您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript中如何彈出對話框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
javascript彈出對話框的實現方法:1、通過alert()方法設置對話框;2、通過confirm()方法設置對話框;3、通過prompt()方法設置提示框。
本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中的三種彈出對話框
學習過js的小伙伴會發現,我們在一些實例中用到了alert()方法、prompt()方法、prompt()方法,他們都是在屏幕上彈出一個對話框,并且在上面顯示括號內的內容,使用這種方法使得頁面的交互性更精彩,實際上我們經常會在進行網頁瀏覽時簡單這種類型的對話框,在用戶與應用程序進行雙向交流時,經常要用到對話框。avascript的三種對話框是通過調用window對象的三個方法alert(),confirm()和prompt()來獲得,可以利用這些對話框來完成js的輸入和輸出,實現與用戶能進行交互的js代碼。今天小編就來簡單介紹一下js中的三種彈出對話框,小編先單獨對這幾個方法進行詳細講解,接著,將這幾個方法進行對比,好了,開始我們的js之旅吧`(*∩_∩*)′......
第一種:alert()方法
alert()方法是這三種對話框中最容易使用的一種,她可以用來簡單而明了地將alert()括號內的文本信息顯示在對話框中,我們將它稱為警示對話框,要顯示的信息放置在括號內,該對話框上包含一個“確認”按鈕,用戶閱讀完所顯示的信息后,只需單擊該按鈕就可以關閉對話框。下面來看一個使用alert()方法的例子,代碼如下所示:
<html>
<head>
<title>編寫html頁面</title>
<script language="javascript"> //JavaScript腳本標注
alert("上聯:山石巖下古木枯");//在頁面上彈出上聯
alert("下聯:白水泉邊少女妙");//在頁面上彈出下聯
</script>
</head>
</html>執行上面的小例子,在頁面上彈出對話框并顯示一句話“上聯:山石巖下古木枯”,如下所示:

接著,單擊“確認”按鈕后再顯示第二個對話框并顯示“白水泉邊少女妙!”,效果如下;

在頁面上彈出對話框并顯示一句話“上聯:山石巖下古木枯”,單擊“確認”按鈕后再顯示第2個對話框并顯示“白水泉邊少女妙!”我們來分析一下這個小例子:
a、在<script>腳本塊中兩次調用alert()方法;
b、在每個alert()括號內分別添加了一段文本信息,運行出現如下圖所示的頁面,當使用鼠標單擊頁面上的“確定”按鈕后,出現第二個頁面,再點擊“確定”按鈕后就關閉頁面上的對話框。 注意:兩個對話框是分別顯示的,而不是一個覆蓋另一個,這是因為js實在執行完第一個alert()并等到用戶點擊“確認”按鈕之后才去執行第二個alert()的。alert()是js的window對象的一個方法,調用時可以寫成window.alert(),也可以寫成alert(),功能都是產生一個帶確認按鈕的對話框,上面顯示括號內的信息,
第二種:confirm()方法
confirm()方法與alert()方法的使用十分類似,不同點是在該種對話框上除了包含一個“確認”按鈕外,還有一個“取消”按鈕,這種對話框稱為確認對話框,在調用window對象的confirm()方法以及后面介紹的prompt()方法時也可以不寫window。下面來看一個關于confirm()的小例子,代碼如下所示:
<html>
<head>
<title>編寫html頁面</title>
<script language="javascript"> //js腳本標注
confirm("上聯:一但重泥攔子路;下聯:兩岸夫子笑顏回"); //在頁面上彈出確認對話框
</script>
</head>
</html>顯示效果如下:

分析一下這個小例子:
a、在<script>腳本塊中添加confirm()方法、
b、在confirm()括號內添加了一段文本信息,運行效果如上圖所示,如果用戶單擊“確認”按鈕,則confirm()方法會返回true,如果用戶單擊“取消”按鈕,則confirm()方法會返回false,無論用戶選擇哪個按鈕,都會關閉對話框,而繼續執行javascript代碼。單擊“確認”或“取消”按鈕都是關閉對話框,似乎沒有什么區別,實際上,無論是單擊“確認”或“取消”按鈕都會返回一個布爾值,這樣就 可以再幕后有一些js代碼來發揮按鈕的作用,請大家看下面的例子,體會使用confirm()返回布爾值的妙處。代碼如下:
<html>
<head>
<title>編寫html頁面</title>
<script language="javascript"> //js腳本標注
var con;
con=confirm("你喜歡玫瑰花么?"); //在頁面上彈出對話框
if(con==true)alert("非常喜歡!");
else alert("不喜歡!");
</script>
</head>
</html> 我們來分析一下這個小例子:
a、在<script>腳本塊中聲明了一個變量con。
b、con=confirm()一句將confirm()方法返回的布爾值賦給con。
c、通過if語句來使用con的值,分別執行不同的語句;執行的效果如下:

如果單擊頁面的確認框上的“確定”按鈕后,出現如下圖所示的頁面:

如果單擊“取消”按鈕,則出現如下圖所示的頁面:

第三種: prompt()方法
alert()方法和confirm()方法的使用十分類似,都是僅僅顯示已有的信息,但用戶不能輸入自己的信息,但是prompt()可以做到這點,她不但可以顯示信息,而且還提供了一個文本框要求用戶使用鍵盤輸入自己的信息,同時她還包含“確認”或“取消”兩個按鈕,如果用戶“確認”按鈕,則prompt()方法返回用戶在文本框中輸入的內容(是字符串類型)或者初始值(如果用戶沒有輸入信息);如果用戶單擊“取消”按鈕,則prompt()方法返回null,我們稱這種對話框為提示框,在這三種對話框中,她的交互性最好。看下面一個小例子:在頁面上兩次彈出提示對話框,使用戶能輸入有關信息,代碼如下:
<html>
<head>
<title>編寫html頁面</title>
<script language="javascript"> //js腳本標注
var name,age;
name=prompt("請問你叫什么名字?"); /*在頁面上彈出提示對話框,
將用戶輸入的結果賦給變量name*/
alert(name); //輸出用戶輸入的信息
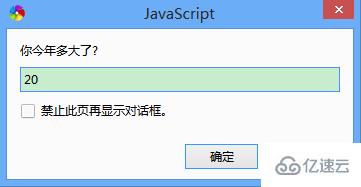
age=prompt("你今年多大了?","請在這里輸入年齡"); /*在頁面上再一次彈出提示對話框,
講用戶輸入的信息賦給變量age*/
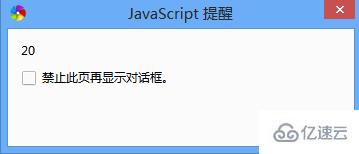
alert(age)//輸出用戶輸入的信息
</script>
</head>
</html> 運行上面的程序,效果如下所示:

點擊確定,會有這么驚喜nie:

我們再點擊確定按鈕:

再點擊確定按鈕:

分析一下這個小例子
a、在<script>腳本塊中添加了兩個prompt()方法。
b、在第一個prompt()括號內添加了一段文本信息。
c、name=prompt()一句是將用戶在文本框中輸入的信息賦給變量name。
alert()、confirm()、prompt()的區別和聯系:
警告框alert()
alert是警告框,只有一個按鈕“確定”無返回值,警告框經常用于確保用戶可以得到某些信息。當警告框出現后,用戶需要點擊確定按鈕才能繼續進行操作。語法:alert("文本")。
確認框confirm()
confirm是確認框,兩個按鈕,確定或者取消,返回true或false。確認框用于使用戶可以驗證或者接受某些信息。當確認框出現后,用戶需要點擊確定或者取消按鈕才能繼續進行操作。如果用戶點擊確認,那么返回值為 true。如果用戶點擊取消,那么返回值為 false。語法:confirm("文本")
提示框prompt()
prompt是提示框,返回輸入的消息,或者其默認值提示框經常用于提示用戶在進入頁面前輸入某個值。當提示框出現后,用戶需要輸入某個值,然后點擊確認或取消按鈕才能繼續操縱。如果用戶點擊確認,那么返回值為輸入的值。如果用戶點擊取消,那么返回值為 null。語法:prompt("文本","默認值")
以上是“javascript中如何彈出對話框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。