的字符串;
后者主要放置某一個頁面關聯的特定的資源信息,App_LocalResources使用方式如下:
在aspx所在的目錄中創建“App_LocalResources”文件夾,添加資源文件, 資源文件名稱格式:"頁面名稱加后綴.resx",如Login.aspx.resx Login.aspx.en-us.resx
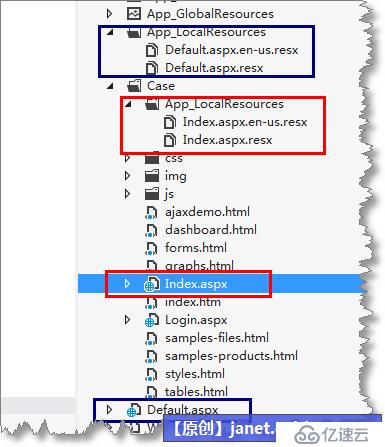
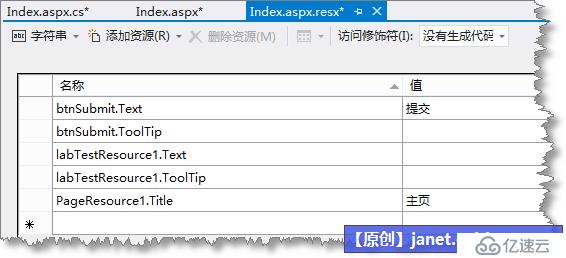
文件中的資源對象命名約定resourcekey.property。例如 btnLogin.Text,代碼結構如下圖,Index.aspx是在Case子目錄下面,故在Case目錄中創建App_LocalResources目錄

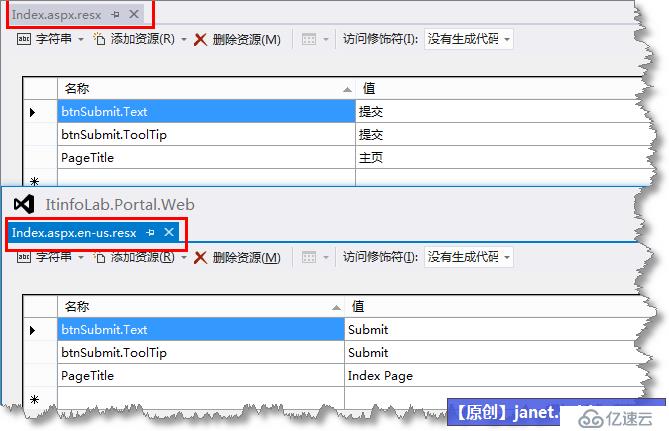
資源文件內容

界面中使用
注意紅色字體部分:
<form id="form1" runat="server">
<asp:Button ID="btnTest" meta:resourcekey="btnSubmit" runat="server" />
</form>
后臺代碼中使用
this.Title = GetLocalResourceObject("PageTitle").ToString();
3.實現多語言切換
前臺界面實現語言切換,切換后將選擇的語言 zh-cn 或en-us等字符串保存起來(Session、Cookie、或用戶數據表中),頁面瀏覽時先讀取到用戶的語言,頁面中重寫InitializeCulture 函數,綁定語言。
(建議將該函數寫在頁面基類中繼承自Page類,然后所有頁面手動更改繼承關系,繼承自這個基類)
protected override void InitializeCulture()
{
string cultureString = "en-us"; //可以根據用戶選擇的語言,保存到session/cookie中 然后去取
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(cultureString);
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(cultureString);
}
protected void Page_Load(object sender, EventArgs e)
{
this.Page.Title = Resources.Resource.LoginTitle;//后臺代碼中使用
}
4.小技巧
添加資源文件一種是手工添加,另一種快捷的辦法是讓VS自動創建,方法如下:
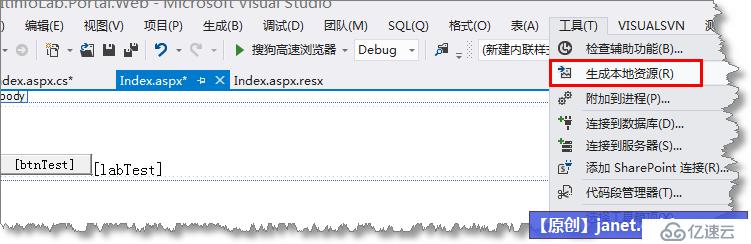
打開要創建多語言的aspx文件,選擇“工具”菜單下的“生成本地資源”,系統將會自動生成“App_LocalResources”目錄,生成對應頁面的資源文件,并對頁面中控件自動生成常用的屬性映射。


附:各國語言對應字符串清單
http://msdn.microsoft.com/zh-cn/library/system.globalization.cultureinfo(v=vs.80).aspx
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。