您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何檢測和升級項目中Node依賴,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在現代前端開發中,一個項目往往依賴眾多第三方包,多則幾十個甚至過百,那么如何檢測及升級這些依賴就成為了難題。
好在 npm 給我們提供了 npm outdated 和 npm update 這兩個命令。
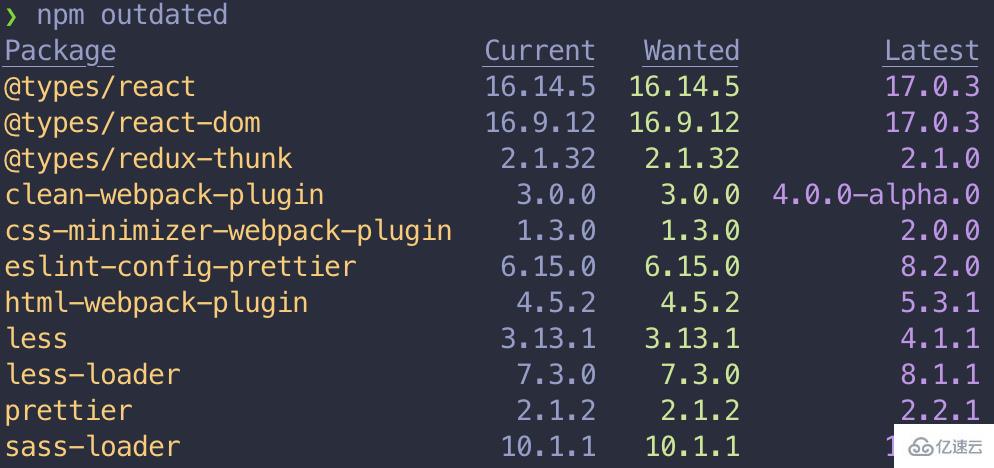
進入一個較舊的 react 項目,然后執行 npm outdated,如預期的一樣,給出了升級建議。

然后執行 npm update 進行升級。沒反應 ???
看了看 --help,莫非是使用姿勢不對?嘗試 npm update less 。沒反應 +1
繼續嘗試 npm update less --save,沒反應依舊。
圖中出現的 Wanted 歸 Wanted,但還是想升級到 Latest
然后通過 npm update --dd 查看了詳細日志,發現最終始終都會出現這樣一些提示:

貌似是升級無望了 。筆者認為這可能是為了對于項目的穩定考慮?畢竟跨大版本升級,還是很有風險的。但小版本也不升級這就說不過去了。
看來 npm update 是指望不上了。
于是 ncu 來了!
ncu 即 npm-check-updates,它可以檢測并更新 package.json 中的依賴包為最新的 latest 版本。下面就來看下如何使用。
首先是安裝依賴包 npm install -g npm-check-updates,當然也可以不安裝,使用 npx 執行,這里筆者使用的全局安裝的方式。
安裝完畢后,可以通過 npm-check-updates 執行命令,也可以通過 ncu 快捷執行。
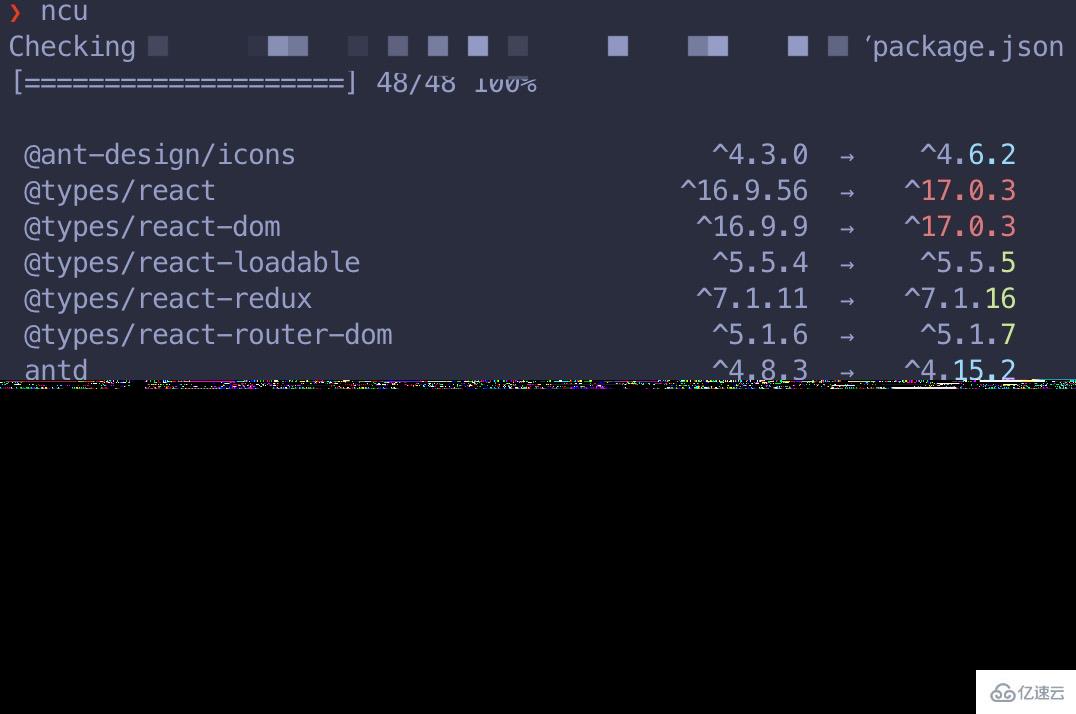
依然是剛才那個舊的 react 項目,執行 ncu 進行升級檢測:

嗯!看起來清晰多了,直接給出了可以升級到的最新版本,這里的截圖只截了一部分,列表還有好長…。但是問題不大,畢竟 ncu 可以一鍵升級。
ncu 給我們提供了一鍵升級的命令參數 -u,執行 ncu -u即可。
執行完畢后輸出信息較長,只挑了最后一句:
Run npm install to install new versions.
干脆利索,讓人懷疑。然后到 package.json 中查看,果然是個實力派,能升級全給升級到最新版本了。
執行一鍵升級需要慎重,畢竟
ncu -u不會考慮跨版本兼容的問題,有些包進行大版本升級時可能會不兼容,這里需要注意,要做好改代碼的準備。
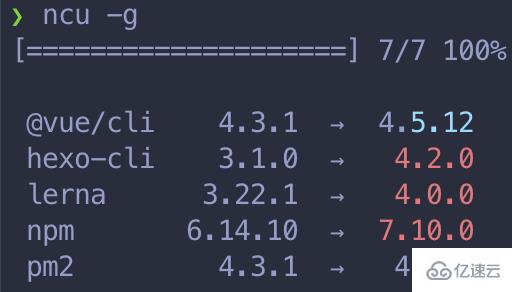
當然 ncu 還可以檢測全局安裝的包,執行 ncu -g 即可:

不僅僅如此,如果只需檢測單獨的某個包、或者需要忽略掉某個包,這都是可以的,這是 ncu 倉庫給出的使用示例:
# upgrade only mocha ncu mocha ncu -f mocha ncu --filter mocha # upgrade packages that start with "react-" ncu react-* ncu "/^react-.*$/" # upgrade everything except nodemon ncu \!nodemon ncu -x nodemon ncu --reject nodemon # upgrade only chalk, mocha, and react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react" # upgrade packages that do not start with "react-". ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
如果覺得在命令行里輸入各種過濾條件太麻煩,那還有更方便的使用方式,那就是創建一個配置文件,如 .ncurc.json
{
"upgrade": true,
"reject": ["webpack", "antd"]
}可配置字段釋義:
upgrade: 是否需要一鍵升級
filter:只升級哪些模塊
reject:要忽略掉哪些模塊
當然配置文件命名還是隨意的,如默認套路式命名:.ncurc.{json,yml,js}。或者是自定義文件名,然后使用 --configFileName 及--configFilePath 進行文件指定。
ncu 還對外暴露了 API,我們可以通過編程的方式檢測并升級某個項目的依賴包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升級的包及最新版本信息
// `upgrade: true`:返回已經升級的包及最新版本信息
})();目前,我們的腳手架里就用到了這個特性,通過腳手架來對項目依賴進行升級。
OK,以上就是關于 Node 依賴檢測并升級的全部內容,你開始用 ncu 了嗎?
以上是“如何檢測和升級項目中Node依賴”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。