溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了jquery實現點擊彈出對話框的具體代碼,供大家參考,具體內容如下
1.html里面隱藏好一個div
<div class="dialog" id="delallpartdialog"> <div class="title"> <img alt="點擊可以關閉" src="/static/images/disk.png" width="30px" height="30px;"> 刪除時提示 </div> <div class="content"> <img alt="" src="delete.gif" width="60px" height="60px"> <span>你真的要刪除所有分區嗎?</span> </div> <div class="bottom"> <input type="button" value="確定" class="btnok"> <input type="button" value="取消" class="btnnoOk"> </div> </div>
2.css樣式里面增加一個彈出對話框的樣式
.dialog{width:360px;border:1px #666 solid;position:absolute;display:none;z-index:101;}
.dialog .title {background: #333;padding:10px; color: #fff; font-weight: bold; }
.dialog .title img {float: right;}
.dialog .content {background: #fff;padding:25px;height: 60px;}
.dialog .content img {float: left;}
.dialog .content span {float: left;padding:10px;}
.dialog .bottom {text-align: right;padding:10px 10px 10px 0px;background: #eee;}
.dialog .btn {border: #666 1px solid;width:65px;}
3.js里面監控點擊彈框和彈框后的確定和取消動作
$(".delallpart").on("click",function () {
$.ajax({
url:"/osd/opt/delallpart",
type: "POST",
datatype:'json',
data: {"action":"del_all","del_mount":"2"},
beforeSend: function (xhr, settings) {
xhr.setRequestHeader("X-CSRFToken", getCookie2('csrftoken'));
},
success: function (arg) {
var div = $("#delallpartdialog");
div.css("display", "block");
div.css("left", 500).css("top", 500);
}
});
});
$(".dialog").on("click",".btnnoOk", function () {
alert("not ok");
$(this).parents(".dialog").css("display", "none");
});
$("#delallpartdialog").on("click",".btnok", function () {
alert("ok!");
});
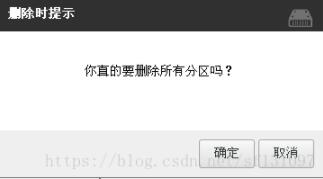
4.效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。