您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html如何進行定位,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html定位的方法:首先創建一個HTML示例文件;然后使用a標簽寫好3個菜單以及內容;接著給每個內容標題的a標簽中加上name屬性并添加“#鏈接”;最后在“#”前面加上具體的頁面即可自動定位到這個頁面的具體位置。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
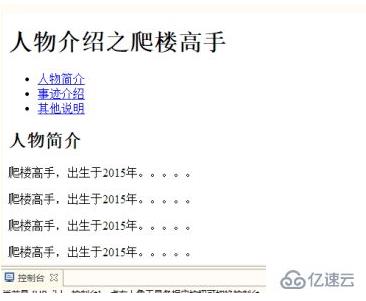
如圖,上方有三個菜單:“人物簡介”、“事跡介紹”、“其他說明”,然后下面就是具體的各個菜單的內容展示,我們需要點擊上面菜單的時候,頁面自動定位到對應的內容

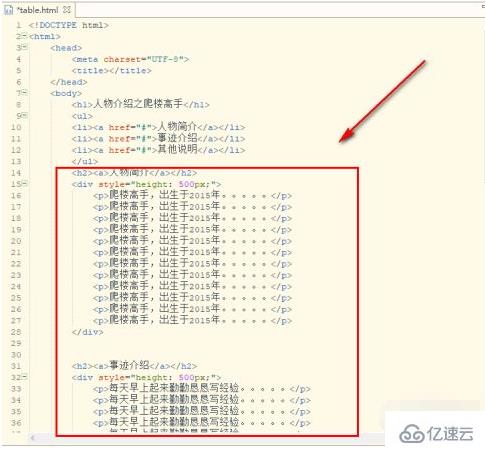
如圖,我們先寫好3個菜單,使用a標簽

然后在下面寫出各個菜單的內容

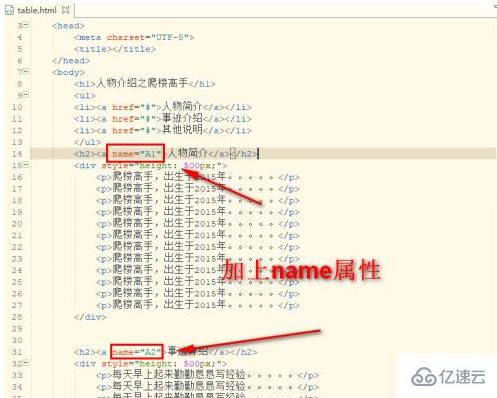
重點來了,給每個內容標題的a標簽中加上name屬性(給其他標簽加name屬性,上面的菜單是定位不到的)

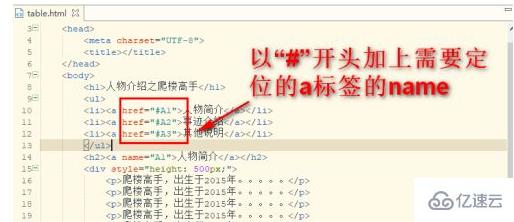
然后給上面的菜單中的各個a標簽加上鏈接:以“#”開頭再加上對應的name屬性

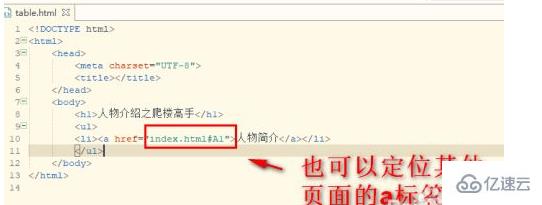
不同的頁面之間也是可以定位的,只要在“#”前面加上具體的頁面,然后就會自動定位到這個頁面的具體位置

關于“html如何進行定位”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。