溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css設置在底部的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css設置在底部的方法:首先創建一個HTML示例文件;然后設置一下css與div區域;最后通過“position:fixed;bottom:0px;”屬性實現底部固定即可。
打開一個編輯軟件設置一下css與div區域,使其固定在頁面的底部

其主要屬性:position:fixed; 絕對定位生成絕對定位的元素,相對于瀏覽器窗口進行定位。
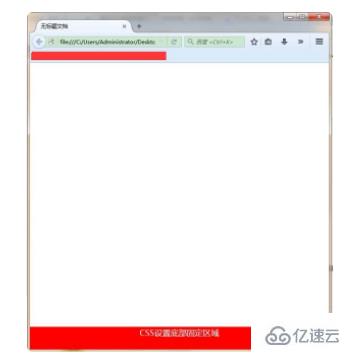
網頁中實現效果如下:

擴展:還有一種定位方式為:position:absolute;如上例方式瀏覽器滑動的時候,它會隨著瀏覽器滾動條而滾動;而position:absolute;則不會
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css設置在底部的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。