您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue.js前端框架之事件處理的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
監聽DOM事件使用 v-on 指令。該指令通常在模板中直接使用,在觸發事件時會執行一些 JavaScript 代碼。
(1)在 HTML 中使用 v-on 指令,后面可以是所有的原生事件名稱。基本用法如下:
<button v-on:click="show">顯示</button>
將 click 單擊事件綁定到 show 方法中,單擊“顯示”按鈕時,執行 show() 方法,show() 方法在 Vue實例中定義。
(2)在使用 v-on 指令的過程中,Vue.js 提供了 v-on 指令的簡寫形式 “@” ,上述代碼可改寫為如下:
<button @click="show">顯示</button>
(3)v-on 指令的簡單用法如下:
<div id="box">
<!--v-on 基本用法-->
<button v-on:click="count1++">計數</button>
<p>按鈕被點擊{{count1}}次</p>
<!--v-on 簡單用法-->
<button @click="count2++">計數</button>
<p>按鈕被點擊{{count2}}次</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data:{
count1:0,
count2:0
}
});
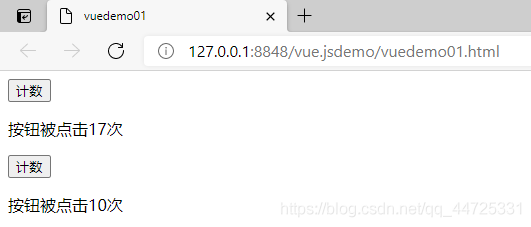
</script>v-on 指令的簡單用法如下圖所示:

在使用 v-on 指令過程中,通過 v-on 指令需要將事件和某個方法進行綁定,而綁定的方法作為事件處理器定義在 methods 選項中。示例代碼參考如下:
<div id="box">
<button v-on:click="show">顯示</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data:{
name:'曉茗',
age: 29,
occupation:'演員'
},
methods:{
show:function(){
alert('姓名:'+this.name+'年齡:'+this.age+'職業:'+this.occupation);
}
}
});
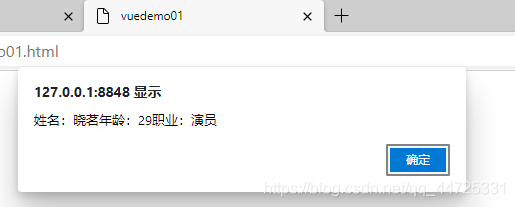
</script>v-on 指令將點擊事件與顯示方法綁定的結果圖片如下:

(1)使用 v-on 指令除了直接綁定到一個方法之外,v-on 指令也支持內聯 JavaScript 語句,但前提是只可以使用一個語句。示例代碼參考如下:
<div id="box">
<button v-on:click="show('明日之星')">顯示</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
methods:{
show:function(message){
alert('消息:'+message);
}
}
});使用內聯 JavaScript 語句的運行結果如下圖所示:

(2)在內聯語句中需要獲取原生的 DOM 事件對象時,可以將一個特殊變量 $event 傳入方法中。示例代碼如下:
<div id="box">
<a href="http://www.baidu.com" rel="external nofollow" v-on:click="show('明日之星',$event)">{{message}}</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data:{
message:'你好'
},
methods:{
show:function(message1,e){
e.preventDefault();
alert(message1);
}
}
});
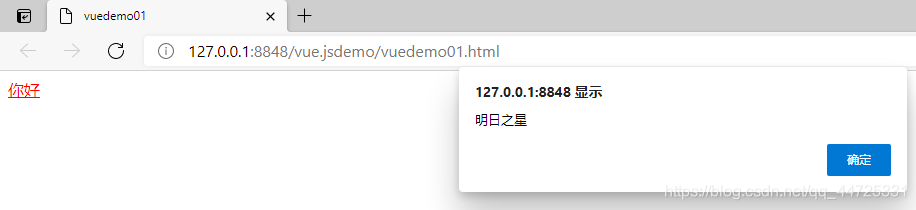
</script>除了向 show() 方法傳遞一個值外,還傳遞了一個特殊變量 $event,該變量的作用是當點擊超鏈接時,對原生 DOM 事件進行處理,應用 preventDefault() 方法阻止該超鏈接的跳轉行為。當單擊 “你好” 超鏈接時,會彈出對話框,運行結果如下圖所示:

所謂修飾符,就是以半角句點符號指明的特殊后綴。Vue.js 為 v-on 指令提供了多個修飾符,包括事件修飾符和按鍵修飾符。
事件修飾符
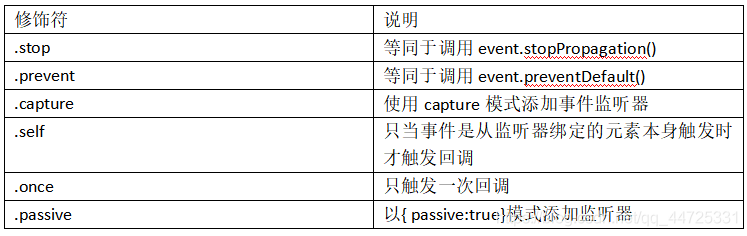
在事件處理程序中經常會調用 preventDefault() 或 stopPropagation() 方法來實現特定的功能。為處理這些 DOM 事件細節,Vue.js 為 v-on 指令提供了事件修飾符。常用的事件修飾符及其說明如下表所示:

修飾符可以串聯使用,而且可以只使用修飾符,而不綁定事件處理方法。事件修飾符的使用方式如下:
<!-- 阻止單擊事件繼續傳播--> <a v-on:click.stop="doSomething"></a> <!-- 阻止表單默認提交事件--> <form v-on:submit.prevent="onSubmit"></form> <!-- 只有當事件從當前元素本身觸發時才調用處理函數--> <div v-on:click.self="doSomething"></div> <!-- 修飾符串聯,阻止表單默認提交事件且阻止冒泡--> <a v-on:click.stop.prevent="doSomething"></a> <!-- 只有修飾符,而不綁定事件--> <form v-on:submit.prevent></form>
應用一個 .stop 修飾符阻止事件冒泡的示例代碼如下:
<div id="box">
<div v-on:click="show('div事件觸發')">
<button v-on:click.stop="show('按鈕的事件觸發')">顯示</button>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
methods:{
show:function(message){
alert(message);
}
}
});
</script>當單擊”顯示“按鈕時,只會觸發該按鈕的單擊事件。如果在按鈕中未使用 .stop 修飾符,當單擊”顯示“按鈕時,不但會觸發該按鈕的單擊事件,還會觸發 div 的單擊事件,會彈出兩個對話框。運行結果如下圖所示:
(1)使用 .stop 修飾符:

(2)未使用.stop 修飾符點擊確定后顯示:


除事件修飾符之外,Vue.js 還為 v-on 指令提供了按鍵修飾符,以便監聽鍵盤事件中的按鍵。當觸發鍵盤事件時需要檢測按鍵的 keyCode值,代碼如下:
<input v-on:keyup.13="submit">
應用 v-on 指令監聽鍵盤的 keyup 事件,鍵盤中回車鍵的 keyCode 值是13,所以,在文本框輸入內容后,單擊回車鍵時就會調用 submit()方法。
對上述所示的代碼,可以使用其別名的方式,回車鍵別名為 Enter ,代碼如下:
<input v-on:keyup.enter="submit">
Vue.js 為常用的按鍵提供的別名如下表所示:

備注:后期會繼續跟進 Vue.js前端框架:表單控制綁定,希望大家的多多支持和關注。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue.js前端框架之事件處理的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。