您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Web前端面試題有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.網絡中使用最多的圖片格式有哪些
JPEG,GIF,PNG,最流行的是jpeg格式,可以把文件壓縮到最小 在ps以jpeg格式存儲時,提供11級壓縮級別
2.請簡述css盒子模型

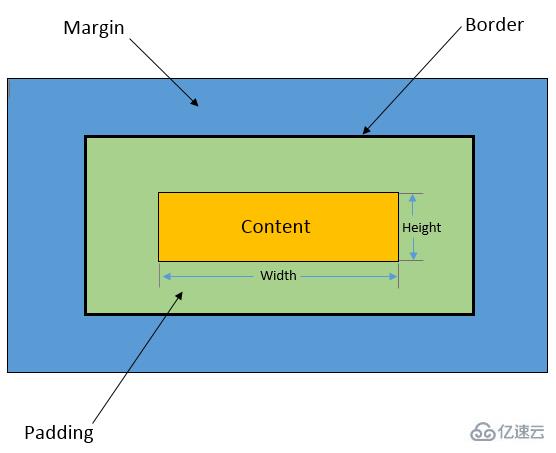
一個css盒子從外到內可以分成四個部分:margin(外邊距),border(邊框),padding(內邊距),content(內容)。默認情況下,盒子的width和height屬性只是設置content(內容)的寬和高,
盒子真正的寬應該是:內容寬度+左右填充+左右邊距+左右邊框
盒子真正的高應該是:內容高度+上下填充+上下邊距+上下邊框
3.視頻/音頻標簽的使用
視頻:<video src=””></video>
視頻標簽屬性:
src 需要播放的視頻地址
width/height 設置播放視頻的寬高,和img標簽的寬高屬性一樣
autoplay 是否自動播放
controls 是否顯示控制條
poster 沒有播放之前顯示的展位圖片
loop 是否循環播放
perload 預加載視頻(緩存)與autoplay相沖突,設置了autoplay屬性,perload屬性會失效。
muted 靜音模式
音頻: 音頻屬性和視頻屬性差不多,不過寬高和poster屬性不能用
<audio>
<source src=”” type=””>
</audio>
4.HTML5新增的內容有哪些
新增語義化標簽
新增表單類型
表單元素
表單屬性
表單事件
多媒體標簽
5.Html5 新增的語義化標簽有哪些
語義化標簽優點:1.提升可訪問性 2.seo 3.結構清晰,利于維護
Header頁面頭部 main頁面主要內容 footer頁面底部
Nav導航欄 aside側邊欄 article加載頁面一塊獨立內容
Section相當于p figure加載獨立內容(上圖下字) figcaption figure的標題
Hgroup標題組合標簽 mark高亮顯示 dialog 加載對話框標簽(必須配合open屬性)
Embed加載插件的標簽 video加載視頻 audio加載音頻(支持格式ogg,mp3,wav)
6.Css3新增的特性
邊框:
border-radios 添加圓角邊框
border-shadow:給框添加陰影 (水平位移,垂直位移,模糊半徑,陰影尺寸,陰影顏色,insetr(內/外部陰影))
border-image:設置邊框圖像
border-image-source 邊框圖片的路徑
border-image-slice 圖片邊框向內偏移
border-image-width 圖片邊框的寬度
border-image-outset 邊框圖像區域超出邊框的量
border-image-repeat 圖像邊框是否平鋪(repeat平鋪 round鋪滿 stretch 拉伸)
背景:
Background-size 背景圖片尺寸
Background-origin規定background-position屬性相對于什么位置定位
Background-clip 規定背景的繪制區域(padding-box,border-box,content-box)
漸變:
Linear-gradient()線性漸變
Radial-gradient()徑向漸變
文本效果:
Word-break:定義如何換行
Word-wrap:允許長的內容可以自動換行
Text-overflow:指定當文本溢出包含它的元素,應該干啥
Text-shadow:文字陰影(水平位移,垂直位移,模糊半徑,陰影顏色)
轉換:
Transform 應用于2D3D轉換,可以將元素旋轉,縮放,移動,傾斜
Transform-origin 可以更改元素轉換的位置,(改變xyz軸)
Transform-style 指定嵌套元素怎么樣在三位空間中呈現
2D轉換方法:
rotate旋轉 translate(x,y)指定元素在二維空間的位移 scale(n)定義縮放轉換
3D轉換方法:
Perspective(n)為3D轉換 translate rotate scale
過渡:
Transition-proprety 過渡屬性名
Transition-duration 完成過渡效果需要花費的時間
Transition-timing-function 指定切換效果的速度
Transition-delay 指定什么時候開始切換效果
動畫:animation
Animation-name 為@keyframes動畫名稱
animation-duration 動畫需要花費的時間
animation-timing-function 動畫如何完成一個周期
animation-delay 動畫啟動前的延遲間隔
animation-iteration-count 動畫播放次數
animation-direction 是否輪流反向播放動畫
7.清除浮動的方式有哪些?請說出各自的優點
高度塌陷:當所有的子元素浮動的時候,且父元素沒有設置高度,這時候父元素就會產生高度塌陷。
清除浮動方式1:給父元素單獨定義高度
優點:快速簡單,代碼少
缺點:無法進行響應式布局
清除浮動方式2:父級定義overflow:hidden;zoom:1(針對ie6的兼容)
優點:簡單快速、代碼少,兼容性較高
缺點:超出部分被隱藏,布局時要注意
清除浮動方式3:在浮動元素后面加一個空標簽,clear:both;height:0;overflow:hidden
優點:簡單快速、代碼少,兼容性較高
缺點:增加空標簽,不利于頁面優化
清除浮動方式4:父級定義overflow:auto
優點:簡單,代碼少,兼容性好
缺點:內部寬高超過父級p時,會出現滾動條
清除浮動方式5:萬能清除法:
給塌陷的元素添加偽對象
.father:after{
Content:“隨便寫”;
Clear:both;
display:block;
Height:0;
Overflow:hidden;
Visibility:hidden
}優點:寫法固定,兼容性高
缺點:代碼多
8.定位的屬性值有何區別
Position有四個屬性值:relative absolute fixed static
Relative相對定位 不脫離文檔流,相對于自身定位
Absolute 絕對定位,脫離文檔流 相對于父級定位
Fixed 固定定位,脫離文檔流,相對于瀏覽器窗口定位
Static 默認值,元素出現在正常的流中
9.子元素如何在父元素中居中
水平居中:
1.子父元素寬度固定,子元素設置margin:auto,并且子元素不能設置浮動,否則居中失效
2.子父元素寬度固定,父元素設置text-align:center,子元素設置display:inline-block,并且子元素不能設置浮動,否則居中失效
水平垂直居中:
子元素相對于父元素絕對定位,子元素top,left設置50%,子元素margin-top和margin-left減去各自寬高的一半
子元素相對于父元素絕對定位,子元素上下左右全為0,然后設置子元素margin:auto
父元素設置display:table-cell vertical-align:middle,子元素設置margin:auto
子元素相對定位,子元素top,left值為50%,transform:translate(-50%,-50%)
子元素相對父元素絕對定位,子元素top,left值為50%,transform:translate(-50%,-50%)
父元素設置彈性盒子,
display:flex; justfy-content:center ;align-item:center; justfy-content:center
10.Border-box與content-box的區別
Content-box 標準盒模型 width不包括padding和border
Border-box 怪異盒模型width包括padding和border
11.元素垂直居中
1.設置子元素和父元素的行高一樣
2.子元素設置為行內塊,再加vertical-align:middle
3.已知父元素高度,子元素相對定位,通過transform:translateY(-50%)
4.不知道父元素高度,子絕父相,子元素top:50%,transform:translateY(-50%)
5.創建一個隱藏節點,讓隱藏節點的height為剩余高度的一半
6.給父元素display:table,子元素display:table-cell,vertical-align:middle
7.給父元素添加偽元素
8.彈性盒,父元素display:flex,子元素align-self:center
12.如何讓chrome瀏覽器顯示小于12px的文字
本來添加谷歌私有屬性 -webkit-text-size-adjust:none,現在-webkit-transform:scale()
13.Css選擇器有哪些,那些屬性可以繼承,優先級如何計算?Css3新增的偽類有哪些
Css2選擇器:
元素選擇器,id選擇器,群組選擇器,類選擇器,*通配符選擇器,后代選擇器
Css2偽類選擇器:a:link/visited/hover/active
Css3選擇器:
空格 > +相鄰兄弟選擇器 ~通用選擇器(查找后面所有)
結構偽類選擇器:
查找第幾個nth-child(n)
查找同一類型第幾個nth-of-type
查找唯一類型 only-of-type
屬性選擇器:根據標簽屬性查找 [attr=value]
: root 查找根元素html標簽
: empty 查趙空標簽
目標偽類選擇器:(表單)
:enabled 查找可以使用的標簽
:disabled 查找禁止使用的標簽
:checked 查找被選中的標簽
偽元素選擇器 ::selection設置選中文本內容的高亮顯示(只能用于背景色和文本顏色)
否定偽類選擇器 not()
語言偽類選擇器 lang(取值)
優先級(權重):
元素選擇器1
偽元素選擇器1
class選擇器10
偽類選擇器10
屬性選擇器10
Id選擇器100
內聯樣式的權重1000
包含選擇器權重為權重之和
繼承樣式權重為0
那些屬性可以繼承:
Css繼承特性主要是文本方面
所有元素可繼承:visibility和cursor
塊級元素可繼承:text-indent和text-align
列表元素可繼承:list-style,list-style-type,list-style-position,list-style-image
內聯元素可繼承:letter-spacing,word-spacing,line-height,color,font,font-family,font-size
Font-style,font-variant,font-weight,text-decoration,text-transform,direction
字母間距 段落間距 行高 字體顏色 字體種類 字體大小 字體樣式 字體粗細 小型大寫字母文本 文本修飾 轉換不同元素中的文本 文本方向
14.網頁中有大量圖片加載很慢 你有什么辦法進行優化?
1.圖片懶加載,在圖片未可視區域加一個滾動條事件,判斷圖片位置與瀏覽器頂端和頁面的距離,如果前者小魚后者,優先加載
2.使用圖片預加載技術,將當前展示圖片的前一張和后一張優先下載
3.使用csssprite或者svgsprite
15.行內元素/塊級元素有哪些?
行內元素:相鄰的行內元素會排列在同一行,不會獨占一行 設置寬高無效 span
塊級元素:會獨占一行 可以設置寬高等屬性p
可變元素:根據上下文預警決定該元素為塊元素還是內聯元素
塊級元素:p h2-h7 hr p ul ol table address blockquote dir from menu
行內元素:a br I em img input select span sub sup u textarea
可變元素:button del iframe ins
16.瀏覽器的標準模式和怪異模式區別?
標準模式:瀏覽器按照W3C標準解析執行代碼
怪異模式:瀏覽器根據自己的方式解析執行代碼,因為不同瀏覽器解析執行方式不一樣,所以叫怪異模式
區別:
在怪異模式下,盒模型為怪異盒模型 而在標準模式下為標準盒子模型
圖片元素的垂直對齊方式
對于行內元素和table-cell元素,標準模式下vertical-align屬性默認值是baseline,而在怪異模式下,table單元格中的圖片的vertical-align屬性默認值是bottom,因此在圖片底部會有幾像素的空間
元素中的字體
css中font的屬性都是可以繼承的,怪異模式下,對于table元素,字體的某些元素不能從其他封裝元素繼承中得到,特別是font-size屬性
內聯元素的尺寸
標準模式下,non-replaced inline元素無法自定義大寫,怪異模式下,定義元素的寬高會影響元素的尺寸
元素的百分比高度
當一個元素使用百分比高度時,在標準模式下,高度取決于內容變化,在怪異迷失下,百分比被準確應用
元素溢出的處理
標準模式下,overflow取值默認值為visible,在怪異模式下,這個溢出會被當做擴展box對待,就是元素的大小由內容決定,溢出不會裁剪,元素框自動調整,包含溢出內容
17.Margin和padding在什么場合下使用
Margin外邊距 自身邊框到另一個邊框之間的距離
Padding 內邊距 自身邊距到自身內容之間的距離
當需要在border外側添加空白時用margin,當需要在border內側添加空白時用padding
18.彈性盒子布局屬性有那些請簡述?
Flex-direction:彈性容器中子元素排列方式(主軸排列方式)
Flex-wrap:設置彈性盒子的子元素超出父容器時是否換行
Flex-flow:是flex-direction和flex-wrap簡寫形式
Align-item:設置彈性盒子元素在側軸上的對齊方式
Align-content:設置行對齊
Justify-content:設置彈性盒子元素在主軸上的對齊方式
19.怎么實現標簽的禁用
添加disabled屬性
20.Flex布局原理
就是通過給父盒子添加flex屬性,來控制子盒子的位置和排列方式
21.Px,rem,em的區別
Px,絕對長度單位,像素px是相對于顯示器屏幕分辨率來說的
em 相對長度單位,相對于當前對象內文本的字體尺寸
em的值并不是固定的
em會繼承父級元素的字體大小(參考物是父元素的font-size)
em中所有的字體都是相對于父元素的大小決定的
rem 相對于html根元素的font-size
1em=1rem=16px 在body中加入font-size:62.5% 這樣直接就是原來的px數值除以10加上em就可以
22.網頁的三層結構有哪些
結構(html或xhtm標記語言)表現(css樣式表)行為(js)
23.請簡述媒體查詢
媒體查詢擴展了media屬性, 就是根據不同的媒體類型設置不同的css樣式,達到自適應的目的。
24.Rem缺點
比如:小說網站,屏幕越小的移動設備如果用了rem肯定文字就越小,就會導致看文章的時候特別費眼
25.常見的兼容性一階段內容中記幾個
26.垂直與水平居中的方式
27.三欄布局方式兩邊固定中間自適應
1. margin負值法:左右兩欄均左浮動,左右兩欄采用負的margin值。中間欄被寬度為100%的浮動元素包起來
2. 自身浮動法:左欄左浮動,右欄右浮動,中間欄放最后
3. 絕對定位法:左右兩欄采用絕對定位,分別固定于頁面的左右兩側,中間的主體欄用左右margin值撐開距離。
4.flex 左右固定寬 中間flex:1
5.網格布局
6. table布局
28.Doctype作用
聲明文檔類型
1.Js基本數據類型有哪些
字符串String 數值Number 布爾boolean null undefined 對象 數組
2.Ajax如何使用
一個完整的AJAX請求包括五個步驟:
創建XMLHTTPRequest對象
使用open方法創建http請求,并設置請求地址
xhr.open(get/post,url,async,true(異步),false(同步))經常使用前三個參數
設置發送的數據,用send發送請求
注冊事件(給ajax設置事件)
獲取響應并更新頁面
3.如何判斷一個數據是NaN
NaN 非數字 但是用typeof檢測是number類型
利用NaN的定義 用typeof判斷是否為number類型并且判斷是否滿足isnan
利用NaN是唯一一個不等于任何自身的特點 n!==n
利用ES6中提供的Object.is()方法(判斷兩個值是否相等) n==nan
4.Js中null與undefined區別
相同點:用if判斷時,兩者都會被轉換成false
不同點:
number轉換的值不同 number(null)為0 number(undefined)為NaN
Null表示一個值被定義了,但是這個值是空值
Undefined 變量聲明但未賦值
5.閉包是什么?有什么特性?對頁面會有什么影響
閉包可以簡單理解成:定義在一個函數內部的函數。其中一個內部函數在包含它們的外部函數之外被調用時,就會形成閉包。
特點:
函數嵌套函數。
函數內部可以引用外部的參數和變量。
參數和變量不會被垃圾回收機制回收。
使用:
讀取函數內部的變量;
這些變量的值始終保持在內存中,不會在外層函數調用后被自動清除。
優點:
變量長期駐扎在內存中;
避免全局變量的污染;
私有成員的存在 ;
缺點:會造成內存泄露
6.Js中常見的內存泄漏:
意外的全局變量
被遺忘的計時器或回調函數
脫離DOM的引用
閉包
7.事件委托是什么?如何確定事件源(Event.target 誰調用誰就是事件源)
JS高程上講:事件委托就是利用事件冒泡,只制定一個時間處理程序,就可以管理某一類型的所有事件。
事件委托,稱事件代理,是js中很常用的綁定事件的技巧,事件委托就是把原本需要綁定在子元素的響應事件委托給父元素,讓父元素擔當事件監聽的職務,事件委托的原理是DOM元素的事件冒泡
8.什么是事件冒泡?
一個事件觸發后,會在子元素和父元素之間傳播,這種傳播分為三個階段,
捕獲階段(從window對象傳導到目標節點(從外到里),這個階段不會響應任何事件),目標階段,(在目標節點上觸發),冒泡階段(從目標節點傳導回window對象(從里到外)),事件委托/事件代理就是利用事件冒泡的機制把里層需要響應的事件綁定到外層
9.本地存儲與cookie的區別
Cookie 是小甜餅的意思。顧名思義,cookie 確實非常小,它的大小限制為4KB左右。它的主要用途有保存登錄信息,比如你登錄某個網站市場可以看到“記住密碼”,這通常就是通過在 Cookie 中存入一段辨別用戶身份的數據來實現的。
localStorage
localStorage 是 HTML5 標準中新加入的技術,它并不是什么劃時代的新東西。早在 IE 6 時代,就有一個叫 userData 的東西用于本地存儲,而當時考慮到瀏覽器兼容性,更通用的方案是使用 Flash。而如今,localStorage 被大多數瀏覽器所支持,如果你的網站需要支持 IE6+,那以 userData 作為你方案是種不錯的選擇。
sessionStorage
sessionStorage 與 localStorage 的接口類似,但保存數據的生命周期與 localStorage 不同。做過后端開發的同學應該知道 Session 這個詞的意思,直譯過來是“會話”。而 sessionStorage 是一個前端的概念,它只是可以將一部分數據在當前會話中保存下來,刷新頁面數據依舊存在。但當頁面關閉后,sessionStorage 中的數據就會被清空。
三者的異同
特性 | Cookie | localStorage | sessionStorage |
數據的生命期 | 一般由服務器生成,可設置失效時間。如果在瀏覽器端生成Cookie,默認是關閉瀏覽器后失效 | 除非被清除,否則永久保存 | 僅在當前會話下有效,關閉頁面或瀏覽器后被清除 |
存放數據大小 | 4K左右 | 一般為5MB | |
與服務器端通信 | 每次都會攜帶在HTTP頭中,如果使用cookie保存過多數據會帶來性能問題 | 僅在客戶端(即瀏覽器)中保存,不參與和服務器的通信 | |
易用性 | 需要程序員自己封裝,源生的Cookie接口不友好 | 源生接口可以接受,亦可再次封裝來對Object和Array有更好的支持 | |
10.ES6新特性
const和let、模板字符串、箭頭函數、函數的參數默認值、對象和數組解構、for...of 和 for...in、ES6中的類
11.Let與var與const的區別
Var聲明的變量會掛載在window上,而let和const聲明的變量不會
Var聲明的變量存在變量提升,let和const不存在變量提升
同一作用域下var可以聲明同名變量,let和const、不可以
Let和const聲明會形成塊級作用域
Let暫存死區
Const一旦聲明必須賦值,不能用null占位,聲明后不能再修改,如果聲明的是復合類型數據,可以修改屬性
12.數組方法有哪些請簡述
push() 從后面添加元素,返回值為添加完后的數組的長度
arr.pop() 從后面刪除元素,只能是一個,返回值是刪除的元素
arr.shift() 從前面刪除元素,只能刪除一個 返回值是刪除的元素
arr.unshift() 從前面添加元素, 返回值是添加完后的數組的長度
arr.splice(i,n) 刪除從i(索引值)開始之后的那個元素。返回值是刪除的元素
arr.concat() 連接兩個數組 返回值為連接后的新數組
str.split() 將字符串轉化為數組
arr.sort() 將數組進行排序,返回值是排好的數組,默認是按照最左邊的數字進行排序,不是按照數字大小排序的
arr.reverse() 將數組反轉,返回值是反轉后的數組
arr.slice(start,end) 切去索引值start到索引值end的數組,不包含end索引的值,返回值是切出來的數組
arr.forEach(callback) 遍歷數組,無return 即使有return,也不會返回任何值,并且會影響原來的數組
arr.map(callback) 映射數組(遍歷數組),有return 返回一個新數組 。
arr.filter(callback) 過濾數組,返回一個滿足要求的數組
13.Json如何新增/刪除鍵值對
14.什么是面向對象請簡述
面向對象是一種思想,是基于面向過程而言的,就是說面向對象是將功能等通過對象來實現,將功能封裝進對象之中,讓對象去實現具體的細節;這種思想是將數據作為第一位,這是對數據一種優化,操作起來更加的方便,簡化了過程。
Js本身是沒有class類型的,但是每個函數都有一個prototype屬性,prototype指向一個對象,當函數作為構造函數時,prototype就起到類似于class的作用
面向對象有三個特點:封裝(隱藏對象的屬性和實現細節,對外提供公共訪問方式),
繼承(提高代碼復用性,繼承是多態的前提),多態(是父類或接口定義的引用變量可以指向子類或具體實現類的實例對象)
15.普通函數和構造函數的區別
構造函數也是一個普通函數,創建方式和普通函數一樣,但是構造函數習慣上首字母大寫
調用方式不一樣,普通函數直接調用,構造函數要用關鍵字new來調用
調用時,構造函數內部會創建一個新對象,就是實例,普通函數不會創建新對象
構造函數內部的this指向實例,普通函數內部的this指向調用函數的對象(如果沒有對象調用,默認為window)
構造函數默認的返回值是創建的對象(也就是實例),普通函數的返回值由return語句決定
構造函數的函數名與類名相同
*****16.請簡述原型/原型鏈/(原型)繼承*****
什么是原型:
任何對象實例都有一個原型,也叫原型對象,這個原型對象由對象的內置屬性_proto_指向它的構造函數的prototype指向的對象,即任何對象都是由一個構造函數創建的,但是不是每一個對象都有prototype,只有方法才有prototype。
什么是原型鏈?
原型鏈基本思想是利用原型讓一個引用類型繼承另一個引用類型的屬性和方法。我們知道,每個構造函數都有一個原型對象,每個原型對象都有一個指向構造函數的指針,而實例又包涵一個指向原型對象的內部指針。
原型鏈的核心就是依賴對象的_proto_的指向,當自身不存在的屬性時,就一層層的扒出創建對象的構造函數,直至到Object時,就沒有_proto_指向了。
因為_proto_實質找的是prototype,所以我們只要找這個鏈條上的構造函數的prototype。其中Object.prototype是沒有_proto_屬性的,它==null。
每個構造函數都有一個原型對象,原型對象都包含一個指向構造函數的指針,而實例都包含指向原型對象內部的指針。我們讓原型對象(1)等于另一個原型對象的實例(2),
此時原型對象(2)將包含一個指向原型對象(1)的指針,
再讓原型對象(2)的實例等于原型對象(3),如此層層遞進就構成了實例和原型的鏈條,這就是原型鏈的概念
每個構造函數都有一個原型對象,原型對象都包含一個指向構造函數想指針(constructor),而實例對象都包含一個指向原型對象的內部指針(__proto__)。如果讓原型對象等于另一個原型對象的實例,此時的原型對象將包含一個指向另一個原型的指針(__proto__),另一個原型也包含著一個指向另一個構造函數的指針(constructor)。假如另一個原型又是另一個類型的實例……這就構成了實例與原型的鏈條。也叫原型鏈
原型繼承是js的一種繼承方式,原型鏈作為實現繼承的主要方法,其基本思路是利用原型讓一個引用類型繼承另一個引用類型的屬性和方法,
原型繼承:利用原型中的成員可以被和其相關的對象共享這一特性,可以實現繼承,這種實現繼承的方式,就叫做原型繼承.
17.Promise的理解
一、什么是Promise?我們用Promise來解決什么問題?
我們都知道,Promise是承諾的意思,承諾它過一段時間會給你一個結果。
Promise 是一種解決異步編程的方案,相比回調函數和事件更合理和更強大。
從語法上講,promise是一個對象,從它可以獲取異步操作的消息;
二、promise有三種狀態:pending 初始狀態也叫等待狀態,fulfiled成功狀態,rejected失敗狀態;狀態一旦改變,就不會再變。創造promise實例后,它會立即執行。
三、Promise的兩個特點
1、Promise對象的狀態不受外界影響
2、Promise的狀態一旦改變,就不會再變,任何時候都可以得到這個結果,狀態不可以逆,
四、Promise的三個缺點
1)無法取消Promise,一旦新建它就會立即執行,無法中途取消
2)如果不設置回調函數,Promise內部拋出的錯誤,不會反映到外部
3)當處于pending(等待)狀態時,無法得知目前進展到哪一個階段,是剛剛開始還是即將完成
promise是用來解決兩個問題的:
1.回調地獄,代碼難以維護, 常常第一個的函數的輸出是第二個函數的輸入這種現象
2.promise可以支持多并發的請求,獲取并發請求中的數據
這個promise可以解決異步的問題,本身不能說promise是異步的
19.請簡述async的用法
Async就是generation和promise的語法糖,async就是將generator的*換成async,將yiled換成await
函數前必須加一個async,異步操作方法前加一個await關鍵字,意思就是等一下,執行完了再繼續走,注意:await只能在async函數中運行,否則會報錯
Promise如果返回的是一個錯誤的結果,如果沒有做異常處理,就會報錯,所以用try..catch捕獲一下異常就可以了
20.. 一個頁面從輸入 URL 到頁面加載顯示完成,這個過程中都發生了什么?
分為4個步驟:
1. 當發送一個 URL 請求時,不管這個 URL 是 Web 頁面的 URL 還是 Web 頁面上每個資源的 URL,瀏覽器都會開啟一個線程來處理這個請求,同時在遠程 DNS 服務器上啟動一個 DNS 查詢。這能使瀏覽器獲得請求對應的 IP 地址。
2. 瀏覽器與遠程 Web 服務器通過 TCP 三次握手協商來建立一個 TCP/IP 連接。該握手包括一個同步報文,一個同步-應答報文和一個應答報文,這三個報文在 瀏覽器和服務器之間傳遞。該握手首先由客戶端嘗試建立起通信,然后服務器響應并接受客戶端的請求,最后由客戶端發出該請求已經被接受的報文。
3. 一旦 TCP/IP 連接建立,瀏覽器會通過該連接向遠程服務器發送 HTTP 的 GET 請求。遠程服務器找到資源并使用 HTTP 響應返回該資源
4. 此時,Web 服務器提供資源服務,客戶端開始下載資源。
Css預處理sass less是什么?為什么使用他們
Sass和less都是css預處理器,是css上的一種抽象層,是一種特殊的語法,最終會編譯成css,less是一種動態樣式語言,給css賦予了動態語言的特性,比如:變量,繼承,嵌套。Less既可以在客戶端運行,在可以在服務端運行(需要借助node)
Js中.call()與.apply()區別
apply:調用一個對象的一個方法,用另一個對象替換當前對象。
call:調用一個對象的一個方法,用另一個對象替換當前對象。
從定義中可以看出,call和apply都是調用一個對象的一個方法,用另一個對象替換當前對象。而不同之處在于傳遞的參數,apply最多只能有兩個參數——新this對象和一個數組argArray,如果arg不是數組則會報錯
相同點:兩個方法產生的作用是完全一樣的。call, apply作用就是借用別人的方法來調用,就像調用自己的一樣.
不同點:方法傳遞的參數不同
為什么會造成跨域/請簡述同源策略
出現跨域問題的原因:
在前后端分離的模式下,前后端的域名是不一致的,此時就會發生跨域訪問問題。在請求的過程中我們要想回去數據一般都是post/get請求,所以..跨域問題出現
跨域問題來源于JavaScript的同源策略,即只有 協議+主機名+端口號(如存在)相同,則允許相互訪問。也就是說JavaScript只能訪問和操作自己域下的資源,不能訪問和操作其他域下的資源。
同源策略 是由NetScape提出的一個著名的安全策略。所謂的同源,指的是協議,域名,端口相同。瀏覽器處于安全方面的考慮,只允許本域名下的接口交互,不同源的客戶端腳本,在沒有明確授權的情況下,不能讀寫對方的資源。
請輸出三種減少頁面加載時間的方式
1. 優化圖片
2. 圖像格式的選擇(GIF:提供的顏色較少,可用在一些對顏色要求不高的地方)
3. 優化CSS(壓縮合并css,如 margin-top, margin-left...)
4. 網址后加斜杠(如www.campr.com/目錄,會判斷這個目錄是什么文件類型,或者是目錄。) cdn托管
5. 標明高度和寬度(如果瀏覽器沒有找到這兩個參數,它需要一邊下載圖片一邊計算大小,如果圖片很多,瀏覽器需要不斷地調整頁面。這不但影響速度,也影響瀏覽體驗。
當瀏覽器知道了高度和寬度參數后,即使圖片暫時無法顯示,頁面上也會騰出圖片的空位,然后繼續加載后面的內容。從而加載時間快了,瀏覽體驗也更好了)
6. 減少http請求(合并文件,合并圖片)
This指向
在JavaScript中,this通常指向的是我們正在執行的函數本身,或者是,指向該函數所屬的對象。
全局的this → 指向的是Window
對象中的this → 指向其本身
事件中this → 指向事件對象
什么是jsonp工作原理是什么?他為什么不是真正的ajax
Jsonp其實就是一個跨域解決方案。
Js跨域請求數據是不可以的,但是js跨域請求js腳本是可以的。
所以可以把要請求的數據封裝成一個js語句,做一個方法的調用。
跨域請求js腳本可以得到此腳本。得到js腳本之后會立即執行。
可以把數據做為參數傳遞到方法中。就可以獲得數據。從而解決跨域問題。
jsonp原理:(動態創建script標簽,回調函數)
瀏覽器在js請求中,是允許通過script標簽的src跨域請求,可以在請求的結果中添加回調方法名,在請求頁面中定義方法,就可獲取到跨域請求的數據。
為什么不是真正的 ajax?
1、ajax和jsonp這兩種技術在調用方式上"看起來"很像,目的也一樣,都是請求一個url,然后把服務器返回的數據進行處理,因此jquery和ext等框架都把jsonp作為ajax的一種形式進行了封裝;
2、但ajax和jsonp其實本質上是不同的東西。ajax的核心是通過XmlHttpRequest獲取本頁內容,而jsonp的核心則是動態添加<script>標簽來調用服務器提供的js腳本。
3、所以說,其實ajax與jsonp的區別不在于是否跨域,ajax通過服務端代理一樣可以實現跨域,jsonp本身也不排斥同域的數據的獲取。
4、還有就是,jsonp是一種方式或者說非強制協議,如同ajax一樣,它也不一定非要json格式來傳遞數據,如果你愿意,字符換也行,只不過這樣不利于jsonp提供公開服務。
請掌握2種以上數組去重的方式
使用indexof()方法
使用lastindexof()方法 和indexof方法一樣 indexof從頭部開始匹配 lastindexof從尾部匹配
ES6的set結構 set不接受重復數據
使用sort方法先將原數組排序,然后與相鄰的比較,如果不同則存入新數組
使用filiter和indexof方法
使用ES6 的set和擴展運算符
使用set和Array.from()方法 array.from可以將set結構轉成數組
用splice和雙層循環
使用includes方法
深淺拷貝是什么如何實現?
深拷貝:指針賦值,并且內容拷貝、
淺拷貝:只是簡單的指針賦值
數組淺拷貝: 如果是數組,可以使用數組的一些方法實現:slice(),concat()返回一個新數組的特性實現拷貝。用擴展運算符spread實現
數組深拷貝: JSON.parse(JSON.stringify())不僅適用于數組還適用于對象。不能拷貝函數,undefined,symbol。
為什么js是弱類型語言
弱類型語言實現相對于強類型語言來說的,在強類型語言中,變量類型有多種,比如int char float Boolean 不同類型相互轉換有時需要強制轉換,而jacascript只有一種類型var,為變量賦值時會自動判斷類型并轉換,所以是弱類型語言。
怎么轉換less為css
用node將less文件生成為css文件
用webstorm自動生成
echarts使用最多的是什么
圖表及圖表組合
For循環與map循環有什么區別
For遍歷對象自身的和繼承可枚舉的屬性,也就是說會包括哪些原型鏈上的屬性
Map方法不會對空數組進行檢測,map會返回一個新數組,不會對原數組產生影響
請寫出一個簡單的類與繼承
創建類有三種:
使用function和this關鍵字
原型方法 用prototype和this關鍵字
使用object.create()方法構造
繼承有六種:
原型繼承
借用構造函數繼承
組合繼承
原型式繼承
寄生式繼承
寄生組合式繼承
同步與異步的區別/阻塞與非阻塞區別
同步(阻塞的)
異步(非阻塞)
比如:同步,咱兩在一起上班,到吃飯時間了,我去喊你一起吃飯,你很忙,我就坐著等你忙完再一起去吃飯
異步,咱兩在一起上班,到吃飯時間了,我去喊你一起吃飯,你很忙,我就先自己去吃了,你忙完了再去吃飯
同步(阻塞)異步(非阻塞)這兩個關注的是程序在等待調用結果時的狀態
重繪和回流是什么
回流:當render tree中的一部分或者全部因為元素的規模尺寸,布局,隱藏等改變而需要重新構建,這就叫回流,每個頁面至少需要一次回流,就是在頁面第一次加載的時候,這時候一定會發生回流,因為要構建render tree
在回流的時候,瀏覽器會使渲染樹中收到影響的部分失效,并重新構造這部分渲染樹,完成回流后,瀏覽器會重新繪制受影響的部分到屏幕中,這就是重繪
當render tree中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀,不會影響布局,就叫重繪
http是什么?有什么特點
http叫做超文本傳輸協議,是互聯網應用最廣泛的一種網絡協議
特點:基于請求-響應的模式 無狀態保存 無連接
HTTP協議和HTTPS區別
http是超文本傳輸協議,信息是明文傳輸,https是具有安全性的ssl解密傳輸協議
http和https連接方式完全不同,端口也不同,http是80,https是443
http的連接很簡單,是無狀態的,https協議是由ssl+http協議構建的可進行加密傳輸,身份認證的網絡協議,比http協議安全
原型和繼承,prototype,call和apply繼承的區別(第一個參數是相同的,第二個的區別在哪)
apply()接收兩個參數,一個是函數運行的作用域(this),另一個是參數數組。
call()方法第一個參數與apply()方法相同,但傳遞給函數的參數必須列舉出來。
箭頭函數與普通函數的區別
箭頭函數是匿名函數,不能作為構造函數,不能使用new
箭頭函數不能綁定arguments,要用rest參數解決
箭頭函數沒有原型屬性
箭頭函數的this永遠指向其上下文的this,
箭頭函數不能綁定this,會捕獲其所在的上下文的this值,作為自己的this值
什么是js內存泄露?
內存泄漏是指一塊被分配的內存既不能使用又不能回收,直到瀏覽器進程結束
釋放內存的方法:賦值為null
你如何對網站的文件和資源進行優化?
1、文件合并(目的是減少http請求)
2、文件壓縮(目的是直接減少文件下載的體積)
3、使用cdn托管資源
4、使用緩存
5、gizp壓縮你的js和css文件
6、meta標簽優化(title,description,keywords)、heading標簽的優化、alt優化 7、反向鏈接,網站外鏈接優化
請簡述ajax的執行過程 以及常見的HTTP狀態碼
100:這個狀態碼是告訴客戶端應該繼續發送請求,這個臨時響應是用來通知客戶端的,部分的請求服務器已經接受,但是客戶端應繼續發送求請求的剩余部分,如果請求已經完成,就忽略這個響應,而且服務器會在請求完成后向客戶發送一個最終的結果
200:這個是最常見的http狀態碼,表示服務器已經成功接受請求,并將返回客戶端所請求的最終結果
202:表示服務器已經接受了請求,但是還沒有處理,而且這個請求最終會不會處理還不確定
204:服務器成功處理了請求,但沒有返回任何實體內容 ,可能會返回新的頭部元信息
301:客戶端請求的網頁已經永久移動到新的位置,當鏈接發生變化時,返回301代碼告訴客戶端鏈接的變化,客戶端保存新的鏈接,并向新的鏈接發出請求,已返回請求結果
404:請求失敗,客戶端請求的資源沒有找到或者是不存在
500:服務器遇到未知的錯誤,導致無法完成客戶端當前的請求。
503:服務器由于臨時的服務器過載或者是維護,無法解決當前的請求
預加載和懶加載的區別,預加載在什么時間加載合適
預加載是指在頁面加載完成之前,提前將所需資源下載,之后使用的時候從緩存中調用;懶加載是延遲加載,按照一定的條件或者需求等到滿足條件的時候再加載對應的資源
兩者主要區別是一個是提前加載,一個是遲緩甚至不加載。懶加載對服務器前端有一定的緩解壓力作用,預加載則會增加服務器前端壓力。
Jquery選擇器有哪些
一、基本選擇器
基本選擇器是jQuery中最常用也是最簡單的選擇器,它通過元素的id、class和標簽名等來查找DOM元素。
1、ID選擇器 #id
描述:根據給定的id匹配一個元素, 返回單個元素(注:在網頁中,id名稱不能重復)
示例:$("#test") 選取 id 為 test 的元素
2、類選擇器 .class
描述:根據給定的類名匹配元素,返回元素集合
示例:$(".test") 選取所有class為test的元素
3、元素選擇器 element
描述:根據給定的元素名匹配元素,返回元素集合
示例:$("p") 選取所有的<p>元素
4、*
描述:匹配所有元素,返回元素集合
示例:$("*") 選取所有的元素
5、selector1,selector2,...,selectorN
描述:將每個選擇器匹配到的元素合并后一起返回,返回合并后的元素集合
示例:$("p,span,p.myClass") 選取所有<p>,<span>和class為myClass的<p>標簽的元素集合
二、層次選擇器
層次選擇器根據層次關系獲取特定元素。
1、后代選擇器
示例:$("p span") 選取<p>元素里的所有的<span>元素(注:后代選擇器選擇父元素所有指定選擇的元素,不管是兒子級,還是孫子級)
2、子選擇器 $("parent>child")
示例:$("p>span") 選擇<p>元素下的所有<span>元素 (注:子選擇器只選擇直屬于父元素的子元素)
3、同輩選擇器 $("prev+next")
描述:選取緊接在prev元素后的next元素,返回元素集合
示例:$(".one+p") 選取class為one的下一個<p>同輩元素集合
4、同輩選擇器 $("prev~siblings")
描述:選取prev元素后的所有siblings元素,返回元素集合
示例:$("#two~p")選取id為two的元素后所有<p>同輩元素集合
三、過濾選擇器
1>基本過濾選擇器
1、 :first
描述:選取第一個元素,返回單個元素
示例:$("p:first") 選取所有<p>元素中第一個<p>元素
2、 :last
描述:選取最后一個元素,返回單個元素
示例:$("p:last") 選取所有<p>元素中最后一個<p>元素
3、 :not(selector)
描述:去除所有與給定選擇器匹配的元素,返回元素集合
示例:$("input:not(.myClass)") 選取class不是myClass的<input>元素
4、 :even
描述:選取索引是偶數的所有元素,索引從0開始,返回元素集合
5、 :odd
描述:選取索引是奇數的所有元素,索引從0開始,返回元素集合
6、 :eq(index)
描述:選取索引等于index的元素,索引從0開始,返回單個元素
7、 :gt(index)
描述:選取索引大于index的元素,索引從0開始,返回元素集合
8、 :lt(index)
描述:選取索引小于于index的元素,索引從0開始,返回元素集合
9、 :focus
描述:選取當前獲取焦點的元素
2>內容過濾選擇器
1、:contains(text)
描述:選取含有文本內容為text的元素,返回元素集合
示例:$("p:contains('我')") 選取含有文本“我”的元素
2、:empty
描述:選取不包含子元素或者文本元素的空元素,返回元素集合
示例:$("p:empty") 選取不包含子元素或者文本元素的空<p>元素(<p></p>)
3、:has(selector)
描述:選取含有選擇器所匹配的元素的元素,返回元素集合
示例:$("p:has(p)") 選取含有<p>元素的<p>元素(<p><p/></p>)
4、:parent
描述:選取含有子元素或者文本的元素,返回元素集合
示例:$("p:parent") 選取含有子元素或者文本元素的<p>元素(<p><p/></p>或者<p>文本</p>)
3>可見性過濾選擇器
1、:hidden
描述:選取所有不可見的元素,返回元素集合
2、:visible
描述:選取所有可見的元素,返回元素集合
4>屬性過濾選擇器(返回元素集合)
1、[attribute]
示例:$("p[id]") 選取擁有id屬性的p元素
2、[attribute=value]
示例:$("input[name=text]") 選取擁有name屬性等于text的input元素
3、[attribute!=value]
示例:$("input[name!=text]") 選取擁有name屬性不等于text的input元素
4、[attribute^=value]
示例:$("input[name^=text]") 選取擁有name屬性以text開始的input元素
5、[attribute$=value]
示例:$("input[name$=text]") 選取擁有name屬性以text結束的input元素
6、[attribute*=value]
示例:$("input[name*=text]") 選取擁有name屬性含有text的input元素
7、[attribute~=value]
示例:$("input[class~=text]") 選取擁有class屬性以空格分割的值中含有text的input元素
8、[attribute1][attribute2][attributeN]
描述:合并多個屬性過濾選擇器
5>表單對象屬性過濾選擇器(返回元素集合)
1、:enabled
描述:選取所有可用元素
2、:disabled
描述:選取所有不可用元素
3、:checked
描述:選取所有被選中的元素(單選框,復選框)
示例:$("input:checked") 選取所有被選中的<input>元素
4、:selected
描述:選取所有被選中的選項元素(下拉列表)
示例:$("select option:selected") 選取所有被選中的選項元素
Jquery插入節點的方法
append() 向每個匹配的元素內部追加內容
appendTo() 將所有匹配的元素追加到指定元素中,實際上,使用該方法是顛倒了常規的$(A).append(B)的操作 將A追加到B中
prepend() 向每個匹配的元素內部前置內容
prependTo() 將所有匹配的元素前置到指定的元素中。實際上,使用該方法是顛倒了常規的$(A).prepend(B)的操作,即不是將B前置到A中,而是將A前置到B中
after() 在每個匹配的元素之后插入內容
insertAfter() 將所有匹配的元素插入到指定元素的后面。實際上,使用該方法是顛倒了常規的$(A).after(B)的操作,即不是講B插入到A后面,而是將A插入到B后面
before() 在每個匹配的元素之前插入內容
insertBefore() 將所有匹配的元素插入到指定的元素的前面。實際上,使用該方法是顛倒了常規的$(A).before(B)的操作,即不是將B插入到A前面,而是將A插入到B前面
Js的函數節流和函數防抖的區別
函數節流是指一定時間內js方法只執行一次。
函數防抖是指頻繁觸發的情況下,只有足夠的空閑時間,才執行代碼一次
函數節流是 聲明一個變量當標志位,記錄當前代碼是否在執行,如果正在執行,取消這次方法執行,直接return,如果空閑,正常觸發方法執行
函數防抖是需要一個延時器來輔助實現,延遲執行需要執行的代碼,如果方法多次觸發,把上次記錄的延遲執行代碼用cleartimeout清除掉,重新開始,如果計時完畢,沒有方法來訪問觸發,則執行代碼
Get和post不同
Get是從服務器上獲取數據,post是向服務器傳送數據
在客戶端,get通過url提交數據,數據在url中可以看到,post方式,數據放在html header中提交
安全性問題
Get提交數據最多只能有1024字節,post沒有限制
什么是csrf攻擊
Csrf(跨站點請求偽造) 攻擊者在用戶已經登錄目標網站之后,誘使用戶訪問一個攻擊頁面,利用目標網站對用戶的信任,以用戶身份再攻擊頁面對目標網站發起偽造用戶操作的請求,達到攻擊目的
Js中手寫一個深拷貝
什么時候用深拷貝 /淺拷貝
無論深淺,都是需要的,當深拷貝發生時通常表明存在著一個聚合關系,當淺拷貝發生時,通常表明存在著相識關系
舉個簡單例子:當實現一個組合模式Composite Pattern時通常都會實現深拷貝
當實現一個觀察者模式Observer Pattern,時,就需要實現淺拷貝
1.Vue的核心是什么
Vue是一套構建用戶界面的漸進式自底向上增量開發的MVVM框架,vue的核心只關注視圖層,
核心思想:
數據驅動(視圖的內容隨著數據的改變而改變)
組件化(可以增加代碼的復用性,可維護性,可測試性,提高開發效率,方便重復使用,體現了高內聚低耦合)
2.請簡述你對vue的理解
Vue是一套構建用戶界面的漸進式的自底向上增量開發的MVVM框架,核心是關注視圖層,vue的核心是為了解決數據的綁定問題,為了開發大型單頁面應用和組件化,所以vue的核心思想是數據驅動和組件化,這里也說一下MVVM思想,MVVM思想是 模型 視圖 vm是v和m連接的橋梁,當模型層數據修改時,VM層會檢測到,并通知視圖層進行相應修改
3.請簡述vue的單向數據流
父級prop的更新會向下流動到子組件中,每次父組件發生更新,子組件所有的prop都會刷新為最新的值
數據從父組件傳遞給子組件,只能單向綁定,子組件內部不能直接修改父組件傳遞過來的數據,(可以使用data和computed解決)
4.Vue常用的修飾符有哪些
修飾符:.lazy 改變后觸發,光標離開input輸入框的時候值才會改變
.number 將輸出字符串轉為number類型
.trim 自動過濾用戶輸入的首尾空格
事件修飾符:
.stop 阻止點擊事件冒泡,相當于原生js中的event.stopPropagation()
.prevent 防止執行預設的行為,相當于原生js中event.preventDefault()
.capture 添加事件偵聽器時使用事件捕獲模式,就是誰有該事件修飾符,就先觸發誰
.self 只會觸發自己范圍內的事件,不包括子元素
.once 只執行一次
鍵盤修飾符:
.enter 回車鍵 .tab 制表鍵 .esc返回鍵 .space 空格鍵
.up向上鍵 .down 向下鍵 .left向左建 .right向右鍵
系統修飾符:.ctrl .alt .shift .meta
5.v-text與{{}}與v-html區別
{{}} 將數據解析為純文本,不能顯示輸出html
v-html 可以渲染輸出html
v-text 將數據解析為純文本,不能輸出真正的html,與花括號的區別是在頁面加載時不顯示雙花括號
v-text 指令:
作用:操作網頁元素中的純文本內容。{{}}是他的另外一種寫法
v-text與{{}}區別:
v-text與{{}}等價,{{}}叫模板插值,v-text叫指令。
有一點區別就是,在渲染的數據比較多的時候,可能會把大括號顯示出來,俗稱屏幕閃動:
6.v-on可以綁定多個方法嗎
可以 如果綁定多個事件,可以用鍵值對的形式 事件類型:事件名
如果綁定是多個相同事件,直接用逗號分隔就行
7.Vue循環的key作用
Key值的存在保證了唯一性,Vue在執行時,會對節點進行檢查,如果沒有key值,那么vue檢查到這里有dom節點,就會對內容清空并賦新值,如果有key值存在,那么會對新老節點進行對比,比較兩者key是否相同,進行調換位置或刪除操作
8.什么是計算屬性
計算屬性是用來聲明式的描述一個值依賴了其他的值,當它依賴的這個值發生改變時,就更新DOM
當在模板中把數據綁定到一個計算屬性上時,vue會在它依賴的任何值導致該計算屬性改變時更新DOM
每個計算屬性都包括一個getter和setter,讀取時觸發getter,修改時觸發setter
9.Vue單頁面的優缺點
單頁面spa
優點:前后端分離 用戶體驗好 一個字 快 內容改變不需要重新加載整個頁面
缺點:不利于seo, 初次加載時耗長(瀏覽器一開始就要加載html css js ,所有的頁面內容都包含在主頁面中) ,頁面復雜度提高了,導航不可用
10.Vuex是什么?怎么使用?在那種場景下使用
Vuex是一個專為vue.js應用程序開發的狀態管理模式,通過創建一個集中的數據存儲,方便程序中的所有組件進行訪問,簡單來說 vuex就是vue的狀態管理工具
Vuex有五個屬性 state getters mutations actions modules
State就是數據源存放地,對應一般vue對象的data,state里面存放的數據是響應式的,state數據發生改變,對應這個數據的組件也會發生改變 用this.$store.state.xxx調用
Getters 相當于store的計算屬性,主要是對state中數據的過濾,用this.$store.getters.xxx調用
Mutations 處理數據邏輯的方法全部放在mutations中,當觸發事件想改變state數據的時候使用mutations,用this.$store.commit調用,給這個方法添加一個參數,就是mutation的載荷(payload)
Actions 異步操作數據,但是是通過mutation來操作 用this.$store.dispatch來觸發,actions也支持載荷
使用場景:組件之間的狀態,登錄狀態,加入購物車,音樂播放
Vuex使用流程:
下載vuex
在src下創建store以及index.js
引入vue和vuex, 使用vuex ,導出實例對象
在main.js中引入,在.vue文件中使用
11.Vue中路由跳轉方式(聲明式/編程式)
Vue中路由跳轉有兩種,分別是聲明式和編程式
用js方式進行跳轉的叫編程式導航 this.$router.push()
用router-link進行跳轉的叫聲明式 router-view 路由出口,路由模板顯示的位置
路由中name屬性有什么作用?
在router-link中使用name導航到對應路由
使用name導航的同時,給子路由傳遞參數
12.vue跨域的解決方式
1.后臺更改header
2.使用jq提供jsonp
3.用http-proxy-middleware(配置代理服務器的中間件)
13.Vue的生命周期請簡述
vue的生命周期就是vue實例創建到實例銷毀的過程。期間會有8個鉤子函數的調用。
beforeCreate(創建實例)
created(創建完成)、
beforeMount(開始創建模板)
mounted(創建完成)、
beforeUpdate(開始更新)
updated(更新完成)、
beforeDestroy(開始銷毀)
destroyed(銷毀完成)
14.Vue生命周期的作用
給了用戶在不同階段添加自己的代碼的機會
15.DOM渲染在那個生命周期階段內完成
DOM渲染在mounted周期中就已經完成
16.Vue路由的實現
前端路由就是更新視圖但不請求頁面,
利用錨點完成切換,頁面不會刷新
官網推薦用vue-router.js來引入路由模塊
定義路由組件
定義路由,使用component進行路由映射組件,用name導航到對應路由
創建router實例,傳入routes配置
創建和掛載根實例
用router-link設置路由跳轉
17.Vue路由模式hash和history,簡單講一下
Hash模式地址欄中有#,history沒有,history模式下刷新,會出現404情況,需要后臺配置
使用 JavaScript 來對 loaction.hash 進行賦值,改變 URL 的 hash 值
可以使用 hashchange 事件來監聽 hash 值的變化
HTML5 提供了 History API 來實現 URL 的變化。其中最主要的 API 有以下兩個:history.pushState() 和 history.repalceState()。這兩個 API 可以在不進行刷新的情況下,操作瀏覽器的歷史紀錄。唯一不同的是,前者是新增一個歷史記錄,后者是直接替換當前的歷史記錄。
18.Vue路由傳參的兩種方式,params和query方式與區別
動態路由也可以叫路由傳參,就是根據不同的選擇在同一個組件渲染不同的內容
用法上:query用path引入,params用name引入,接收參數都是類似的,分別是this.$route.query.name和this.$route.params.name
url展示上:params類似于post,query類似于get,也就是安全問題,params傳值相對更安全點,query通過url傳參,刷新頁面還在,params刷新頁面不在了
19.Vue數據綁定的幾種方式
1.單向綁定 雙大括號 {{}} html內字符串綁定
2.v-bind綁定 html屬性綁定
3.雙向綁定 v-model
4.一次性綁定 v-once 依賴于v-model
20.Vue注冊一個全局組件
Vue.componnet(“組件的名字”{對象 template <p>組建的內容</p>})
21.Vue的路由鉤子函數/路由守衛有哪些
全局守衛:beforeEach(to,from,next)和afterEach(to,from)
路由獨享守衛:beforeEnter
組件內的守衛:路由進入/更新/離開之前 beforeRouterEnter/update/leave
22.Vue中如何進行動態路由設置?有哪些方式?怎么獲取傳遞過來的數據?
動態路由也可以叫路由傳參,
動態路由有query和prrams兩種方式傳參
query用path引入,params用name引入,query用this.$route.query.name接收參數
params用this.$route.params.name接收參數
23.Elementui中的常用組件有哪些?請簡述你經常使用的 并且他們的屬性有哪些?
Container布局容器
<el-container>外層容器
<el-header>頂欄容器
<el-aside>側邊欄容器
<el-main>主要內容容器
<el-footer>底欄容器
Dropdown 下拉菜單
<el-container split-buton> 下拉按鈕
<el-container-menu> 下拉菜單
<el-container-item> 下拉項
Table 表格
Tabs 標簽頁
Form 表單
Pagination 分頁
Message 消息提示
24.Vue-cli中如何自定義指令
25.Vue中指令有哪些
v-for:循環數組,對象,字符串,數字
v-on:綁定事件監聽
v-bind:動態綁定一個或者多個屬性
v-model:表單控件或者組件上創建雙向綁定
v-if v-else v-else-if 條件渲染
v-show 根據表達式真假,切換元素的display
v-html 更新元素的innerhtml
v-text 更新元素的textcontent
v-pre 跳過這個元素和子元素的編譯過程
v-clock 這個指令保持在元素上知道關聯實例結束編譯
v-once 只渲染一次
26.Vue如何定義一個過濾器
過濾器本質就是一個有參數有返回值的方法
new Vue({
filters:{
myCurrency:function(myInput){
return 處理后的數據
}
}
})使用方法:<h2>{{表達式 | 過濾器}}</h2>
過濾器高級用法:可以指定參數,告訴過濾器按照參數進行數據的過濾
27.對vue 中keep-alive的理解
概念:keep-alive是vue的內置組件,當它動態包裹組件時,會緩存不活動的組件實例,它自身不會渲染成一個DOM元素也不會出現在父組件鏈中
作用:在組件切換過程中將狀態保留在內存中,防止重復渲染DOM,減少加載時間以及性能消耗,提高用戶體驗。
生命周期函數:Activated在keep-alive組件激活時調用,deactivated在keep-alive組件停用時調用
28.如何讓組件中的css在當前組件生效
在styled中加上scoped
29.Vue生命周期一共幾個階段
創建 加載 更新 銷毀
Beforecreate創建前
Created 創建后
Beforemount 加載前
Mounted 加載后
Beforeupdate 更新前
Updated 更新后
Beforedestroy 銷毀前
Destroyed 銷毀后
頁面第一次加載會觸發 beforecreate created beforemount mounted
DOM渲染在mounted周期中就已經完成
30.Mvvm與mvc的區別
Mvc模型視圖控制器,視圖是可以直接訪問模型,所以,視圖里面會包含模型信息,mvc關注的是模型不變,所以,在mvc中,模型不依賴視圖,但是視圖依賴模型
Mvvm 模型 視圖 和vm vm是作為模型和視圖的橋梁,當模型層數據改變,vm會檢測到并通知視圖層進行相應的修改
31.Vue組件中的data為什么是函數
Data是一個函數時,每個組件實例都有自己的作用域,每個實例相互獨立,不會相互影響
如果是引用類型(對象),當多個組件共用一個數據源時,一處數據改變,所有的組件數據都會改變,所以要利用函數通過return返回對象的拷貝,(返回一個新數據),讓每個實例都有自己的作用域,相互不影響。
32.Vue雙向綁定的原理
Vue雙向綁定就是:數據變化更新視圖,視圖變化更新數據
Vue數據雙向綁定是通過數據劫持和觀察者模式來實現的,
數據劫持,object.defineproperty它的目的是:當給屬性賦值的時候,程序可以感知到,就可以控制改變屬性值
觀察者模式 當屬性發生改變的時候,使用該數據的地方也發生改變
33.Vue中組件怎么傳值
正向:父傳子 父組件把要傳遞的數據綁定在屬性上,發送,子組件通過props接收
逆向:子傳父 子組件通過this.$emit(自定義事件名,要發送的數據),父組件設置一個監聽事件來接收,然后拿到數據
兄弟:eventbus 中央事件總線
通過Vuex
34.Bootstrap的原理
網格系統的實現原理,通過定義容器大小,平分12份,(24份或者32份),再調整內外邊距,結合媒體查詢,就成了強大的響應式網格系統。
比如 row col-xs-4
36.如果一個組件在多個項目中使用怎么辦
37.槽口請簡述
大概分這幾點,首先槽口(插槽)可以放什么內容?放在哪?什么作用?可以放任意內容,在子組件中使用,是為了將父組件中的子組件模板數據正常顯示。
具名插槽和匿名插槽,作用域插槽,說白了就是在組件上的屬性,可以在組件元素內使用,
可以在父組件中使用slot-scope從子組件獲取數據
38.Watch請簡述
Watch的作用是監控一個值的變化,并調用因為變化需要執行的方法
39.Vant Ui請簡述下
輕量、可靠的移動端 Vue 組件庫
40.計算屬性與watch區別
Computed watch 區別就是computed的緩存功能,當無關數據數據改變時,不會重新計算,直接使用緩存中的值。計算屬性是用來聲明式的描述一個值依賴了其他的值,當所依賴的值后者變量發生變化時,計算屬性也跟著改變,
Watch監聽的是在data中定義的變量,當該變量變化時,會觸發watch中的方法
41.mvvm框架是什么?它和其它框架(jquery)的區別是什么?哪些場景適合?
Mvvm和其他框架的區別是 vue數據驅動 通過數據來顯示視圖而不是節點操作
適用于數據操作比較多的場景
42.Vue首屏加載慢的原因,怎么解決的,白屏時間怎么檢測,怎么解決白屏問題
首屏加載慢的原因:
第一次加載頁面有很多組件數據需要渲染
解決方法:
1.路由懶加載 component:()=>import(“路由地址”)
2.ui框架按需加載
3.gzip壓縮
白屏時間檢測:
????
解決白屏問題:
①使用v-text渲染數據
②使用{{}}語法渲染數據,但是同時使用v-cloak指令(用來保持在元素上直到關聯實例結束時候進行編譯),v-cloak要放在什么位置呢,v-cloak并不需要添加到每個標簽,只要在el掛載的標簽上添加就可以
43.Vue雙數據綁定過程中,這邊兒數據改變了怎么通知另一邊改變
數據劫持和觀察者模式
Vue數據雙向綁定是通過數據劫持和觀察者模式來實現的,
數據劫持,object.defineproperty它的目的是:當給屬性賦值的時候,程序可以感知到,就可以控制屬性值的有效范圍,可以改變其他屬性的值
觀察者模式它的目的是當屬性發生改變的時候,使用該數據的地方也發生改變
44.Vuex流程
在vue組件里面,通過dispatch來觸發actions提交修改數據的操作,然后通過actions的commit觸發mutations來修改數據,mutations接收到commit的請求,就會自動通過mutate來修改state,最后由store觸發每一個調用它的組件的更新
45.Vuex怎么請求異步數據
1.首先在state中創建變量
2.然后在action中調用封裝好的axios請求,異步接收數據,commit提交給mutations
Mutations中改變state中的狀態,將從action中獲取到的值賦值給state
46.Vuex中action如何提交給mutation的
Action函數接收一個與store實例具有相同方法和屬性的context對象,可以調用context.commit提交一個mutation,或者通過context.state和context.getters獲取state和getters
47.Route與router區別
1. router是VueRouter的一個對象,通過Vue.use(VueRouter)和VueRouter構造函數得到一個router的實例對象,這個對象中是一個全局的對象,他包含了所有的路由包含了許多關鍵的對象和屬性。
2.route是一個跳轉的路由對象,每一個路由都會有一個route對象,是一個局部的對象,可以獲取對應的name,path,params,query等
49.vuex的State特性是?
State就是數據源的存放地
State里面的數據是響應式的,state中的數據改變,對應這個數據的組件也會發生改變
State通過mapstate把全局的state和getters映射到當前組件的計算屬性中
50.vuex的Getter特性是?
Getter可以對state進行計算操作,它就是store的計算屬性
Getter可以在多組件之間復用
如果一個狀態只在一個組件內使用,可以不用getters
51.vuex的Mutation特性是?
更改vuex store中修改狀態的唯一辦法就是提交mutation,可以在回調函數中修改store中的狀態
52.vuex的actions特性是?
Action類似于mutation,不同的是 action提交的是mutation,不是直接變更狀態,可以包含任意異步操作
54.vuex的優勢
優點:解決了非父子組件的通信,減少了ajax請求次數,有些可以直接從state中獲取
缺點:刷新瀏覽器,vuex中的state會重新變為初始狀態,解決辦法是vuex-along,得配合計算屬性和sessionstorage來實現
55.Vue路由懶加載(按需加載路由)
56.v-for與v-if優先級
首先不要把v-if與v-for用在同一個元素上,原因:v-for比v-if優先,如果每一次都需要遍歷整個數組,將會影響速度,尤其是當之需要渲染很小一部分的時候。
v-for 比 v-if 具有更高的優先級
請寫出餓了么5個組件
<el-alert>彈窗</el-alert>
<el-dialog>對話</el-dialog>
<el-calender>日歷表</el-calender>
<el-progress:percentage="0">進度條<el-progrees>
<el-switch>開關</el-switch>
fetch VS ajax VS axios
傳統 Ajax 指的是 XMLHttpRequest(XHR), 最早出現的發送后端請求技術,隸屬于原始js中,核心使用XMLHttpRequest對象,多個請求之間如果有先后關系的話,就會出現回調地獄。JQuery ajax 是對原生XHR的封裝
axios 是一個基于Promise ,本質上也是對原生XHR的封裝,只不過它是Promise的實現版本,符合最新的ES規范,
fetch不是ajax的進一步封裝,而是原生js,沒有使用XMLHttpRequest對象。
React事件處理---修改this指向
方式1:通過bind方法進行原地綁定,從而改變this指向
方式2:通過創建箭頭函數
方式3:在constructor中提前對事件進行綁定
方式4:將事件調用的寫法改為箭頭函數的形式
請簡述你對react的理解
React起源于facebook,react是一個用于構建用戶界面的js庫
特點:
聲明式設計:react采用范式聲明,開發者只需要聲明顯示內容,react就會自動完成
高效: react通過對dom的模擬(也就是虛擬dom),最大限度的減少與dom的交互
靈活: react可以和已知的庫或者框架很好配合
組件: 通過react構建組件,讓代碼更容易復用,能夠很好應用在大型項目開發中,把頁面功能拆分成小模塊 每個小模塊就是組件
單向數據流: react是單向數據流,數據通過props從父節點傳遞到子節點,如果父級的某個props改變了,react會重新渲染所有的子節點
react組件之間的數據傳遞
正向傳值用props
逆向傳值用函數傳值 通過事件調用函數傳遞
同級傳值用pubsub-js
用pubsub.publish(事件名,數據)拋出數據
用pubsub.subscribe(監聽的事件,()=){})接收數據
跨組件傳遞 用context 要使用context進行跨組件傳值就需要使用createContext()方法,這個方法有兩個對象 provider 生產者 Consumer 消費者
Vue與react區別
相同點:
都支持服務器渲染
都有虛擬dom,組件化開發,通過props參數進行父子組件數據的傳遞,都實現webcomponent規范
都是數據驅動視圖
都有狀態管理,react有redux,vue有vuex
都有支持native’的方案 react有react native vue有weex
不同點:
react嚴格上只針對mvc的view層,vue是mvvm模式
虛擬dom不一樣,vue會跟蹤每一個組件的依賴關系,不需要重新渲染整個dom組件樹,而react不同,當應用的狀態被改變時,全部組件都會重新渲染,所以react中用shouldcomponentupdate這個生命周期的鉤子函數來控制
組件寫法不一樣 ,react是jsx和inline style ,就是把html和css全寫進js中,vue則是html,css ,js在同一個文件
數據綁定不一樣,vue實現了數據雙向綁定,react數據流動是單向的
在react中,state對象需要用setstate方法更新狀態,在vue中,state對象不是必須的,數據由data屬性在vue對象中管理
請簡述虛擬dom與diff算法
虛擬DOM也就是常說的虛擬節點,它是通過js的object對象模擬DOM中的節點,然后再通過特定的渲染方法將其渲染成真實的DOM節點。
頻繁的操作DOM,或大量造成頁面的重繪和回流
Diff算法:把樹形結構按照層級分解,只比較同級元素,給列表結構的每個單元添加唯一的key值,方便比較
你對組件的理解
可組合,可復用,可維護,可測試
調用 setState 之后發生了什么?
React在調用setstate后,react會將傳入的參數對象和組件當前的狀態合并,觸發調和過程,
在調和過程中,react會根據新的狀態構建react元素樹重新渲染整個UI界面,在得到元素樹之后,react會自動計算新老節點的差異,根據差異對界面進行最小化重新渲染
react 生命周期函數
componentWillMount 組件渲染之前調用
componentDidMount 在第一次渲染之后調用
componentWillReceiveProps 在組件接收到一個新的props時調用
shouldComponentUpdate 判斷組件是否更新html
componentWillupdate 組件即將更新html時調用
componentDidupdate 在組件完成更新后立即調用
componentWillUnmount 在組件移除之前調用
虛擬 dom 相當于在 js 和真實 dom 中間加了一個緩存,利用 dom diff 算法避免了沒有必要的 dom 操作,從而提高性能
State與props區別
Props是一個從外部傳進組件的參數,主要作用就是父組件向子組件傳遞數據,但是props對于使用它的組件來說是只讀的,一旦賦值不能修改,只能通過外部組件主動傳入新的props來重新渲染子組件
State 一個組件的顯示形態可以由數據狀態和外部參數決定,外部參數是props,數據狀態就是state,首先,在組件初始化的時候,用this.state給組件設定一個初始的state,在第一次渲染的時候就會用這個數據來渲染組件,state不同于props一點時,state可以修改,通過this.setState()方法來修改state
這個react生命周期鉤子函數是來解決這個問題:
在更新數據的時候用setState修改整個數據,數據變了之后,遍歷的時候所有內容都要被重新渲染,數據量少還好,數據量大就會嚴重影響性能
解決辦法:
1.shouldcomponentupdate 在渲染前進行判斷組件是否更新,更新了再渲染
2.purecomponent(純組件)省去了虛擬dom生成和對比的過程 在類組件中使用
3.react.memo() 類似于純組件 在無狀態組件中使用
它是基于三個策略:
tree diff web UI中dom節點跨層級的移動操作特別少,可以忽略不計
component diff 擁有相同類的兩個組件將會生成相似的樹形結構,擁有不同類的兩個組件會生成不同的樹形結構
element diff 對于同一層級的一組子節點,他們可以通過唯一的id進行區分
React負責渲染表單的組件,值是來自于state控制的,輸入表單元素稱為受控組件
Super()調用父類的構造方法,有super,組件才有自己的this,在組件全局中都可以使用this,如果只是constructor而不執行super,之后的this都是錯的,super繼承父組件的this
自定義組件:函數組件或者無狀態組件 組件首字母大寫
類組件:一個類組件必須實現一個render方法,這個方法必須返回一個jsx元素,要用一個外層的元素把所有內容包裹起來
小程序的優勢
無需下載安裝,直接使用,運行速度快,項目搭建迅速,短小精悍,每個app源代碼不超過2mb
小程序的頁面構成(4個文件)
Index.js index.json index.wxml index.wxss
小程序的生命周期
Onload onready onshow onhide onunload
Onpulldownrefresh onreachbottom onshareappmessage
小程序如何請求數據
用request
如何提高小程序的首屏加載時間
提前請求:異步數據數據請求不需要等待頁面渲染完成
利用緩存:利用storage API對異步請求數據進行緩存,二次啟動時先利用緩存數據渲染頁面,再進行后臺更新
避免白屏:先展示頁面骨架和基礎內容
及時反饋:及時地對需要用戶等待的交互操作給出反饋,避免用戶以為小程序沒有響應
性能優化:避免不當使用setdata和onpagescroll
請簡述你經常使用的小程序的組件
View icon text image swiper navigator input button map
Wxss與css的區別請簡述
Wxss新增了尺寸單位 rpx
提供了全局樣式和局部樣式
Wxss僅支持部分css選擇器 id’ class 元素等
小程序如何實現響應式
Rpx
怎么優化小程序
提高頁面加載速度
用戶行為預測
減少默認data的大小
組件化方案
自主獲知自己的服務器
小程序如何顯示用戶頭像與用戶名
傳統接口wx.getuserinfo 目前可以用,需要用戶授權,使用時會有官方發提示,這個方法需要升級
最新方法:open-data標簽,使用這個標簽可以不用用戶授權直接獲取頭像和用戶名,
可以在button中將opendata作為屬性寫進去,寫個點擊事件就直接獲取到了
請談談小程序的雙向綁定和vue的異同?
Vue雙向綁定是通過數據攔截和觀察者模式,通過this.value獲取值,小程序是通過觸發表單元素綁定的方法,在方法中用this.setData({key:value})來取值
小程序中傳參是怎么傳的
和vue類比介紹
說一下微信小程序的適配問題
小程序頁面間有哪些傳遞數據的方法?
你是怎么封裝微信小程序的數據請求的
說一下微信小程序的適配問題
小程序跳轉頁面的方式
微信小程序如何跳轉到其他小程序
小程序加載過慢的解決方式
Typescript是什么 請簡述?
Typescript 與javascript 的優勢?
Webpack與gulp區別
Gulp是一種能夠優化前端開發流程的工具,webpack是一種模塊化的解決方案 (grunt)
請簡述webpack中的loaders與plugin的區別
什么是loaders,loaders是文件加載器,能夠加載資源文件,并對這些文件進行處理,例如,編譯,壓縮等,最終一起打包到指定文件中。
什么是plugin,在webpack運行的生命周期會有許多事件,plugin可以監聽這些事件
區別:加載器是用來加載文件的,webpack本身只能加載js文件(內置babel-loader),加載其他文件就需要安裝別的loader,比如:css-loader file-loader
Plugin是擴展webpack功能的,通過plugin ,webpack可以實現loader不能完成的復雜功能
怎么提升頁面性能?性能優化有哪些?
Node使用來做什么的
能夠在服務器端運行JavaScript
Webpack:入口,出口,加載器,插件
說一下webpack的打包原理
Webpack是把項目當做一個整體,通過給定一個主文件,webpack將從這個主文件開始找到項目中所有依賴的文件,使用loaders類處理,最后打包成一個或者多個瀏覽器可識別的js文件
Commonjs ES6模塊區別?
common模塊是拷貝,可以修改值,es6模塊是引用,只讀狀態,不能修改值
commonjs模塊是運行時加載,es6模塊是編譯時輸出接口
Git如何使用/常用指令有哪些
你們后臺用的是什么技術
你的項目比較小為什么還是用vue全家桶
請簡述你在項目中使用的ui框架
前端性能優化的方式越多越好
什么是cors
說一下對websocked的理解
Websocked是一種雙向通信協議,在建立連接后,websocked服務器和瀏覽器都能主動向對方發送或者接收數據,websocked需要類似于tcp的客戶端和服務器通過握手連接,連接成功后才能互相通信
后臺傳遞過來的數據是那些
談談Ajax,fetch,axios的區別
1.WEB前端項目開發流程
項目需求分析
這個環節是由項目經理完成,項目經理首先和客戶進行交流,了解客戶的需求,然后分析項目的可行性,如果項目可以被實現,項目經理寫出項目需求文檔交給設計師完成后續的開發。
頁面設計/項目選型
這個環節主要是UI設計師參與,UI設計師根據產品需求分析文檔,對產品的整體美術風格、交互設計、界面結構、操作流程等做出設計。負責項目中各種交互界面、圖標、LOGO、按鈕等相關元素的設計與制作。并且確定使用技術
編碼
這個部分由程序員來實現。(程序員分為WEB前端開發工程師和后臺開發工程師。前端開發人員主要做我們可以在網頁上看的見的頁面,后臺就做一些我們看不見的管理系統以及功能的實現。)程序員根據UI設計師的設計,用編碼來完成整個項目的各個功能。
測試
這部分由程序測試員來完成。程序測試員主要就是測試尋找程序還存在的bug,一般來說剛編碼完成的程序都是存在問題的,就需要測試人員反復不斷的測試并將存在問題的測試結果交給編碼人員進行bug的修復。等到幾乎所有bug修復完成,這個項目差不多就可以上線了。
維護
程序的維護是整個項目的最后一個階段,但也是耗時最多,成本最高最高的的一個階段。程序的維護包括程序上線后后續bug的修復和程序版本的更新。
2.更換接口域名
就是在開發的時候調用的后臺接口是后臺測試的接口 項目上線后要把請求的接口替換成上線的域名
3.經常使用的工具
代碼管理平臺:github 碼云
需求發布平臺:釘釘任務,禪道
Ui交互平臺:藍湖
產品原型工具:axure
企業郵箱:阿里 騰訊企業郵箱
后臺語言:java php python(西安不多)
4.大公司和小公司開發的區別
大型外包公司更加流程化,人員多,溝通少,項目交付后不需要自己維護,采用瀑布開發模式(以文檔為主)
小型公司:人少 需求經常改變 溝通方便 采用敏捷開發(快速推出v1版本 ,之后迭代)
感謝各位的閱讀!關于“Web前端面試題有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。