您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Bootstrap中的表單是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
表單是用來與用戶做交流的一個網頁控件,良好的表單設計能夠讓網頁與用戶更好的溝通。表單中常見的元素主要包括:文本輸入框、下拉選擇框、單選按鈕、復選按鈕、文本域和按鈕等。其中每個控件所起的作用都各不相同,而且不同的瀏覽器對表單控件渲染的風格都各有不同。
同樣,表單也是Bootstrap框架中的核心內容,本文將詳細介紹Bootstrap的表單
對于基礎表單,Bootstrap并未對其做太多的定制性效果設計,僅僅對表單內的fieldset、legend、label標簽進行了定制
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0;
}
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
label {
display: inline-block;
margin-bottom: 5px;
font-weight: bold;
}主要將這些元素的margin、padding和border等進行了細化設置
當然表單除了這幾個元素之外,還有input、select、textarea等元素,在Bootstrap框架中,通過定制了一個類名`form-control`,也就是說,如果這幾個元素使用了類名“form-control”,將會實現一些設計上的定制效果
1、寬度變成了100%
2、設置了一個淺灰色(#ccc)的邊框
3、具有4px的圓角
4、設置陰影效果,并且元素得到焦點之時,陰影和邊框效果會有所變化
5、設置了placeholder的顏色為#999
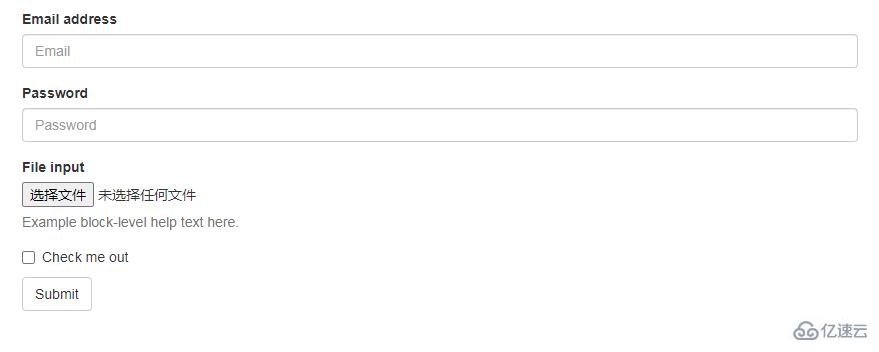
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

Bootstrap框架默認的表單是垂直顯示風格,但很多時候我們需要的水平表單風格
通過為表單添加 .form-horizontal 類,并聯合使用 Bootstrap 預置的柵格類,可以將 label 標簽和控件組水平并排布局。這樣做將改變 .form-group 的行為,使其表現為柵格系統中的行(row),因此就無需再額外添加 .row 了
在<form>元素上使用類名“form-horizontal”主要有以下幾個作用:
1、設置表單控件padding和margin值
2、改變“form-group”的表現形式,類似于網格系統的“row”
<form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>

有時候我們需要將表單的控件都在一行內顯示。在Bootstrap框架中實現這樣的表單效果是輕而易舉的,只需要在<form>元素中添加類名“form-inline”即可。內聯表單實現原理非常簡單,欲將表單控件在一行顯示,就需要將表單控件設置成內聯塊元素(display:inline-block)
為 <form> 元素添加 .form-inline 類可使其內容左對齊并且表現為 inline-block 級別的控件。只適用于視口(viewport)至少在 768px 寬度時(視口寬度再小的話就會使表單折疊)
在 Bootstrap 中,輸入框和單選/多選框控件默認被設置為 width: 100%; 寬度。在內聯表單,我們將這些元素的寬度設置為 width: auto;,因此,多個控件可以排列在同一行。根據布局需求,可能需要一些額外的定制化組件
如果沒有為每個輸入控件設置 label 標簽,屏幕閱讀器將無法正確識別。對于這些內聯表單,可以通過為 label 設置 .sr-only 類將其隱藏。還有一些輔助技術提供label標簽的替代方案,比如 aria-label、aria-labelledby 或 title 屬性。如果這些都不存在,屏幕閱讀器可能會采取使用 placeholder 屬性,如果存在的話,使用占位符來替代其他的標記,但要注意,這種方法是不妥當的
<form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">Name</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe"> </div> <div class="form-group"> <label for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com"> </div> <button type="submit" class="btn btn-default">Send invitation</button> </form>

<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail3">Email address</label> <input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword3">Password</label> <input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label> <div class="input-group"> <div class="input-group-addon">$</div> <input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">.00</div> </div> </div> <button type="submit" class="btn btn-primary">Transfer cash</button> </form>

每一個表單都是由表單控件組成。離開了控件,表單就失去了意義
【輸入框】
單行輸入框,常見的文本輸入框,也就是input的type屬性值為text。在Bootstrap中使用input時也必須添加type類型,如果沒有指定type類型,將無法得到正確的樣式,因為Bootstrap框架都是通過input[type=“?”](其中?號代表type類型,比如說text類型,對應的是input[type=“text”])的形式來定義樣式的
包括大部分表單控件、文本輸入域控件,還支持所有 HTML5 類型的輸入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color
為了讓控件在各種表單風格中樣式不出錯,需要添加類名“form-control”
<input type="text" class="form-control" placeholder="Text input">

【下拉列表】
Bootstrap框架中的下拉選擇框使用和原始的一致,多行選擇設置multiple屬性的值為multiple。Bootstrap框架會為這些元素提供統一的樣式風格
[注意]許多原生選擇菜單 - 即在 Safari 和 Chrome 中 - 的圓角是無法通過修改 border-radius 屬性來改變的
<select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>

【文本域】
文本域和原始使用方法一樣,設置rows可定義其高度,設置cols可以設置其寬度。但如果textarea元素中添加了類名“form-control”類名,則無需設置cols屬性。因為Bootstrap框架中的“form-control”樣式的表單控件寬度為100%或auto。 當然,也可以根據需要改變 rows 屬性
<textarea class="form-control" rows="3"></textarea>

【多選和單選框】
多選框(checkbox)用于選擇列表中的一個或多個選項,而單選框(radio)用于從多個選項中只選擇一個
Bootstrap框架中checkbox和radio有點特殊,Bootstrap針對他們做了一些特殊化處理,主要是checkbox和radio與label標簽配合使用會出現一些小問題(最頭痛的是對齊問題)
在Bootstrap框架中,主要借助“.checkbox”和“.radio”樣式,來處理復選框、單選按鈕與標簽的對齊方式
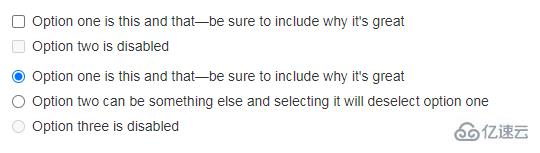
<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="checkbox disabled"> <label> <input type="checkbox" value="" disabled> Option two is disabled </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div> <div class="radio disabled"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled> Option three is disabled </label> </div>

通過將 .checkbox-inline 或 .radio-inline 類應用到一系列的多選框(checkbox)或單選框(radio)控件上,可以使這些控件排列在一行
<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label>

【靜態控件】
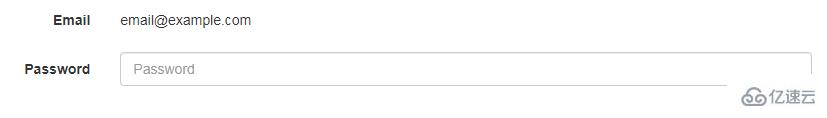
如果需要在表單中將一行純文本和 label 元素放置于同一行,為 <p> 元素添加 .form-control-static 類即可
<form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> </form>

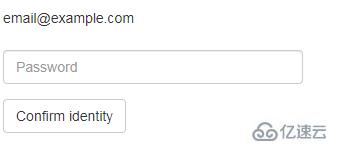
<form class="form-inline"> <div class="form-group"> <label class="sr-only">Email</label> <p class="form-control-static">email@example.com</p> </div> <div class="form-group"> <label for="inputPassword2" class="sr-only">Password</label> <input type="password" class="form-control" id="inputPassword2" placeholder="Password"> </div> <button type="submit" class="btn btn-default">Confirm identity</button> </form>

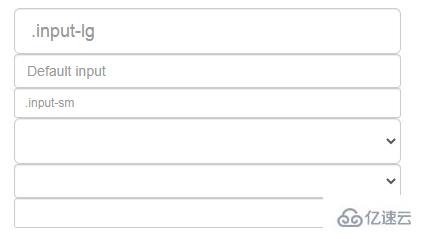
前面看到的表單控件都正常的大小。可以通過設置控件的height,line-height,padding和font-size等屬性來實現控件的高度設置。不過Bootstrap框架還提供了兩個不同的類名,用來控制表單控件的高度。這兩個類名是:
1、input-sm:讓控件比正常大小更小
2、input-lg:讓控件比正常大小更大
這兩個類適用于表單中的input,textarea和select控件
<input class="form-control input-lg" type="text" placeholder=".input-lg"> <input class="form-control" type="text" placeholder="Default input"> <input class="form-control input-sm" type="text" placeholder=".input-sm"> <select class="form-control input-lg">...</select> <select class="form-control">...</select> <select class="form-control input-sm">...</select>

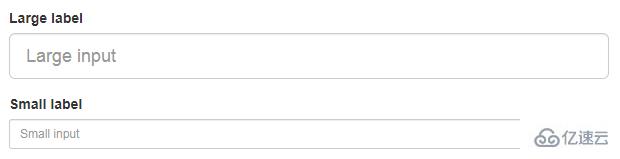
通過添加 .form-group-lg 或 .form-group-sm 類,為 .form-horizontal 包裹的 label 元素和表單控件快速設置尺寸
<form class="form-horizontal"> <div class="form-group form-group-lg"> <label class="col-sm-2 control-label" for="formGroupInputLarge">Large label</label> <div class="col-sm-10"> <input class="form-control" type="text" id="formGroupInputLarge" placeholder="Large input"> </div> </div> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="formGroupInputSmall">Small label</label> <div class="col-sm-10"> <input class="form-control" type="text" id="formGroupInputSmall" placeholder="Small input"> </div> </div> </form>

用柵格系統中的列(column)包裹輸入框或其任何父元素,都可很容易的為其設置寬度
<div class="row"> <div class="col-xs-2"> <input type="text" class="form-control" placeholder=".col-xs-2"> </div> <div class="col-xs-3"> <input type="text" class="form-control" placeholder=".col-xs-3"> </div> <div class="col-xs-4"> <input type="text" class="form-control" placeholder=".col-xs-4"> </div> </div>

表單主要用來與用戶溝通,好的表單就能更好的與用戶進行溝通,而好的表單一定離不開表單的控件狀態。
每一種表單狀態都能給用戶傳遞不同的信息,比如表單有焦點的狀態可以告訴用戶可以輸入或選擇東西,禁用狀態可以告訴用戶不可以輸入或選擇東西,還有就是表單控件驗證狀態,可以告訴用戶的操作是否正確等。Bootstrap框架中的表單控件也具備這些狀態
【焦點狀態】
焦點狀態是通過偽類“:focus”來實現。Bootstrap框架中表單控件的焦點狀態刪除了outline的默認樣式,重新添加陰影效果box-shadow
<input class="form-control">

【禁用狀態】
Bootstrap框架的表單控件的禁用狀態和普通的表單禁用狀態實現方法是一樣的,在相應的表單控件上添加屬性“disabled”。和其他表單的禁用狀態不同的是,Bootstrap框架做了一些樣式風格的處理 ,被禁用的輸入框顏色更淺,并且還添加了 not-allowed 鼠標狀態
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}<input class="form-control" disabled>

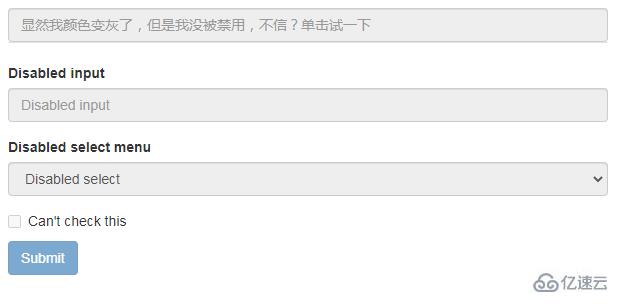
在Bootstrap框架中,如果fieldset設置了disabled屬性,整個域都將處于被禁用狀態
[注意]對于整個禁用的域中,如果legend中有輸入框的話,這個輸入框是無法被禁用的
<fieldset disabled> <legend><input type="text" class="form-control" placeholder="顯然我顏色變灰了,但是我沒被禁用,不信?單擊試一下" /></legend> <div class="form-group"> <label for="disabledTextInput">Disabled input</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input"> </div> <div class="form-group"> <label for="disabledSelect">Disabled select menu</label> <select id="disabledSelect" class="form-control"> <option>Disabled select</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> Can't check this </label> </div> <button type="submit" class="btn btn-primary">Submit</button> </fieldset> </form>

【只讀狀態】
為輸入框設置 readonly 屬性可以禁止用戶修改輸入框中的內容。處于只讀狀態的輸入框顏色更淺(就像被禁用的輸入框一樣),但是仍然保留標準的鼠標狀態
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>

【校驗狀態】
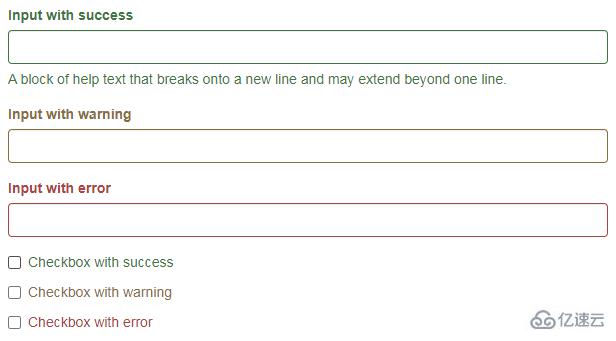
在制作表單時,不免要做表單驗證。同樣也需要提供驗證狀態樣式,在Bootstrap框架中同樣提供這幾種效果
1、.has-warning:警告狀態(黃色)
2、.has-error:錯誤狀態(紅色)
3、.has-success:成功狀態(綠色)
使用的時候只需要在form-group容器上或在其父級容器上對應添加狀態類名
<div class="form-group has-success"> <label class="control-label" for="inputSuccess1">Input with success</label> <input type="text" class="form-control" id="inputSuccess1" aria-describedby="helpBlock2"> <span id="helpBlock2" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span> </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">Input with warning</label> <input type="text" class="form-control" id="inputWarning1"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">Input with error</label> <input type="text" class="form-control" id="inputError1"> </div> <div class="has-success"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxSuccess" value="option1"> Checkbox with success </label> </div> </div> <div class="has-warning"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxWarning" value="option1"> Checkbox with warning </label> </div> </div> <div class="has-error"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxError" value="option1"> Checkbox with error </label> </div> </div>

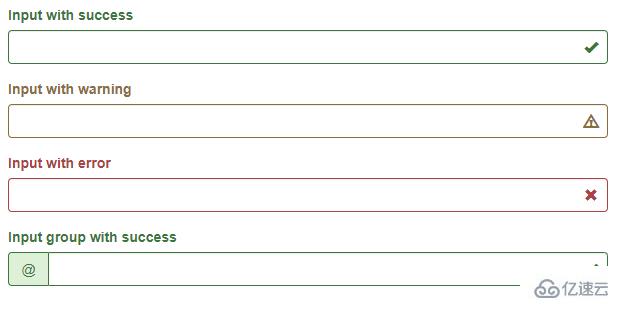
很多時候,在表單驗證的時候,不同的狀態會提供不同的 icon,比如成功是一個對號(√),錯誤是一個叉號(×)等。在Bootstrap框中也提供了這樣的效果。如果想讓表單在對應的狀態下顯示 icon 出來,只需要在對應的狀態下添加類名“has-feedback”
[注意]此類名要與“has-error”、“has-warning”和“has-success”在一起使用,且只能使用在文本輸入框 <input class="form-control"> 元素上
<div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess2">Input with success</label> <input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess2Status" class="sr-only">(success)</span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning2">Input with warning</label> <input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status"> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> <span id="inputWarning2Status" class="sr-only">(warning)</span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError2">Input with error</label> <input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> <span id="inputError2Status" class="sr-only">(error)</span> </div> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputGroupSuccess1">Input group with success</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess1Status" class="sr-only">(success)</span> </div>

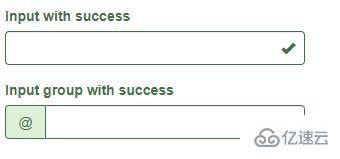
當然,也可以為水平排列的表單和內聯表單設置可選的圖標
<form class="form-horizontal"> <div class="form-group has-success has-feedback"> <label class="control-label col-sm-3" for="inputSuccess3">Input with success</label> <div class="col-sm-9"> <input type="text" class="form-control" id="inputSuccess3" aria-describedby="inputSuccess3Status"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess3Status" class="sr-only">(success)</span> </div> </div> <div class="form-group has-success has-feedback"> <label class="control-label col-sm-3" for="inputGroupSuccess2">Input group with success</label> <div class="col-sm-9"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess2" aria-describedby="inputGroupSuccess2Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess2Status" class="sr-only">(success)</span> </div> </div> </form>

<form class="form-inline"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess4">Input with success</label> <input type="text" class="form-control" id="inputSuccess4" aria-describedby="inputSuccess4Status"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess4Status" class="sr-only">(success)</span> </div> </form> <form class="form-inline"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputGroupSuccess3">Input group with success</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess3" aria-describedby="inputGroupSuccess3Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess3Status" class="sr-only">(success)</span> </div> </form>

【提示信息】
在制作表單驗證時,要提供不同的提示信息。在Bootstrap框架中也提供了這樣的效果。使用了一個"help-block"樣式,將提示信息以塊狀顯示,并且顯示在控件底部。
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功狀態</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > <span class="help-block">你輸入的信息是正確的</span> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning1">警告狀態</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態"> <span class="help-block">請輸入正確信息</span> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError1">錯誤狀態</label> <input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態"> <span class="help-block">你輸入的信息是錯誤的</span> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>

按鈕是Bootstrap框架核心內容之一。因為按鈕是Web制作中不可缺少的東西。而且不同的Web頁面具有不同的按鈕風格,甚至說同一個Web網站或應用程序具有多種按鈕風格,比如說不同的按鈕顏色、大小和狀態等
【基本按鈕】
Bootstrap框架的基本按鈕是通過類名“btn”來實現
<button class="btn" type="button">我是一個基本按鈕</button>

【默認按鈕】
Bootstrap框架首先通過基礎類名“.btn”定義了一個基礎的按鈕風格,然后通過“.btn-default”定義了一個默認的按鈕風格。默認按鈕的風格就是在基礎按鈕的風格的基礎上修改了按鈕的背景顏色、邊框顏色和文本顏色
.btn-default {
color: #333;
background-color: #fff;
border-color: #ccc;
}
【按鈕元素】
可以為 <a>、<button> 或 <input> 元素添加按鈕類(button class)即可使用 Bootstrap 提供的樣式
制作按鈕通常使用下面代碼來實現:

當然了,還可以使用在其他的標簽元素上,如<p>,只要在制作按鈕的標簽元素上添加類名“btn”即可
雖然按鈕類可以應用到其他元素上,但是,導航和導航條組件只支持 <button> 元素。如果 <a> 元素被作為按鈕使用 -- 并用于在當前頁面觸發某些功能 -- 而不是用于鏈接其他頁面或鏈接當前頁面中的其他部分,那么,務必為其設置 role="button" 屬性。所以,最佳實踐是:強烈建議盡可能使用 <button> 元素來獲得在各個瀏覽器上獲得相匹配的繪制效果
<button class="btn btn-default" type="button">button標簽按鈕</button> <input type="submit" class="btn btn-default" value="input標簽按鈕"/> <a href="##" class="btn btn-default">a標簽按鈕</a> <span class="btn btn-default">span標簽按鈕</span> <div class="btn btn-default">div標簽按鈕</div>

【按鈕風格】
在Bootstrap框架中除了默認的按鈕風格之外,還有其他六種按鈕風格,每種風格的其實都一樣,不同之處就是按鈕的背景顏色、邊框顏色和文本顏色

使用起來就很簡單,就像前面介紹的默認按鈕一樣的使用方法,只需要在基礎按鈕“.btn”基礎上追加對應的類名,就可以得到需要的按鈕風格
<button class="btn" type="button">基礎按鈕.btn</button> <button class="btn btn-default" type="button">默認按鈕.btn-default</button> <button class="btn btn-primary" type="button">主要按鈕.btn-primary</button> <button class="btn btn-success" type="button">成功按鈕.btn-success</button> <button class="btn btn-info" type="button">信息按鈕.btn-info</button> <button class="btn btn-warning" type="button">警告按鈕.btn-warning</button> <button class="btn btn-danger" type="button">危險按鈕.btn-danger</button> <button class="btn btn-link" type="button">鏈接按鈕.btn-link</button>

【按鈕尺寸】
使用 .btn-lg、.btn-sm 或 .btn-xs 就可以獲得不同尺寸的按鈕
通過給按鈕添加 .btn-block 類可以將其拉伸至父元素100%的寬度,而且按鈕也變為了塊級(block)元素,并且這個按鈕不會有任何的padding和margin值

<p> <button type="button" class="btn btn-primary btn-lg">(大按鈕)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按鈕)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默認尺寸)Default button</button> <button type="button" class="btn btn-default">(默認尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按鈕)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按鈕)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p> <button type="button" class="btn btn-primary btn-lg btn-block">(塊級元素)Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">(塊級元素)Block level button</button>

【按鈕狀態】
Bootstrap框架針對按鈕的狀態做了一些特殊處理。在Bootstrap框架中針對按鈕的狀態效果主要分為兩種:活動狀態和禁用狀態。
Bootstrap按鈕的活動狀態主要包括按鈕的懸浮狀態(:hover),點擊狀態(:active)和焦點狀態(:focus)幾種
當按鈕處于激活狀態時,其表現為被按壓下去(底色更深、邊框夜色更深、向內投射陰影)。對于 <button> 元素,是通過:active狀態實現的。對于<a>元素,是通過.active類實現的。然而,還可以將.active 應用到<button>上(包含 aria-pressed="true"屬性)),并通過編程的方式使其處于激活狀態
由于 :active 是偽狀態,因此無需額外添加,但是在需要讓其表現出同樣外觀的時候可以添加 .active 類
<button type="button" class="btn btn-default btn-lg active">Button1</button> <button type="button" class="btn btn-default btn-lg">Button2</button> <a href="#" class="btn btn-default btn-lg active" role="button">Link1</a> <a href="#" class="btn btn-default btn-lg" role="button">Link2</a>

和input等表單控件一樣,在Bootstrap框架的按鈕中也具有禁用狀態的設置。禁用狀態與其他狀態按鈕相比,就是背景顏色的透明度做了一定的處理,opcity的值從100%調整為65%。
在Bootstrap框架中,要禁用按鈕有兩種實現方式:
方法1:在標簽中添加disabled屬性
方法2:在元素標簽中添加類名“disabled”
兩者的主要區別是:
“.disabled”樣式不會禁止按鈕的默認行為,比如說提交和重置行為等。如果想要讓這樣的禁用按鈕也能禁止按鈕的默認行為,則需要通過JavaScript這樣的語言來處理
對于<a>標簽來說,它并不支持使用disable屬性,只支持通過類名“.disable”來禁用按鈕,可以禁止元素的鏈接跳轉行為
<form action="#"> <button class="btn" disabled>通過disabled屬性禁用按鈕</button> <button class="btn disabled">通過添加類名disabled禁用按鈕</button> <button class="btn">未禁用的按鈕</button> </form> <div> <a href="#" class="btn" disabled>通過disabled屬性禁用按鈕</a> <a href="#" class="btn disabled">通過添加類名disabled禁用按鈕</a> <a href="#" class="btn">未禁用的按鈕</a> </div>

關于“Bootstrap中的表單是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。