溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
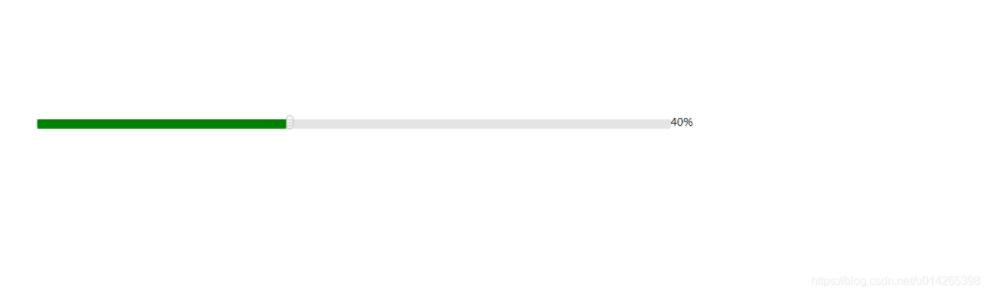
這篇文章給大家分享的是有關JavaScript如何實現可拖拽的進度條的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title>可拖拽進度條</title>
<style>
body{
margin:50px; ;
}
.box {
width:49%;
hegiht:3rem;
line-height:3rem;
float:left;
}
.boxDesc {
width:50%;
hegiht:3rem;
line-height:0.3rem;
float:left;
}
.scale span{
background:url(scroll.gif) no-repeat;
width:8px;
height:16px;
position:absolute;
left:-2px;
top:-5px;
cursor:pointer;
}
.scale{ background-repeat: repeat-x; background-position: 0 100%; background-color: #E4E4E4; border-left: 1px #83BBD9 solid; width: 100%; height: 10px; position: relative; font-size: 0px; border-radius: 3px; }
.scale div{ background-repeat: repeat-x; background-color: green; position: absolute; height: 10px; left: 0; bottom: 0; }
li{
font-size:12px;
line-height:50px;
position:relative;
height:50px;
list-style:none;
}
</style>
</head>
<body>
<ul style='width:100%;margin-top:15rem;'>
<li>
<div class = 'box'>
<div class="scale" id="bar">
<div></div>
<span id="btn"></span>
</div>
</div>
<div class='boxDesc'>
<span id="title">0</span>
</div>
</li>
</ul>
</body>
<script>
scale=function (btn,bar,title){
this.btn=document.getElementById(btn);
this.bar=document.getElementById(bar);
this.title=document.getElementById(title);
this.step=this.bar.getElementsByTagName("DIV")[0];
this.init();
};
scale.prototype={
init:function (){
var f=this,g=document,b=window,m=Math;
f.btn.onmousedown=function (e){
var x=(e||b.event).clientX;
var l=this.offsetLeft;
var max=f.bar.offsetWidth-this.offsetWidth;
g.onmousemove=function (e){
var thisX=(e||b.event).clientX;
var to=m.min(max,m.max(-2,l+(thisX-x)));
f.btn.style.left=to+'px';
f.ondrag(m.round(m.max(0,to/max)*100),to);
b.getSelection ? b.getSelection().removeAllRanges() : g.selection.empty();
};
g.onmouseup=new Function('this.οnmοusemοve=null');
};
},
ondrag:function (pos,x){
this.step.style.width=Math.max(0,x)+'px';
this.title.innerHTML=pos+'%';
}
}
new scale('btn','bar','title');
</script>
</html>
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
感謝各位的閱讀!關于“JavaScript如何實現可拖拽的進度條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。