您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML實現定位position的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
一、CSS定位(Posotioning)屬性允許你對元素進行定位, position屬性值:
static(默認值):元素框正常生成。塊狀元素生成一個人矩形框,作為文檔流/標準流的一部分,行內元素則會創建一個或者多個行框,置于其父元素中
relative:元素框偏離某個位置,元素仍保持其未定位前的形狀,它原來所占空間仍保留,從這個角度看,好像改元素仍然在文檔流/標準流中一樣
absolute:元素從文檔流中完全刪除,并相對于其包含快定位。包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先正常文檔流中所占的空間會關閉,就像元素不存在一樣,元素定位后成一個塊級框,而不論原來它是在正常流中是何種類型的框
fixed:元素的表現和absolute類似,不同的是包含塊是視窗本身(body)
二、relative介紹
使用了該屬性值的元素會相對于原來的位置的左上角的坐標使用top和left來進行定位
代碼:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
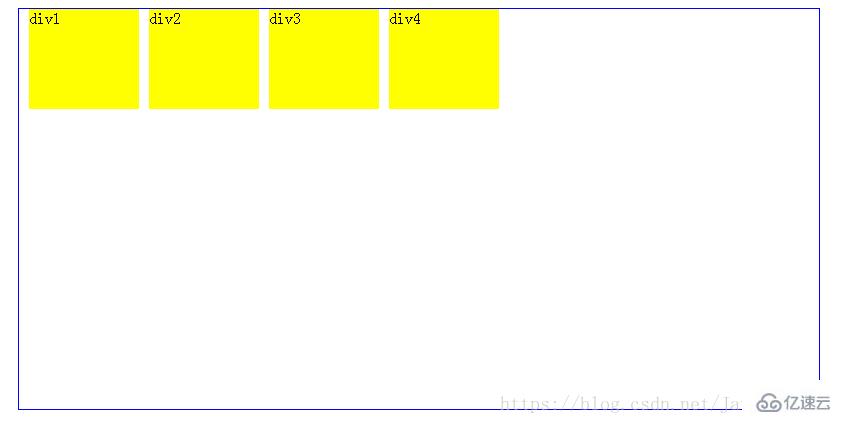
</body>效果圖:

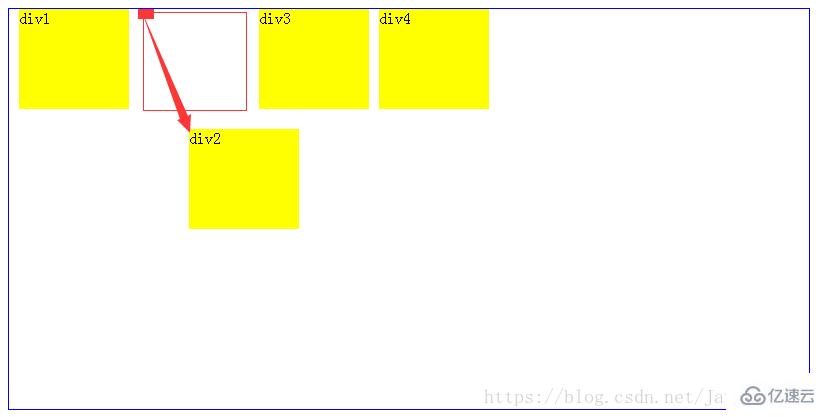
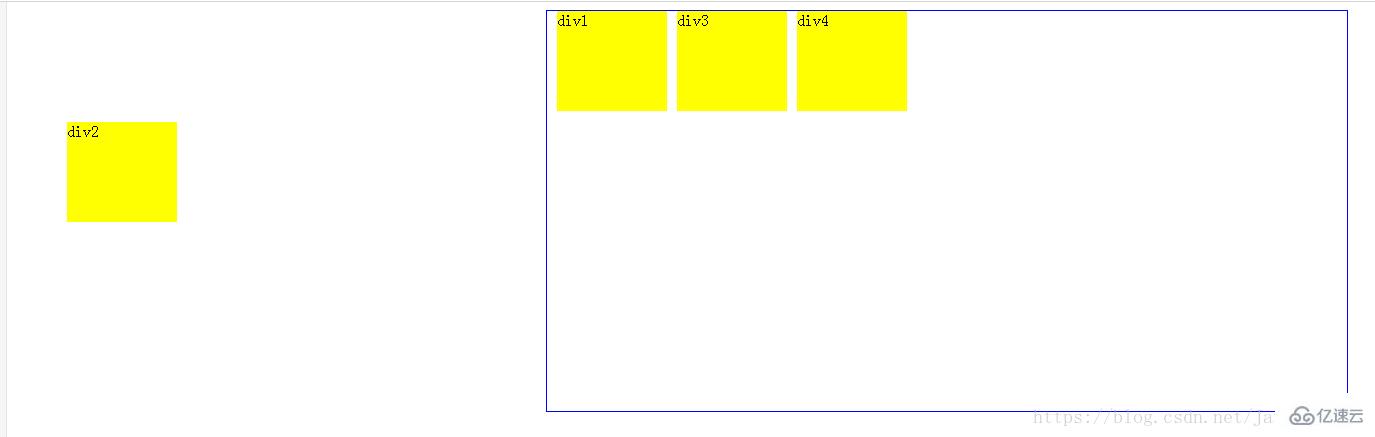
(1)修改p2的定位值為relative 即:添加position:relative;top:120px;left:50px;

相對于紅點位置向右向下分別移動了50像素和120像素,原來位置依然空出來,left和top值也可以是負值,不同的是向相反的方向移動了
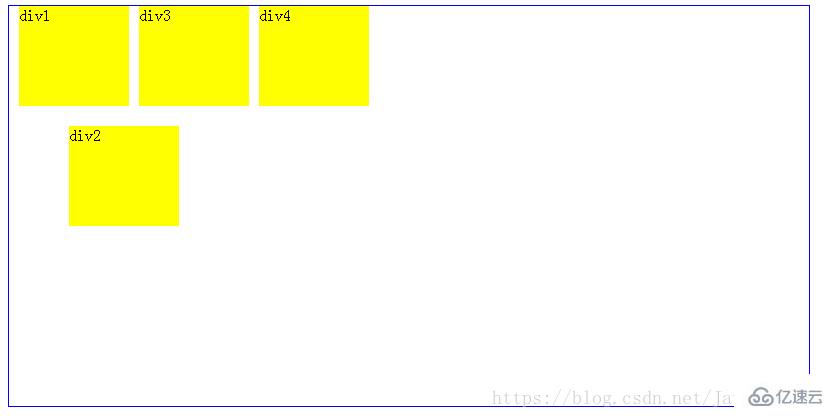
改變p2的定位為absolute 即:添加position:absolute;top:120px;left:50px;

可以看出p2是相對于body的左上角移動,并且原來的位置被占了,好像從來沒有它的位置一樣,這是因為p2會向自己的下面的框找不在標準流中的那一層,一直往下尋找,知道找到位置,如果找不到會以body為準,然后就會向這一層的左上角位置相對移動,下面我們可以為綠色的框框添加定位relative感受一下

會相對于綠色的框框的左上角移動
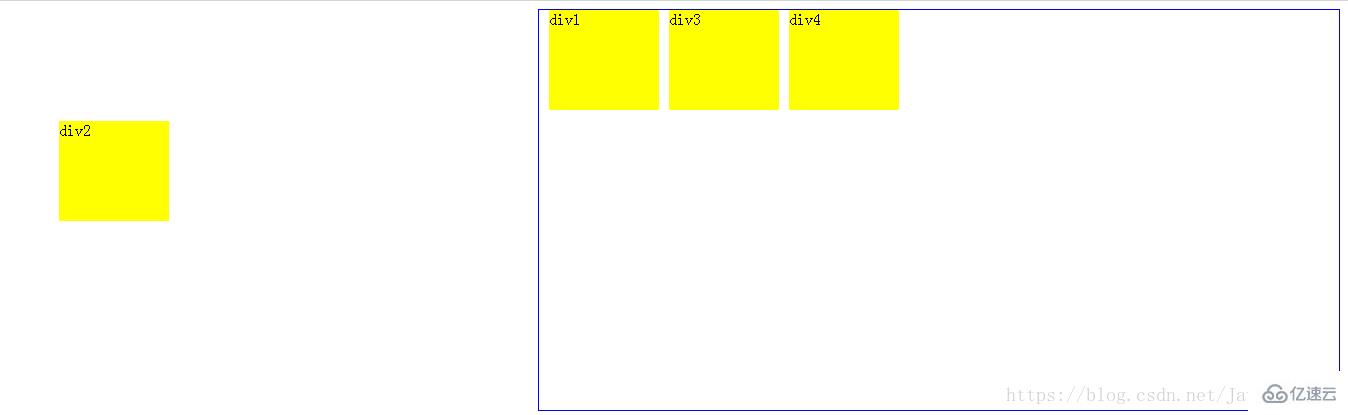
fixed:給p2添加定位fixed屬性值

不管是給p2的父元素添加定位relative還是absolute,p2總戶籍相對于body的左上角移動,并且之前的位置已經被占用了。
定位還是比較簡單了相對于浮動來說,祝各位能夠有所收獲
感謝各位的閱讀!看完上述內容,你們對HTML實現定位position的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。