您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用CSS實現簡單的濾鏡效果”,在日常操作中,相信很多人在如何使用CSS實現簡單的濾鏡效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何使用CSS實現簡單的濾鏡效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
CSS濾鏡(CSS filter)不少前端人員知道,但大多數的用法十分單一,用得最多的就是黑白應用,其實還有很多高級的應用,對設計師來說也需要知道的,以后對圖片特效處理又多一種設計方案選擇了。
今天主要和大家介紹 CSSgram 這個CSS濾鏡特效庫,作者為其創建出很多美麗的圖像效果,并且這個CSS濾鏡庫是小于1KB,效果的實現方法主要使用 CSS filter 和 CSS Blen Mode(混合模式)來實現。
1. 簡介
CSSgram是一個簡單易用的CSS庫,組合CSS Filter和CSS Blend Modes實現的Instagram風格的圖片濾鏡,通過在圖片上疊加顏色或漸變模擬實現濾鏡,可以節省大量的圖片處理時間,增加線上“玩弄”圖片的樂趣。
2. 兼容性
本庫主要基于 CSS Filters和 CSS Blend Modes,瀏覽器兼容性也主要依賴于這兩個特性。
Google Chrome: 43+
Mozilla Firefox: 38+
Opera: 32+
Safari: 8+
Internet Explorer: Nope
更多兼容性信息參見Can I Use。
3.使用
有兩種主要的方式使用該庫,使用CSS Classes和使用SASS @extends。
3.1 使用CSS Classes
下載CSSgram庫。
在你的項目中鏈接該庫。
XML/HTML Code復制內容到剪貼板
<link rel="stylesheet" href="css/vendor/cssgram.min.css">
在你的圖片元素上添加濾鏡名字的Classes(因為本庫使用偽類選擇符實現濾鏡效果,所以濾鏡類需要添加到容器元素上,不能是img,最好是figure標簽)。
XML/HTML Code復制內容到剪貼板
<figure class="aden">
<img src="../img.png">
</figure>
可用的濾鏡類
CSSgram提供的濾鏡類有:
Aden: class="aden"
Reyes: class="reyes"
Perpetua: class="perpetua"
Inkwell: class="inkwell"
Toaster: class="toaster"
Walden: class="walden"
Hudson: class="hudson"
Gingham: class="gingham"
Mayfair: class="mayfair"
Lo-fi: class="lofi"
X-Pro II: class="xpro2"
1977: class="_1977"
Brooklyn: class="brooklyn"
3.2 使用SASS @extends。
如果你在使用SASS,那么你可以下載本庫的scss文件,導入你的項目,然后使用繼承了。
下載scss形式的庫
在你的主要scss文件中導入本庫,貌似這樣@import 'vendor/cssgram';
在你需要應用濾鏡的選擇器中使用繼承,例如@extend %aden
CSS Code復制內容到剪貼板
<figure class="viz--beautiful">
<img src="../img.png">
</figure>
// Sass
.viz--beautiful {
@extend %aden;
}
當然,如果你只使用其中一種效果,可以僅僅下載和導入其中一種(例如scss/aden.scss)。
最后附上本庫的github托管地址https://github.com/una/CSSgram,希望可以對大家有所幫助。
4. 源碼解析
下面簡單分析CSSgram的源碼,以Aden效果為例。
CSS Code復制內容到剪貼板
/*
*
* Aden,aden.scss
*
*/
@import 'shared';
%aden,
.aden {
@extend %filter-base;
filter: hue-rotate(-20deg) contrast(.9) saturate(.85) brightness(1.2);
&:after{
background: linear-gradient(to rightright, rgba(66, 10, 14, 0.2), transparent);
mix-blend-mode: darken;
}
}
其中導入了shared,_shared.scss源碼如下。
CSS Code復制內容到剪貼板
%filter-base {
position: relative;
&:after {
content: '';
display: block;
height: 100%;
width: 100%;
top: 0; left: 0;
position: absolute;
}
}
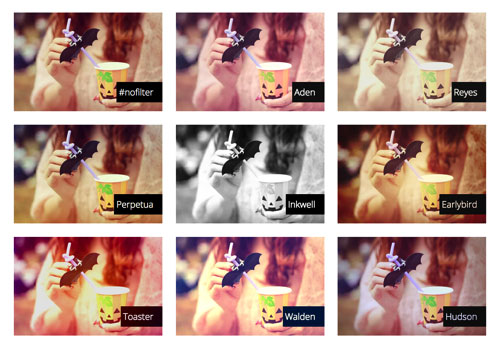
PS:截止目前的濾鏡效果一覽
到此,關于“如何使用CSS實現簡單的濾鏡效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。