溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
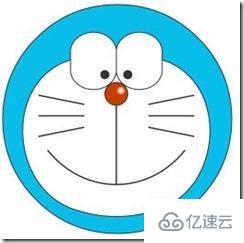
怎么在HTML5中利用canvas繪制哆啦A夢頭部?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
效果如下:

代碼如下:
<div class="doraemon">
<canvas id="face" width="600" height="1500">您的瀏覽器不支持canvas</canvas>
</div>
<script>
var face = document.getElementById('face').getContext("2d");
face.arc(252,252,250,0,360*Math.PI/180);
face.fillStyle = '#07beea'; //設置填充顏色
face.fill(); //填充
face.lineWidth = 2; //輪廓線寬度
face.strokeStyle = '#333'; //輪廓線顏色
face.stroke(); //畫輪廓線
face.beginPath(); //重置當前繪畫路徑
face.moveTo(160,450); //畫筆移動到起始點
face.bezierCurveTo(0,400,0,110,210,115); //三次貝塞爾曲線(左邊)
face.lineTo(290,115);
face.bezierCurveTo(500,110,500,400,340,450);
face.bezierCurveTo(280,470,220,470,160,450);
face.fillStyle = '#fff';
face.fill();
face.stroke(); //畫出邊框
face.beginPath(); //重置當前繪畫路徑 用于畫眼睛和鼻子
face.moveTo(150,150);
face.lineTo(150,100); //左眼左豎線
face.bezierCurveTo(160,50,240,50,250,100); //左眼下面
face.lineTo(250,150); //左眼右豎線
face.bezierCurveTo(240,200,160,200,150,150); //左眼上面
face.moveTo(250,150);
face.lineTo(250,100); //右眼左豎線
face.bezierCurveTo(260,50,340,50,350,100); //右眼上面
face.lineTo(350,150); //右眼右豎線
face.bezierCurveTo(340,200,260,200,250,150); //右眼下面
face.fillStyle = '#fff';
face.fill();
face.stroke();
face.beginPath();
face.arc(225,155,10,0,360*Math.PI/180); //眼珠
face.arc(275,155,10,0,360*Math.PI/180);
face.fillStyle = '#333';
face.fill();
face.beginPath(); //鼻子
face.arc(250,197,25,0,360*Math.PI/180);
face.fillStyle = '#c93e00';
face.fill();
face.stroke();
face.beginPath();
face.arc(260,190,10,0,360*Math.PI/180);
var grd = face.createRadialGradient(260,190,2,260,190,10); //設置內外圓原點和半徑
grd.addColorStop(0,'#fff');
grd.addColorStop(1,'#c93e00');
face.fillStyle = grd;
face.fill();
//嘴巴
face.beginPath();
face.moveTo(250,222);
face.lineTo(250,395);
face.moveTo(100,320);
face.bezierCurveTo(180,420,320,420,400,320);
face.lineWidth = 3;
face.stroke();
//胡須
face.beginPath();
face.moveTo(80,200);
face.lineTo(180,220);
face.moveTo(80,245);
face.lineTo(180,245);
face.moveTo(80,290);
face.lineTo(180,270);
face.moveTo(320,220);
face.lineTo(420,200);
face.moveTo(320,245);
face.lineTo(420,245);
face.moveTo(320,270);
face.lineTo(420,290);
face.stroke();
</script>看完上述內容,你們掌握怎么在HTML5中利用canvas繪制哆啦A夢頭部的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。