您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue實現組件間通信的示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
最常見的就是父子之間的通信,通信是雙向的數據傳遞。
父組件向兒子組件傳遞數據的方式就是 通過 Prop 向子組件傳遞數據。
//child.vue
<template>
<div>
我是兒子,我收到來自父親的數據為 {{value}}
</div>
</template>
<script>
export default {
props:{
value: String
}
}//App.vue
<template>
<div id="app">
<Child :value="x" />
</div>
</template>
<script>
import Child from './components/Child'
export default {
data(){
return {
x: 'hi,child'
}
},
components:{
Child
}
}
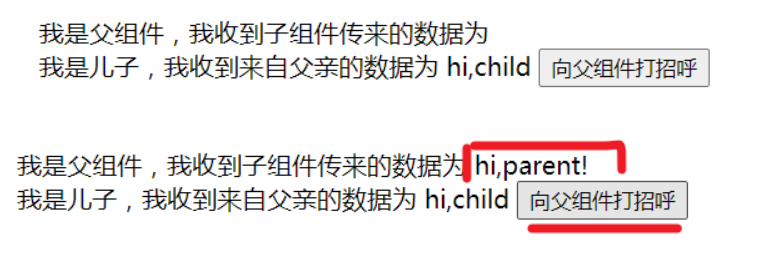
</script>兒子組件向父組件傳遞數據的方式就是通過子組件內 $emit 觸發自定義事件,子組件使用時 v-on 綁定監聽自定義事件。
這里的 v-on 事件通信是在子組件使用時作為子組件的事件屬性自動進行監聽的。
因此兒子組件向父組件傳遞數據,依賴于子組件使用時的自定義事件屬性。
//child.vue
<template>
<div>
我是兒子,我收到來自父親的數據為 {{value}}
<button @click="sayHi">
向父組件打招呼
</button>
</div>
</template>
<script>
export default {
props:{
value: String
},
methods:{
sayHi(){
this.$emit('sayHi','hi,parent!');
}
}
}
</script>//App.vue
<template>
<div id="app">
我是父組件,我收到子組件傳來的數據為 {{y}}
<Child :value="x" @sayHi="y = $event"/>
</div>
</template>
<script>
import Child from './components/Child'
export default {
data(){
return {
x: 'hi,child',
y: ''
}
},
components:{
Child
}
}
</script>
爺孫間通信,可以使用兩次 v-on 通信,爺爺爸爸通信,然后爸爸兒子通信。
也可使用下方的任意組件間通信的方式。
任意組件間通信就不再區分是 A 向 B 通信,還是 B 向 A 通信,而是通用的方式,誰想發送數據就使用對應的 API 發送數據,誰想要接收什么數據,就使用對應的 API 接收。
任意組件間通信有兩種方式,一種是使用 EventBus 發布訂閱模式通信,一種是使用 Vuex 通信。
EventBus ,從字面意思理解就是事件公交車,所有觸發的事件傳遞的數據都從前門上車保存到公交車上,然后通過監聽對應事件提供的出口讓對應的事件數據下車。
EventBus,實際意思是發布和訂閱模式,就是誰想把數據傳遞出去,就要通過觸發自定義事件的 API 進行數據的發布;誰需要接收該數據信息的,就通過事件監聽的 API 進行數據的監聽,一旦檢測到監聽的數據發布出來,就會接收,這就是數據的訂閱。
EventBus 通信方式最重要是搞明白發布和訂閱的接口 API,在 Vue 中,Vue 實例有提供兩個接口,即 $emit 和 $on ,因此可以新創建一個空的 Vue 實例,來獲得這兩個接口。
const eventBus = new Vue(); eventBus.$emit(eventName, […args]) //發布事件 eventBus.$on(event, callback) //訂閱事件
實例如下:
// eventBus.js import Vue from 'vue' export const eventBus = new Vue();
//child
<template>
<div>
我是兒子,我收到來自父親的數據為 <strong>{{value}}</strong>
<button @click="sayHi">
向父組件打招呼
</button>
<button @click="sibling">
向兄弟組件打招呼
</button>
</div>
</template>
<script>
import {eventBus} from '../eventBus.js'
export default {
props:{
value: String
},
methods:{
sayHi(){
this.$emit('sayHi','hi,parent!');
},
sibling(){
eventBus.$emit('sibling','hi,brother');
}
}
}
</script>
<style scoped>
strong{
color: red;
}
</style>//sibling
<template>
<div>
我是兄弟組件,我收到來自兒子組件的數據信息為 <strong>{{x}}</strong>
</div>
</template>
<script>
import {eventBus} from '../eventBus.js'
export default {
data(){
return {
x: ''
}
},
mounted(){
eventBus.$on('sibling', (msg)=>{
this.x = msg;
})
}
}
</script>
<style scoped>
strong{
color: green;
}
</style>//parent
<template>
<div id="app">
我是父組件,我收到子組件傳來的數據為 <strong>{{y}}</strong>
<Child :value="x" @sayHi="y = $event"/>
<Sibling></Sibling>
</div>
</template>
<script>
import Child from './components/Child'
import Sibling from './components/Sibling'
export default {
data(){
return {
x: 'hi,child',
y: ''
}
},
components:{
Child,
Sibling
}
}
</script>
<style scoped>
strong{
color: blue;
}
</style>
關于 EventBus 這部分,可能存在這樣一個疑問,既然 Vue 實例中都有 $emit 和 $on,為什么不直接用 this.$emit 觸發事件, this.$on 接收事件呢?還非得要額外一個空實例 eventBus = new Vue() 。那是因為,Vue 中每個組件都是一個單獨的 Vue 實例,你在這個 Vue 實例中觸發該實例的 emit 事件,另外一個實例的 on 事件是接收不到的,不在一輛公交車上,怎么能進行事件通信呢?因此就必須要一個公共的公交車,也就是事件總線。
上述實例中的 eventBus 的使用方法是局部的 eventBus,誰要用到 eventBus 要自己手動引入。也可以將 eventBus 做成全局的,比如掛在 vue 的原型上。
//main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
Vue.prototype.$eventBus = new Vue();//添加這句,一定要在下方的 new Vue 前。
new Vue({
render: h => h(App),
}).$mount('#app')//child
sibling(){
this.$eventBus.$emit('sibling','hi,brother');
}//sibling
mounted(){
this.$eventBus.$on('sibling', (msg)=>{
this.x = msg;
})
}除了上述的添加屬性到 Vue 原型的方式外,還可以使用 Object.defineProperty() 為 Vue 原型添加屬性。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
let eventBus = new Vue()
Object.defineProperty(Vue.prototype,'$eventBus',{
get(){
return eventBus
}
})
new Vue({
render: h => h(App),
}).$mount('#app')Vue 組件間的通信也可使用專門為 vue.js 應用程序開發的狀態管理模式:Vuex。Vuex 的使用比較復雜,詳細可見 Vuex 博客。Vuex 適用于大型的復雜的 Vue 項目的狀態管理。對于一些中小型的應用程序,可以根據 Vuex 的原理自定義 store 模式進行狀態管理,vue 自定義狀態管理,可詳見 Vue 簡單狀態管理—store模式 博客。
無論是 Vuex 還是 自定義 store模式 ,其實現組件間通信的原理都是通過共享數據的方式實現的。組件間使用相同的數據源,當一個組件改變數據時,另一個組件依賴的數據源也就改變了。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue實現組件間通信的示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。