您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css怎么改變png圖片的顏色,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css中可使用filter屬性配合invert()、grayscale()、sepia()或hue-rotate()函數來改變png顏色;hue-rotate()設置色相旋轉,grayscale()調整灰度,sepia()設置棕褐色圖像。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中可以使用Filter屬性,利用濾鏡功能來換圖片的顏色;CSS的Filter屬性主要用于設置圖像的視覺效果。
filter屬性定義了元素(通常是<img>)的可視效果,此屬性主要用于圖像內容。
該屬性是將過濾器效果應用于web頁面上的元素(主要是圖像)的CSS方法。
相關屬性值:
grayscale():設置元素的灰度,它將元素顏色轉換為黑色和白色。灰度0%表示原始元素,100%表示完全灰度元素。
sepia():它將圖像轉換為棕褐色圖像,其中0%表示原始圖像,100%表示完全棕褐色。
hue-rotate():它將色調旋轉應用于圖像。該值定義將調整圖像樣本的色環周圍的度數。默認值為0deg,表示原始圖像;該值雖然沒有最大值,超過360deg的值相當于又繞一圈。
invert():它反轉元素。默認值為0%,表示原始圖像。100%使圖像完全反轉。
代碼實例:使用filter屬性改變圖片顏色
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
width: 300px;
}
.img1 {
/*元素的灰度*/
/*考慮瀏覽器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.img2 {
/*將圖像轉換為棕褐色圖像*/
/*考慮瀏覽器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.img3 {
/*色調旋轉*/
/*考慮瀏覽器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: hue-rotate(55deg);
filter: hue-rotate(55deg);
}
.img4 {
/*反轉元素*/
/*考慮瀏覽器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: invert(100%);
filter: invert(100%);
}
</style>
</head>
<body>
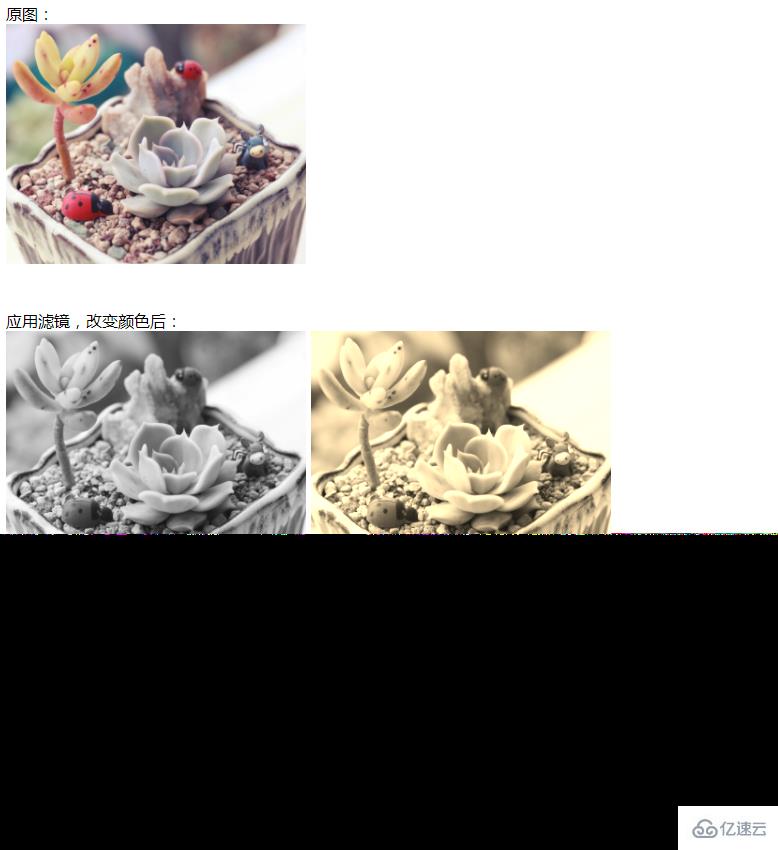
<div class="demo">原圖:<br />
<img src="img/1.jpg" />
</div><br /><br />
<div class="demo">應用濾鏡,改變顏色后:<br />
<img src="img/1.jpg" class="img1" />
<img src="img/1.jpg" class="img2" />
<img src="img/1.jpg" class="img3" />
<img src="img/1.jpg" class="img4" />
</div>
</body>
</html>效果圖:

實例2:此示例對圖像使用許多過濾器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>將圖像轉換為不同的顏色</title>
<style>
img {
float:left;
-webkit-filter: invert(100%) sepia(100%);
filter: invert(100%) sepia(100%);
}
</style>
</head>
<body>
<img src="img/1.jpg" width="300px"/>
</body>
</body>
</html>效果圖:

說明:使用多個濾鏡,每個濾鏡使用空格分隔
關于“css怎么改變png圖片的顏色”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。