溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
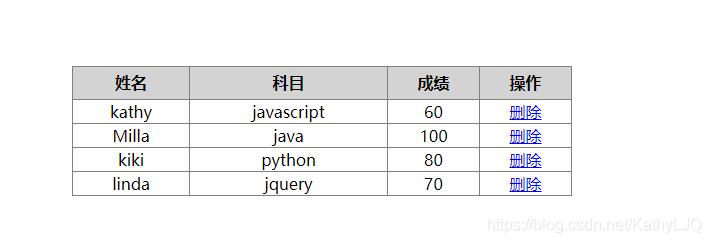
這篇文章將為大家詳細講解有關JavaScript如何實現動態加載刪除表格,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體內容如下

代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
margin: 100px auto;
width: 500px;
border-collapse: collapse;
}
th {
border: 1px solid gray;
background-color: lightgray;
height: 30px;
}
td {
text-align: center;
border: 1px solid gray;
}
</style>
</head>
<body>
<table>
<thead>
<th>姓名</th>
<th>科目</th>
<th>成績</th>
<th>操作</th>
</thead>
<tbody>
</tbody>
</table>
<script>
var tbd = document.querySelector('tbody');
var info = [{
name: 'kathy',
subject: "javascript",
score: 60
}, {
name: 'Milla',
subject: "java",
score: 100
}, {
name: 'kiki',
subject: "python",
score: 80
}, {
name: 'linda',
subject: "jquery",
score: 70
}]
var info_list = [];
for (var i = 0; i < info.length; i++) {
console.log(info[i]['subject']);
var str = "<tr><td>" + info[i]['name'] + "</td>" + "<td>" + info[i]['subject'] + "</td>" + "<td>" + info[i]['score'] + "</td>" + "<td><a href = javascript:;>刪除</a></td>" + "</tr>";
info_list.push(str);
}
tbd.innerHTML = info_list.join('');
var deletes = document.querySelectorAll('a');
for (var i = 0; i < deletes.length; i++) {
deletes[i].onclick = function() {
tbd.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>關于“JavaScript如何實現動態加載刪除表格”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。