您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在css中設置內邊框,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
css設置內邊框的示例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 106px;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
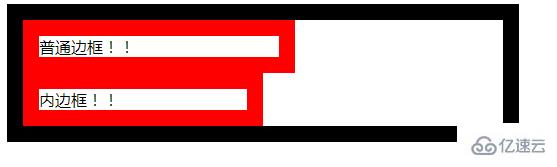
<div class="box1">普通邊框!!</div>
<div class="box2">內邊框!!</div>
</div>
</body>
</html>
box-sizing屬性
box-sizing 屬性允許您以特定的方式定義匹配某個區域的特定元素。
例如,假如您需要并排放置兩個帶邊框的框,可通過將 box-sizing 設置為 "border-box"。這可令瀏覽器呈現出帶有指定寬度和高度的框,并把邊框和內邊距放入框中。
語法
box-sizing: content-box|border-box|inherit;
屬性值:
content-box:這是 CSS2.1 指定的寬度和高度的行為。指定元素的寬度和高度(最小/最大屬性)適用于box的寬度和高度。元素的填充和邊框布局和繪制指定寬度和高度除外
border-box:指定寬度和高度(最小/最大屬性)確定元素邊框。也就是說,對元素指定寬度和高度包括了 padding 和 border 。通過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。
inherit:指定 box-sizing 屬性的值,應該從父元素繼承。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 74px;
border: 1em solid;
}
div.box {
box-sizing: border-box;
-moz-box-sizing: border-box; /* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">這個 div 占據了左邊的一半。</div>
<div class="box">這個 div 占據了右邊的一半。</div>
</div>
</body>
</html>效果圖:

關于如何在css中設置內邊框就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。