您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue2中的可選鏈式調用操作符怎么用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue2中的可選鏈式調用操作符怎么用”文章能幫助大家解決問題。

一、先說一下什么是?.(可選鏈式調用操作符)
可選鏈操作符(
?.)允許讀取位于連接對象鏈深處的屬性的值,而不必明確驗證鏈中的每個引用是否有效。?.操作符的功能類似于.鏈式操作符,不同之處在于,在引用為空(nullish ) (null或者undefined) 的情況下不會引起錯誤,該表達式短路返回值是undefined。與函數調用一起使用時,如果給定的函數不存在,則返回undefined。
簡單來說就是我們平時使用“ . ”操作符來獲取對象某個值的一個升級版本。當上一個值不存在時防止undefined.東西報錯。
廢話不多說,直接上代碼。
let obj = { a: { b: { c: ['冰墩墩', '冬奧會'] } } }
// 當我們想獲取“冰墩墩”的時候
// 如果直接obj.a.b.c[0]的話a、b、c任意一項不存在的話都會報錯
// 正確的做法是
obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩
// 而采用?.操作符的話
obj?.a?.b?.c?.[0] // 冰墩墩當我們工作中遇到嵌套無比深的數據結構時,用&&來校驗屬性是否存在。代碼就變的十分臃腫。可讀性和維護起來讓人頭皮發麻。但是使用 ?. 就簡潔了不少,可閱讀性也大大提高
二、在 Vue2 template中使用問題
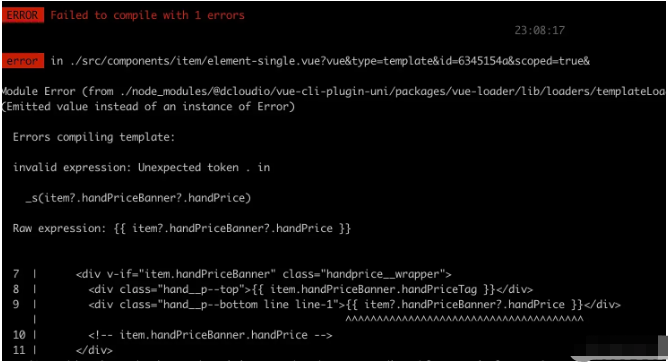
當我們學會一個新的技能興致勃勃想在代碼的世界中大露一手的時候,發現在Vue2環境下js中能正常使用 ?. ,但是在template中卻報錯。

Vue2 template中無法正常識別 ?. 操作符 可能是因為 ?. 可選鏈語法比較新,沒有在template中做關于這方面的處理
想必各位都不是等閑之輩,既然能在js中使用那我們就順著思路解決這個問題
三、解決方案
第三方庫 lodash中的 _get 方法
升級到vue3,目前vue3成為默認版本生態趨近于成熟且template支持可選鏈操作符
computed計算屬性中使用 ?.
對template源碼進行攔截更改,代碼侵入性過高
寫一個hook掛到global/mixins上隨時調用
想了一圈只有最后一種方案最靠譜 說干就干,讓我們先來書寫一個自己的 ?. 函數
let obj = { a: { b: { c: ['冰墩墩', '冬奧會'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩wait wait wait
既然我們要寫自己的 ?. 函數為什么要定義傳進來的keyName含有 ?. 呢。
為什么不讓keyName直接是 . 語法而且還擁有 ?. 的功能這樣既符合我們的開發習慣,又能達到我們的預期,豈不美哉
而且按理說如果上一個值是undefined的話我們應該直接reutrn,但是用reduce方法也無法提前中斷。
于是又優化了一版代碼
let obj = { a: { b: { c: ['冰墩墩', '冬奧會'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩然后我們掛到Vue原型上就可以隨時使用了
Vue.prototype.$vj = variableJudge
讓我們來看一下在template中如何使用
// 省去了臃腫的代碼為空判斷 是不是賞心悅目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>關于“Vue2中的可選鏈式調用操作符怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。