您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html中<p>標簽如何設置虛線邊框”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“html中<p>標簽如何設置虛線邊框”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
在html中,可以通過給p標簽元素設置“border-style: dashed;”樣式來設置虛線邊框。border-style屬性可以設置元素所有邊框的樣式,當屬性值為“dashed”時可定義虛線邊框樣式。
在html中,可以通過給p標簽元素設置“border-style: dashed;”樣式來設置虛線邊框。
.dashed {border-style: dashed}
<p class="dashed">A dashed border</p>
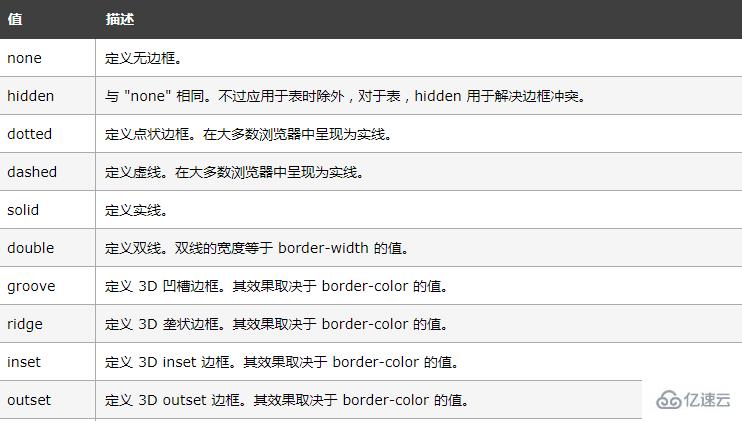
css border-style 屬性
border-style 屬性用于設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。只有當這個值不是 none 時邊框才可能出現。
可以設置的屬性值:

示例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>
以上是“html中<p>標簽如何設置虛線邊框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。