您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“了解Bootstrap中的表單控件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“了解Bootstrap中的表單控件”吧!

單獨的表單控件會被自動賦予一些全局樣式。所有設置了 .form-control 類的 < input>、< textarea> 和 < select> 元素都將被默認設置寬度屬性為 width: 100%;。 將 label 元素和前面提到的控件包裹在 .form-group 中可以獲得最好的排列。


不要將表單組和輸入框組混合使用不要將表單組直接和輸入框組混合使用。建議將輸入框組嵌套到表單組中使用。
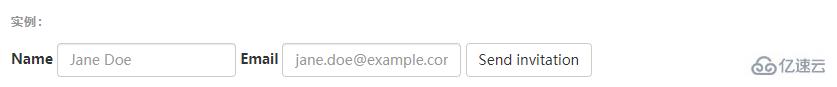
為 < form> 元素添加 .form-inline 類可使其內容左對齊并且表現為 inline-block 級別的控件。只適用于視口(viewport)至少在 768px 寬度時(視口寬度再小的話就會使表單折疊)。
可能需要手動設置寬度
在 Bootstrap 中,輸入框和單選/多選框控件默認被設置為 width: 100%; 寬度。在內聯表單,我們將這些
元素的寬度設置為 width: auto;,因此,多個控件可以排列在同一行。根據你的布局需求,可能需要一些
額外的定制化組件。
一定要添加 label 標簽
如果你沒有為每個輸入控件設置 label 標簽,屏幕閱讀器將無法正確識別。對于這些內聯表單,你可以通過為
label 設置 .sr-only 類將其隱藏。還有一些輔助技術提供label標簽的替代方案,
比如 aria-label、aria-labelledby 或 title 屬性。如果這些都不存在,屏幕閱讀器可能會采取使用
placeholder 屬性,如果存在的話,使用占位符來替代其他的標記,但要注意,這種方法是不妥當的。

<form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">Name</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe"> </div> <div class="form-group"> <label for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com"> </div> <button type="submit" class="btn btn-default">Send invitation</button> </form>

<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail3">Email address</label> <input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword3">Password</label> <input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label> <div class="input-group"> <div class="input-group-addon">$</div> <input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">.00</div> </div> </div> <button type="submit" class="btn btn-primary">Transfer cash</button> </form>
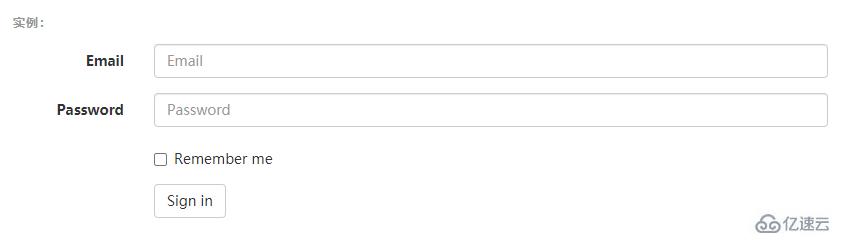
通過為表單添加 .form-horizontal 類,并聯合使用 Bootstrap 預置的柵格類,可以將 label 標簽和控件組水平并排布局。這樣做將改變 .form-group 的行為,使其表現為柵格系統中的行(row),因此就無需再額外添加 .row 了。

<form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>
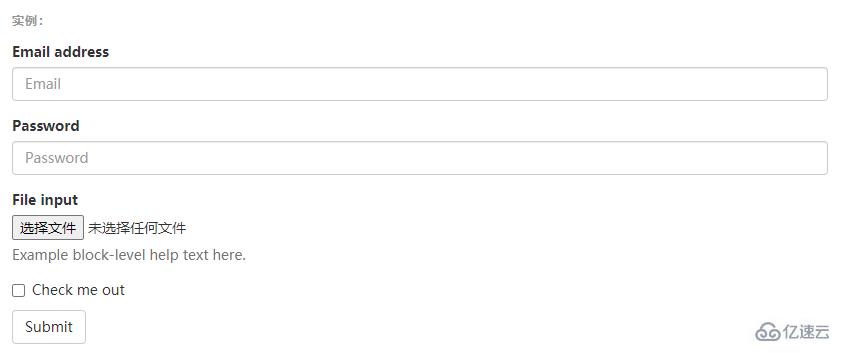
表單布局實例中展示了其所支持的標準表單控件。
輸入框
包括大部分表單控件、文本輸入域控件,還支持所有 HTML5 類型的輸入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
必須添加類型聲明
只有正確設置了 type 屬性的輸入控件才能被賦予正確的樣式。

輸入控件組
如需在文本輸入域 <input> 前面或后面添加文本內容或按鈕控件,請參考輸入控件組。
文本域
支持多行文本的表單控件。可根據需要改變 rows 屬性。

多選和單選框
多選框(checkbox)用于選擇列表中的一個或多個選項,而單選框(radio)用于從多個選項中只選擇一個。
Disabled checkboxes and radios are supported, but to provide a "not-allowed" cursor on hover of the parent <label>, you'll need to add the .disabled class to the parent .radio, .radio-inline, .checkbox, or .checkbox-inline.

<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="checkbox disabled"> <label> <input type="checkbox" value="" disabled> Option two is disabled </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div> <div class="radio disabled"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled> Option three is disabled </label> </div>
內聯單選和多選框
通過將 .checkbox-inline 或 .radio-inline 類應用到一系列的多選框(checkbox)或單選框(radio)控件上,可以使這些控件排列在一行。

<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label>
不帶label文本的Checkbox 和 radio
如果需要 <label> 內沒有文字,輸入框(input)正是你所期望的。 目前只適用于非內聯的 checkbox 和 radio。 請記住,仍然需要為使用輔助技術的用戶提供某種形式的 label(例如,使用 aria-label)

<div class="checkbox"> <label> <input type="checkbox" id="blankCheckbox" value="option1" aria-label="..."> </label> </div> <div class="radio"> <label> <input type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="..."> </label> </div>
到此,相信大家對“了解Bootstrap中的表單控件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。