溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
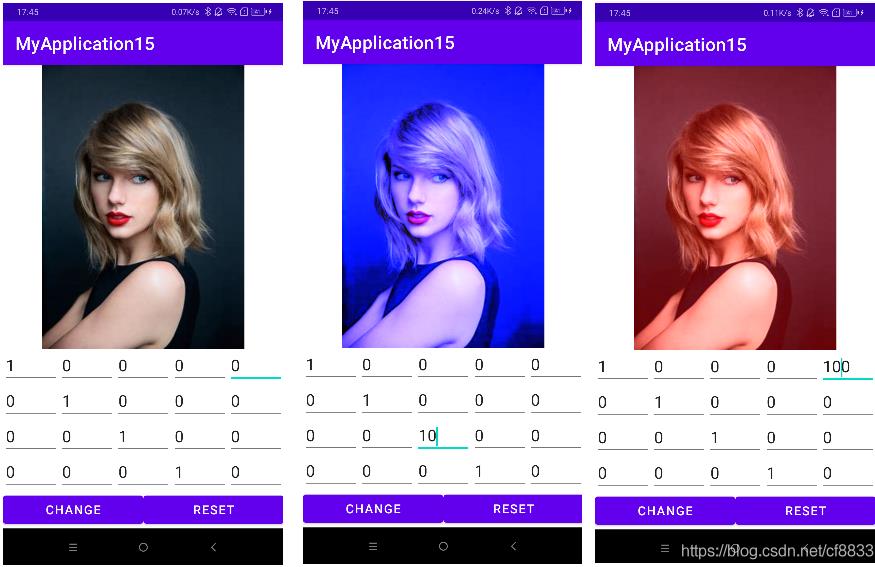
這篇文章將為大家詳細講解有關Android如何實現濾鏡效果ColorMatrix,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
具體內容如下

package net.surina.myapplication15;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Paint;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.GridLayout;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.LinkedList;
import java.util.Stack;
/**
* @author Deeson
* 參考代碼:https://github.com/DeesonWoo/MyColorMatrixDemo
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Bitmap bitmap;
ImageView iv_photo;
GridLayout matrixLayout;
//每個edittext的寬高
int mEtWidth;
int mEtHeight;
//保存20個edittext
EditText[] mEts = new EditText[20];
//一維數組保存20個矩陣值
float[] mColorMatrix = new float[20];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.girl);
iv_photo = (ImageView) findViewById(R.id.iv_photo);
matrixLayout = (GridLayout) findViewById(R.id.matrix_layout);
Button btn_change = (Button) findViewById(R.id.btn_change);
Button btn_reset = (Button) findViewById(R.id.btn_reset);
btn_change.setOnClickListener(this);
btn_reset.setOnClickListener(this);
iv_photo.setImageBitmap(bitmap);
//我們無法在onCreate()方法中獲得視圖的寬高值,所以通過View的post()方法,在視圖創建完畢后獲得其寬高值
matrixLayout.post(new Runnable() {
@Override
public void run() {
mEtWidth = matrixLayout.getWidth() / 5;
mEtHeight = matrixLayout.getHeight() / 4;
addEts();
initMatrix();
}
});
}
//動態添加edittext
private void addEts() {
for (int i = 0; i < 20; i++) {
EditText et = new EditText(this);
et.setInputType(InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_DECIMAL);
mEts[i] = et;
matrixLayout.addView(et, mEtWidth, mEtHeight);
}
}
//初始化顏色矩陣
private void initMatrix() {
for (int i = 0; i < 20; i++) {
if (i % 6 == 0) {
mEts[i].setText(String.valueOf(1));
} else {
mEts[i].setText(String.valueOf(0));
}
}
}
//獲取矩陣值
private void getMatrix() {
for (int i = 0; i < 20; i++) {
String matrix = mEts[i].getText().toString();
boolean isNone = null == matrix || "".equals(matrix);
mColorMatrix[i] = isNone ? 0.0f : Float.valueOf(matrix);
if (isNone) {
mEts[i].setText("0");
}
}
}
//將矩陣設置到圖像
private void setImageMatrix() {
Bitmap bmp = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
ColorMatrix colorMatrix = new ColorMatrix();
colorMatrix.set(mColorMatrix);//將一維數組設置到ColorMatrix
Canvas canvas = new Canvas(bmp);
Paint paint = new Paint();
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
canvas.drawBitmap(bitmap, 0, 0, paint);
iv_photo.setImageBitmap(bmp);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_change:
break;
case R.id.btn_reset:
//重置矩陣效果
initMatrix();
break;
}
//作用矩陣效果
getMatrix();
setImageMatrix();
}
}<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_photo" android:layout_width="300dp" android:layout_height="0dp" android:layout_weight="4" android:layout_gravity="center_horizontal" android:scaleType="fitCenter" android:src="@drawable/girl" /> <GridLayout android:id="@+id/matrix_layout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" android:columnCount="5" android:rowCount="4"> </GridLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_change" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="change"/> <Button android:id="@+id/btn_reset" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="reset"/> </LinearLayout> </LinearLayout>
關于“Android如何實現濾鏡效果ColorMatrix”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。