您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Flex事件處理流程的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Flex事件處理
軟件開發者在開發過程中只關注某個組件響應某個事件后所做的操作,即被驅動的操作,而不用像結構化線形開發那樣去關注驅動事件的動作。響應特定事件的組件叫做事件監聽器(EventListener)。
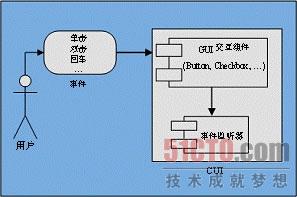
一個用于交互的GUI組件會被預先定義它可能遇到的事件,軟件開發者即可根據開發需求來編寫事件監聽器,響應部分或全部的事件觸發,圖1.7展示了這個觸發過程。作為開發者,我們首先需要了解特定的GUI交互組件支持哪些事件,之后便可以根據需求寫出相應的事件監聽器。
圖1.7GUI系統中的Flex事件處理流程

在示例1.2和示例1.3中,我們已經使用到了Flex的事件機制,Flex開發基于ActionScipt對象,事件已經作為Flex可視化組件的屬性。我們可以在MXML中直接為組件的事件屬性設定事件監聽方法或者代碼。
在示例1.2中,我們設定<mx:Button>的單擊事件(click)屬性為click=“changeText()”,并寫了一個changeText方法作為單擊事件的監聽器。這樣,當單擊Button的時候,就會觸發Button的click事件,changeText方法將被調用。而在示例1.3中,我們把ActionScript腳本直接復制給了click,這樣整個腳本將作為一個事件監聽器。Flex可視化組件開發的事件處理方式與HTML頁面開發中的JavaScript腳本使用是非常相似的。
Flex事件處理中如果我們需要在事件監聽器中處理事件源,即產生事件的組件,那么需要為事件監聽的方法傳遞參數event,例如可以對示例1.2中事件監聽方法的定義和<mx:Button>的事件屬性做一些修改。
(1)事件監聽方法定義的修改:
publicfunctionchangeText(event:Event):void
(2)Button事件屬性的修改:
<mx:Buttonlabelmx:Buttonlabel="點擊這里"fontSize="16"click="changeText(event)"/>
在Button事件屬性的修改中,event作為一個關鍵字來使用,而非自定義變量,因此我們可以在標簽中直接使用event來創建當前組件所觸發的事件對象。
ActionScript類Event構建的時候會把事件源組件作為一個成員屬性,這樣在事件監聽器中,我們可以通過event來操作事件源組件。
在MXML中設定事件屬性值的方式叫做事件監聽器內建。這種方式適合應用在簡單的事件處理上。如果遇到需要多個事件監聽器聯合使用等復雜的事件處理情況,則需要應用Flex的事件注冊。
以上是“Flex事件處理流程的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。