您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何通過css3的filter濾鏡改變png圖片顏色,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
本方法是通過CSS3濾鏡 filter 中的 drop-shadow 將png圖片的非透明部分生成任意顏色的投影,然后將原始圖片隱藏起來,從而達到改變圖片顏色的目的
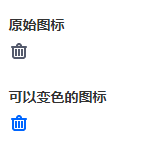
先看效果圖

接下來是代碼
<p><strong>原始圖標</strong></p> <i class="icon icon-del"></i> <p><strong>可以變色的圖標</strong></p> <i class="icon"><i class="icon icon-del"></i></i>
.icon {
display: inline-block;
width: 20px; height: 20px;
overflow: hidden;
}
.icon-del {
background: url(delete.png) no-repeat center;
}
.icon > .icon {
position: relative;
left: -20px;
border-right: 20px solid transparent;
-webkit-filter: drop-shadow(#0033FF 20px 0);
filter: drop-shadow(#0033FF 20px 0);
}注意其中很關鍵的一處
border-right: 20px solid transparent;
在Chrome瀏覽器下,如果一個元素的主體部分,無論以何種方式,只要在頁面中不可見,其drop-shadow是不可見的;實體部分哪怕有1像素可見,則drop-shadow完全可見。
由于我們使用使用 overflow:hidden 隱藏掉了原始圖標,所以導致其投影在Chrome瀏覽器上是無法正常顯示的,我們通過加透明的邊框來解決這一點。
關于“如何通過css3的filter濾鏡改變png圖片顏色”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。