溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關html中<p>的作用是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
<p> 標簽定義段落。
<p>元素會自動在其前后創建一些空白。瀏覽器會自動添加這些空間,您也可以在樣式表中規定。

實例
以下代碼標記了一個段落:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>這是一個段落。</p> <p>這是一個段落。</p> <p>這是一個段落。</p> </body> </html>
效果:

HTML 與 XHTML 之間的差異
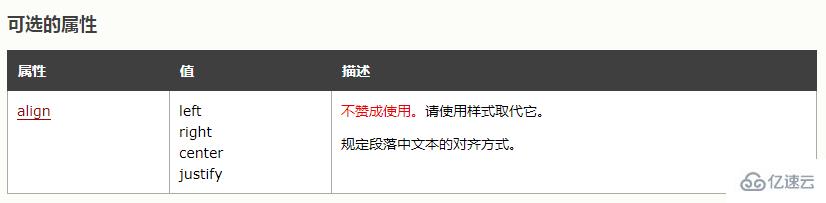
在 HTML 4.01 中,所有 p 元素的呈現屬性均不被贊成使用。
在 XHTML 1.0 Strict DTD 中,所有 p 元素的呈現屬性均不被支持。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
上述就是小編為大家分享的html中<p>的作用是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。