溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么用css設置字體加粗,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css配置字體加粗
css加粗屬性單詞:font-weight
加粗代碼:font-weight:bold
div css構造中配置字體加粗web樹模實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加粗代碼示例 CSS5</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div class="bold">我在DIV內設置裝備擺設加粗</div>
<p>在P內,<span class="bold">只要我被加粗</span></p>
</body>
</html>一個對盒子對象內一切文字配置加粗,此外一個盒子里一些翰墨徑自設置字體加粗CSS名堂。
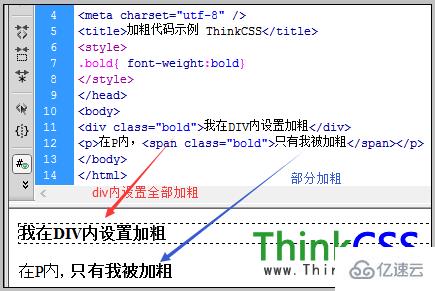
設置裝備擺設筆墨加粗實例截圖:

關于“怎么用css設置字體加粗”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。