您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vuex數據持久化怎么實現,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vuex :是一個專為vue.js開發的狀態管理器,采用集中式存儲的所有組件狀態
五個屬性: state、getters、mutations、actions、module
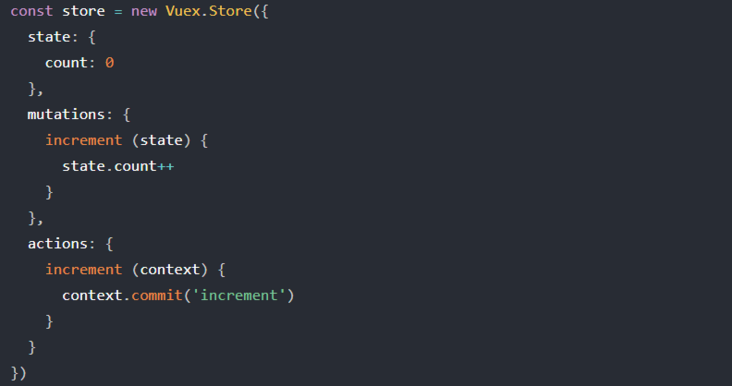
基本使用:
新建store.js文件,最后在main.js中引入,并掛載到實列上
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {}
const getters = {}
const mutations = {}
const actions = {}
export default new Vuex.Store({
state,
getters,
mutations,
actions
})state屬性: 存放狀態,例如你要存放的數據
getters: 類似于共享屬性,可以通過this.$store.getters來獲取存放在state里面的數據
mutations: 唯一能改變state的狀態就是通過提交mutations來改變,this.$store.commit()
actions: 一步的mutations,可以通過dispatch來分發從而改變state

眾所周知,Vuex 的數據是存儲在內存中的,刷新一下網頁這些數據就會丟失。而有些數據我們希望刷新后仍然能夠留存,這就需要把數據存儲下來。這里就記錄一下,使用 localStorage 來持久化 Vuex 中的數據。
實現思路
因為 state 中的數據理論上只能通過 mutation 來進行更新,所以可以監聽 mutation 事件,在每次事件執行后,將此時整個 state 的數據轉為字符串后存儲進 localStorage。
在頁面初始化 state 時,讀取 localStorage 值,重新轉為 JSON 后,合并進當前 state。
這種方法只是一個簡單的實現,只適用于簡單對象,對復雜對象來說,重新轉為 JSON 可能會失去對應的事件和方法,后面可以考慮以其他方式存儲。
代碼
插件:
export default (options = {}) => {
const storage = options.storage || (window && window.localStorage);
const key = options.key || "vuex";
// 獲取state的值
const getState = (key, storage) => {
const value = storage.getItem(key);
try {
return typeof value !== "undefined" ? JSON.parse(value) : undefined;
} catch (err) {
console.warn(err);
}
return undefined;
};
// 設置state的值
const setState = (key, state, storage) =>
storage.setItem(key, JSON.stringify(state));
return (store) => {
// 初始化時獲取數據,如果有的話,把原來的vuex的state替換掉
const data = Object.assign(store.state, getState(key, storage));
if (data) {
store.replaceState(data);
}
// 訂閱 store 的 mutation。handler 會在每個 mutation 完成后調用,接收 mutation 和經過 mutation 后的狀態作為參數
store.subscribe((mutation, state) => {
setState(key, state, storage);
});
};
};調用方式:
import VuexPersist from "@/plugins/VuexPersist";
export default createStore({
plugins: [VuexPersist()],
});以上是“Vuex數據持久化怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。