您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css設置文字加粗的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css中可使用font-weight屬性設置文字加粗,只需要給元素添加“font-weight:bold|bolder”樣式即可,值“bold”定義粗體字符,“bolder”定義更粗的字符;還可設置值為700、800或900來實現加粗即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用font-weight屬性來設置文字加粗效果。
font-weight屬性可以設置文本的粗細,一般用于設置顯示元素的文本中所用的字體加粗
加粗效果相關的屬性值:
| 值 | 描述 |
|---|---|
| bold | 定義粗體字符。 |
| bolder | 定義更粗的字符。 |
| 定義由細到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">測試文本!</p>
<p class="bold">測試文本!</p>
<p class="bolder">測試文本!</p>
<p class="thicker">測試文本!</p>
</body>
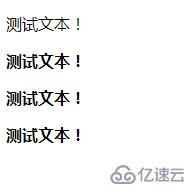
</html>效果圖:

感謝各位的閱讀!關于“css設置文字加粗的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。