您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“javascript如何實現選中刪除”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“javascript如何實現選中刪除”吧!
javascript實現選中刪除的方法:1、使用js函數獲取到所有的checkbox復選框;2、通過checked屬性來得到復選框是否處于選中狀態;3、通過parentNode屬性來獲得父節點;4、使用removeChild方法來刪除即可。

本文操作環境:windows7系統、javascript1.8.5版、DELL G3電腦
javascript怎么實現選中刪除?
JS刪除選中復選框, 原生JS代碼
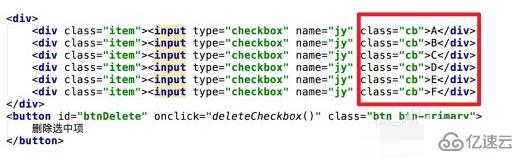
html代碼如圖,要注意的地方是checkbox里有一個class樣式名。

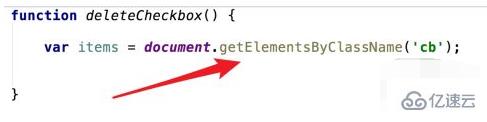
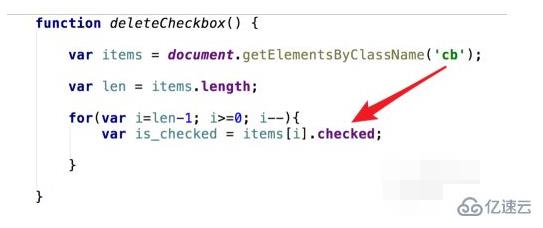
刪除按鈕的事件代碼,我們先使用js的函數document.getElementsByClassName來通過樣式名來獲取到所有的checkbox復選框。

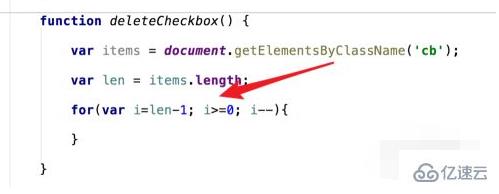
獲取到的復選框是一個數組,我們得到數組的長度,然后用for循環來處理,要注意的是需要從后往前來循環,不然在同時刪除多個的時候會有問題的。

通過checked屬性來得到復選框是否處于選中狀態。

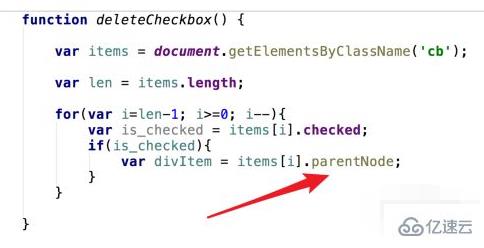
從選中的復選框里,通過parentNode屬性來獲得它的父節點,即對應的div元素。

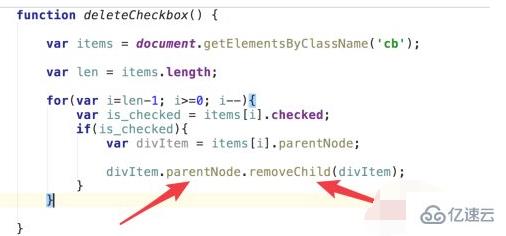
再通過div的parentNode,獲取到最上一層的父節點,這時就可以使用removeChild方法來刪除子節點了,傳入的參數就是對應的div節點。

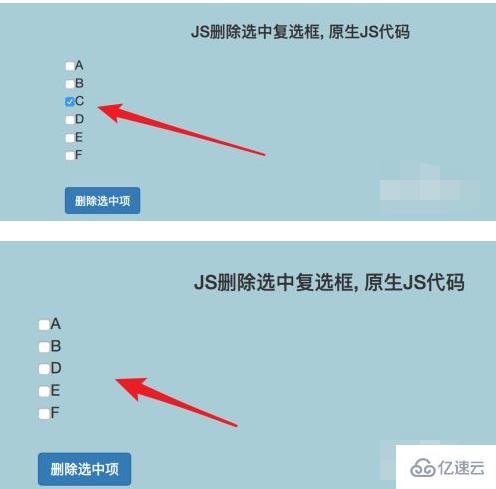
運行頁面,選中一個復選框,點擊刪除按鈕,可以看到成功刪除了選中的這個了。

選中多個復選框,再點擊刪除,同樣可以刪除多個。

到此,相信大家對“javascript如何實現選中刪除”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。