您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript中堆棧與拷貝的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
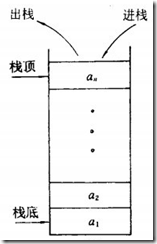
1.棧是一種特殊的線性表。其特殊性在于限定插入和刪除數據元素的操作只能在線性表的一端進行。

結論:后進先出(Last In First Out),簡稱為LIFO線性表。
棧的應用有:數制轉換,語法詞法分析,表達式求值等
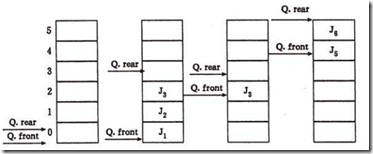
2.隊列(Queue)也是一種運算受限的線性表,它的運算限制與棧不同,是兩頭都有限制,插入只能在表的一端進行(只進不出),而刪除只能在表的另一端進行(只出不進),允許刪除的一端稱為隊尾(rear),允許插入的一端稱為隊頭 (Front),隊列的操作原則是先進先出的,所以隊列又稱作FIFO表(First In First Out)。

由于棧和隊列也是線性表,棧和隊列有順序棧和鏈棧兩種存儲結構,這兩種存儲結構的不同,則使得實現棧的基本運算的算法也有所不同。
stack為自動分配的內存空間,它由系統自動釋放;而heap則是動態分配的內存,大小不定也不會自動釋放。
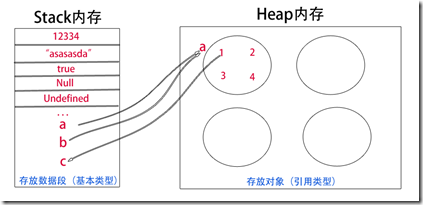
(1)基本類型:存放在棧內存中的簡單數據段,數據大小確定,內存空間大小可以分配。
5種基本數據類型有Undefined、Null、Boolean、Number 和 String,它們是直接按值存放的,所以可以直接訪問。
(2)引用類型:存放在堆內存中的對象,變量實際保存的是一個指針,這個指針指向另一個位置。每個空間大小不一樣,要根據情況開進行特定的分配。
當我們需要訪問引用類型(如對象,數組,函數等)的值時,首先從棧中獲得該對象的地址指針,然后再從堆內存中取得所需的數據。
前面之所以要說明什么是內存中的堆、棧以及變量類型,實際上是為了更好的理解什么是“淺拷貝”和“深拷貝”。
基本類型與引用類型最大的區別實際就是傳值與傳址的區別。測試用例:
var a = [1,2,3,4,5]; var b = a; var c = a[0]; alert(b);//1,2,3,4,5 alert(c);//1 //改變數值 b[4] = 6; c = 7; alert(a[4]);//6 alert(a[0]);//1
從上面我們可以得知,當我改變b中的數據時,a中數據也發生了變化;但是當我改變c的數據值時,a卻沒有發生改變。
這就是傳值與傳址的區別。因為a是數組,屬于引用類型,所以它賦予給b的時候傳的是棧中的地址(相當于新建了一個不同名“指針”),而不是堆內存中的對象。而c僅僅是從a堆內存中獲取的一個數據值,并保存在棧中。所以b修改的時候,會根據地址回到a堆中修改,c則直接在棧中修改,并且不能指向a堆內存中。

前面已經提到,在定義一個對象或數組時,變量存放的往往只是一個地址。當我們使用對象拷貝時,如果屬性是對象或數組時,這時候我們傳遞的也只是一個地址。因此子對象在訪問該屬性時,會根據地址回溯到父對象指向的堆內存中,即父子對象發生了關聯,兩者的屬性值會指向同一內存空間。
var a = {
key1:"11111"
}
function Copy(p) {
var c = {};
for (var i in p) {
c[i] = p[i];
}
return c;
}
a.key2 = ['小輝','小輝'];
var b = Copy(a);
b.key3 = '33333';
alert(b.key1); //1111111
alert(b.key3); //33333
alert(a.key3); //undefineda對象中key1屬性是字符串,key2屬性是數組。a拷貝到b,12屬性均順利拷貝。給b對象新增一個字符串類型的屬性key3時,b能正常修改,而a中無定義。說明子對象的key3(基本類型)并沒有關聯到父對象中,所以undefined。
b.key2.push("大輝");
alert(b.key2); //小輝,小輝,大輝
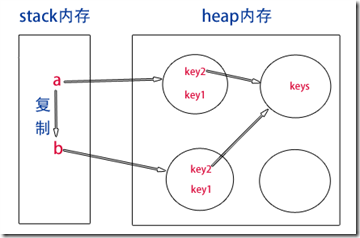
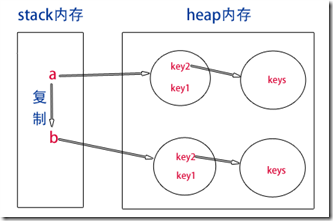
alert(a.key2); //小輝,小輝,大輝但是,若修改的屬性變為對象或數組時,那么父子對象之間就會發生關聯。從以上彈出結果可知,我對b對象進行修改,a、b的key2屬性值(數組)均發生了改變。其在內存的狀態,可以用下圖來表示。

原因是key1的值屬于基本類型,所以拷貝的時候傳遞的就是該數據段;但是key2的值是堆內存中的對象,所以key2在拷貝的時候傳遞的是指向key2對象的地址,無論復制多少個key2,其值始終是指向父對象的key2對象的內存空間。
或許以上并不是我們在實際編碼中想要的結果,我們不希望父子對象之間產生關聯,那么這時候可以用到深拷貝。既然屬性值類型是數組和或象時只會傳址,那么我們就用遞歸來解決這個問題,把父對象中所有屬于對象的屬性類型都遍歷賦給子對象即可。測試代碼如下:
function Copy(p, c) {
var c = c || {};
for (var i in p) {
if (typeof p[i] === 'object') {
c[i] = (p[i].constructor === Array) ? [] : {};
Copy(p[i], c[i]);
} else {
c[i] = p[i];
}
}
return c;
}
a.key2 = ['小輝','小輝'];
var b={};
b = Copy(a,b);
b.key2.push("大輝");
alert(b.key2); //小輝,小輝,大輝
alert(a.key2); //小輝,小輝由上可知,修改b的key2數組時,沒有使a父對象中的key2數組新增一個值,即子對象沒有影響到父對象a中的key2。其存儲模式大致如下:

以上是“JavaScript中堆棧與拷貝的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。