您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在JavaScript中使用可選鏈操作符,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
語法
obj?.prop obj?.[expr] func?.(args)
通過連接的對象的引用或函數可能是 undefined 或 null 時,可選鏈操作符提供了一種方法來簡化被連接對象的值訪問。
比如,思考一個存在嵌套結構的對象 obj。不使用可選鏈的話,查找一個深度嵌套的子屬性時,需要驗證之間的引用,例如:
let nestedProp = obj.first && obj.first.second
為了避免報錯,在訪問obj.first.second之前,要保證 obj.first 的值既不是 null,也不是 undefined。如果只是直接訪問 obj.first.second,而不對 obj.first 進行校驗,則有可能拋出錯誤。
有了可選鏈操作符(?.),在訪問 obj.first.second 之前,不再需要明確地校驗 obj.first 的狀態,再并用短路計算獲取最終結果:
let nestedProp = obj.first?.second
通過使用 ?. 操作符取代 . 操作符,JavaScript 會在嘗試訪問 obj.first.second 之前,先隱式地檢查并確定 obj.first 既不是 null 也不是 undefined。如果obj.first 是 null 或者 undefined,表達式將會短路計算直接返回 undefined。
這等價于以下表達式,但實際上沒有創建臨時變量:
let temp = obj.first let nestedProp = ((temp === null || temp === undefined) ? undefined : temp.second)
我們可以通過babel編譯器來使用可以鏈操作符。
babel
yarn add @babel/plugin-proposal-optional-chaining --dev
添加.babelrc文件
{
"plugins": ["@babel/plugin-proposal-optional-chaining"]
}在create-react-app使用
默認情況下create-react-app,不允許修改babel配置,這里我們需要安裝兩個附加模塊以允許補充默認配置。
yarn add customize-cra react-app-rewired --dev
添加config-overrides.js文件
const { useBabelRc, override } = require('customize-cra');
module.exports = override(useBabelRc());修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom"
}eslint
安裝babel編譯器后,就可以使用?.操作符了。但是如果你使用eslint的話,你就需要安裝babel-eslint來識別這種新語法。
yarn add babel-eslint --dev
添加.eslintrc文件
{
"parser": "babel-eslint",
"rules": {
"strict": 0
}
}在vscode中使用
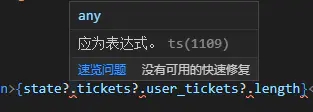
vscode的js驗證器目前并不能識別?.操作符,所以會有錯誤警告:

解決錯誤警告:
安裝vscode擴展ESLint,在擴展商店搜素并安裝ESLint。
修改vscode配置(.vscode/settings.json):
{
"eslint.alwaysShowStatus": true,
"eslint.autoFixOnSave": true,
"javascript.validate.enable": false, // 主要是這個,關閉vscode的js驗證器
"[javascript]": {
"editor.formatOnSave": false,
},
"[javascriptreact]": {
"editor.formatOnSave": false,
},
}關于如何在JavaScript中使用可選鏈操作符就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。