您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Web前端面試題及答案有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Web前端面試題及答案有哪些”吧!

js面試題
1、js數據類型
基本數據類型
Number、String、Boolean、Null、Undefined、Symbol、bigInt
引用數據類型
object、Array、Date、Function、RegExp
2、js變量和函數聲明的提升
在js中變量和函數的聲明會提升到最頂部執行
函數的提升高于變量的提升
函數內部如果用 var 聲明了相同名稱的外部變量,函數將不再向上尋找。
匿名函數不會提升。
3、閉包
比較耗費內存、使用不當會造成內存溢出的問題
可以讀取函數內部的變量
將變量始終保持在內存中
可以封裝對象的私有屬性和私有方法
閉包就是能夠讀取其他函數內部變量的函數
閉包基本上就是一個函數內部返回一個函數
好處
壞處
4、== 和 ===的區別
值和引用地址都相等才相等
值相等就相等
==是非嚴格意義上的相等
===是嚴格意義上的相等,會比較兩邊的數據類型和值大小
5、this
this總是指向函數的直接調用者
如果有new關鍵字,this指向new出來的對象
在事件中,this指向觸發這個事件的對象
6、js數組和對象的遍歷方式
for in
for
forEach
for-of
7、map與forEach的區別
forEach 方法,是最基本的方法,就是遍歷與循環,默認有 3 個傳參:分別是遍歷的數組內
容 item、數組索引 index、和當前遍歷數組 Array
map 方法,基本用法與 forEach 一致,但是不同的,它會返回一個新的數組,所以 callback
需要有 return 值,如果沒有,會返回 undefined
8、箭頭函數與普通函數的區別?
函數體內的 this 對象,就是定義時所在的對象,而不是使用時所在的對象
不可以當作構造函數,也就是說,不可以使用 new 命令,否則會拋出一個錯誤
不可以使用 arguments 對象,該對象在函數體內不存在。如果要用,可以用 Rest 參數代替
不可以使用 yield 命令,因此箭頭函數不能用作 Generator 函數
9、同源策略
同源指的是域名、協議、端口號相同
10、如何解決跨域
jsonp跨域
document.domain + iframe 跨域
nodejs中間件代理跨域
后端在頭部信息里面設置安全域名
11、嚴格模式的限制
變量必須聲明后再使用
函數的參數不能有同名屬性,否則報錯
不能使用 with 語句
禁止 this 指向全局對象
12、es6新增
新增模板字符串
箭頭函數
for-of(用來遍歷數據—例如數組中的值。)
ES6 將 Promise 對象納入規范,提供了原生的 Promise 對象。
增加了 let 和 const 命令,用來聲明變量。
還有就是引入 module 模塊的概念
13、attribute 和 property 的區別是什么?
attribute 是 dom 元素在文檔中作為 html 標簽擁有的屬性
property 就是 dom 元素在 js 中作為對象擁有的屬性。
對于 html 的標準屬性來說,attribute 和 property 是同步的,是會自動更新的
但是對于自定義的屬性來說,他們是不同步的
14、let和const 的區別是什么?
let 命令不存在變量提升,如果在 let 前使用,會導致報錯
如果塊區中存在 let 和 const 命令,就會形成封閉作用域
不允許重復聲明
const定義的是常量,不能修改,但是如果定義的是對象,可以修改對象內部的數據
15、內存泄漏
全局變量
dom 清空時,還存在引用
定時器未清除
子元素存在引起的內存泄露
定義:程序中己動態分配的堆內存由于某種原因程序未釋放或無法釋放引發的各種問題。
js中可能出現的內存泄漏情況:結果:變慢,崩潰,延遲大等
js中可能出現的內存泄漏原因
16、script 引入方式?
html 靜態 <script> 引入
js 動態插入 <script>
<script defer> : 異步加載,元素解析完成后執行
<script async> : 異步加載,但執行時會阻塞元素渲染
17、數組(array)方法
map : 遍歷數組,返回回調返回值組成的新數組
forEach : 無法 break ,可以用 try/catch 中 throw new Error 來停止
filter : 過濾
some : 有一項返回 true ,則整體為 true
every : 有一項返回 false ,則整體為 false
join : 通過指定連接符生成字符串
push / pop : 末尾推入和彈出,改變原數組, 返回推入/彈出項
unshift / shift : 頭部推入和彈出,改變原數組,返回操作項
sort(fn) / reverse : 排序與反轉,改變原數組
concat : 連接數組,不影響原數組, 淺拷貝
slice(start, end) : 返回截斷后的新數組,不改變原數組
splice(start,number,value…): 返回刪除元素組成的數組,value 為插入項,改變原數組
indexOf / lastIndexOf(value, fromIndex) : 查找數組項,返回對應的下標
reduce / reduceRight(fn(prev, cur) ,defaultPrev) : 兩兩執行,prev 為上次化簡函數的return 值,cur 為當前值(從第二項開始)
18、JavaScript 深淺拷貝?
可以通過 JSON.parse(JSON.stringify(object)) 來解決
Object.assign
淺拷貝
深拷貝
19、說說異步編程的實現方式?
優點:內置執行器、更好的語義、更廣的適用性、返回的是 Promise、結構清晰
缺點:錯誤處理機制
優點:函數體內外的數據交換、錯誤處理機制
缺點:流程管理不方便
優點:可以利用 then 方法,進行鏈式寫法;可以書寫錯誤時的回調函數
缺點:編寫和理解,相對比較難
類似于事件監聽,但是可以通過‘消息中心’,了解現在有多少發布者,多少訂閱者
優點:容易理解,可以綁定多個事件,每個事件可以指定多個回調函數
缺點:事件驅動型,流程不夠清晰
優點:簡單、容易理解
缺點:不利于維護、代碼耦合高
回調函數
事件監聽
發布/訂閱(觀察者模式)
Promise 對象
Generator 函數
async 函數
20、說說面向對象編程思想?
易維護
易擴展
開發工作的重用性、繼承性高,降低重復工作量。
縮短了開發周期
基本思想是使用對象,類,繼承,封裝等基本概念來進行程序設計
優點
21、項目性能優化
減少 HTTP 請求數
減少 DNS 查詢
使用 CDN
避免重定向
圖片懶加載
減少 DOM 元素數量
減少 DOM 操作
使用外部 JavaScript 和 CSS
壓縮 JavaScript、CSS、字體、圖片等
優化 CSS Sprite
使用 iconfont
多域名分發劃分內容到不同域名
盡量減少 iframe 使用
避免圖片 src 為空
把樣式表放在 link 中
把 JavaScript 放在頁面底部
22、什么是單線程,和異步的關系?
瀏覽器需要渲染 DOM
JS 可以修改 DOM 結構
JS 執行的時候,瀏覽器 DOM 渲染會暫停
兩段 JS 也不能同時執行(都修改 DOM 就沖突了)
webworker 支持多線程,但是不能訪問 DOM
單線程 :只有一個線程,只能做一件事
原因 : 避免 DOM 渲染的沖突
解決方案 :異步
23、說說負載均衡?
單臺服務器共同協作,不讓其中某一臺或幾臺超額工作,發揮服務器的最大作用
http 重定向負載均衡:調度者根據策略選擇服務器以 302 響應請求,缺點只有第一次有效果,后續操作維持在該服務器 dns 負載均衡:解析域名時,訪問多個 ip 服務器中的一個(可監控性較弱)原因 - 避免 DOM 渲染的沖突
反向代理負載均衡:訪問統一的服務器,由服務器進行調度訪問實際的某個服務器,對統一的服務器要求大,性能受到 服務器群的數量
24、作用域鏈?
作用域鏈可以理解為一組對象列表,包含 父級和自身的變量對象,因此我們便能通過作用域鏈訪問到父級里聲明的變量或者函數
25、什么是原型、原型鏈、繼承?
所有的函數都有prototype屬性(原型)
所有的對象都有__proto__屬性
在Javascript中,每個函數都有一個原型屬性prototype指向自身的原型,而由這個函數創建的對象也有一個proto屬性指向這個原型,而函數的原型是一個對象,所以這個對象也會有一個proto指向自己的原型,這樣逐層深入直到Object對象的原型,這樣就形成了原型鏈。
26、JS垃圾回收機制是怎樣的?
1.概述
js的垃圾回收機制是為了防止內存泄漏(已經不需要的某一塊內存還一直存在著),垃圾回收機制就是不停歇的尋找這些不再使用的變量,并且釋放掉它所指向的內存。
在JS中,JS的執行環境會負責管理代碼執行過程中使用的內存。
2.變量的生命周期
當一個變量的生命周期結束之后,它所指向的內存就會被釋放。js有兩種變量,局部變量和全局變量,局部變量是在他當前的函數中產生作用,當該函數結束之后,該變量內存會被釋放,全局變量的話會一直存在,直到瀏覽器關閉為止。
3.js垃圾回收方式
有兩種方式: 標記清除、引用計數
標記清除:大部分瀏覽器使用這種垃圾回收,當變量進入執行環境(聲明變量)的時候,垃圾回收器將該變量進行了標記,當該變量離開環境的時候,將其再度標記,隨之進行刪除。
引用計數:這種方式常常會引起內存的泄露,主要存在于低版本的瀏覽器。它的機制就是跟蹤某一個值得引用次數,當聲明一個變量并且將一個引用類型賦值給變量得時候引用次數加1,當這個變量指向其他一個時引用次數減1,當為0時出發回收機制進行回收。
27、逐進增強和優雅降級
逐進增強
針對低版本瀏覽器進行構建頁面,保證最基本的功能,然后再針對高版本瀏覽器進行效果、交互等改進和追加功能達到更好的用戶體驗。
優雅降級
一開始就構建完整的功能,然后再針對低版本瀏覽器進行兼容
vue面試題
1、vue優點
輕量級
速度快
簡單易學
低耦合
可重用性
獨立開發
文檔齊全,且文檔為中文文檔
【相關推薦:vuejs入門教程】
2、vue父組件向子組件傳遞數據
props
3、子組件向父組件傳遞事件
$emit
4、v-show和v-if指令的共同點和不同點
相同點:都可以控制dom元素的顯示和隱藏
不同點:v-show只是改變display屬性,dom元素并未消失,切換時不需要重新渲染頁面
v-if直接將dom元素從頁面刪除,再次切換需要重新渲染頁面
5、如何讓CSS只在當前組件中起作用
scoped
6、<keep-alive></keep-alive>的作用是什么
主要是用于需要頻繁切換的組件時進行緩存,不需要重新渲染頁面
7、如何獲取dom
給dom元素加ref=‘refname’,然后通過this.$refs.refname進行獲取dom元素
8、說出幾種vue當中的指令和它的用法
v-model
v-on
v-html
v-text
v-once
v-if
v-show
9、vue-loader是什么?它的用途是什么?
vue文件的一個加載器,將template/js/style轉換為js模塊
用途:js可以寫es6、style樣式
10、為什么用key
給每個dom元素加上key作為唯一標識 ,diff算法可以正確的識別這個節點,使頁面渲染更加迅速。
11、axios及安裝?
vue項目中使用ajax時需要axios插件
下載方式cnpm install axios --save
12、v-model的使用
v-model用于表單的雙向綁定,可以實時修改數據
13、請說出vue.cli項目中src目錄每個文件夾和文件的用法
components存放組件
app.vue主頁面入口
index.js主文件入口
ass存放靜態資源文件
14、分別簡述computed和watch的使用場景
用官網的一句話來說,所有需要用到計算的都應該使用計算屬性。多條數據影響一條數據時使用計算屬性,使用場景購物車。
如果是一條數據更改,影響多條數據時,使用watch,使用場景搜索框。
15、v-on可以監聽多個方法嗎?
可以,比如 v-on=“onclick,onbure”
16、$nextTick的使用
在data()中的修改后,頁面中無法獲取data修改后的數據,使用$nextTick時,當data中的數據修改后,可以實時的渲染頁面
17、vue組件中data為什么必須是一個函數?
因為javaScript的特性所導致,在component中,data必須以函數的形式存在,不可以是對象。
組件中的data寫成一個函數,數據以函數返回值的形式定義,這樣每次復用組件的時候,都會返回一份新的data,相當于每個組件實例都有自己私有的數據空間,他們值負責各自維護數據,不會造成混亂。而單純的寫成對象形式,就是所有組件實例共用了一個data,這樣改一個全部都會修改。
18、漸進式框架的理解
主張最少
可以根據不同的需求選擇不同的層級
19、vue在雙向數據綁定是如何實現的?
vue雙向數據綁定是通過數據劫持、組合、發布訂閱模式的方式來實現的,也就是說數據和視圖同步,數據發生變化,視圖跟著變化,視圖變化,數據也隨之發生改變
核心:關于vue雙向數據綁定,其核心是Object.defineProperty()方法
20、單頁面應用和多頁面應用區別及缺點
單頁面應用(SPA),通俗的說就是指只有一個主頁面的應用,瀏覽器一開始就加載所有的js、html、css。所有的頁面內容都包含在這個主頁面中。但在寫的時候,還是分開寫,然后再加護的時候有路由程序動態載入,單頁面的頁面跳轉,僅刷新局部資源。多用于pc端。
多頁面(MPA),就是一個應用中有多個頁面,頁面跳轉時是整頁刷新
單頁面的優點:用戶體驗好,快,內容的改變不需要重新加載整個頁面,基于這一點spa對服務器壓力較小;前后端分離,頁面效果會比較酷炫
單頁面缺點:不利于seo;導航不可用,如果一定要導航需要自行實現前進、后退。初次加載時耗時多;頁面復雜度提高很多。
21、Vue 項目中為什么要在列表組件中寫 key,其作用是什么?
key是給每一個vnode的唯一id,可以依靠key,更準確, 更快的拿到oldVnode中對應的vnode節點。
更準確
因為帶key就不是就地復用了,在sameNode函數 a.key === b.key對比中可以避免就地復用的情況。所以會更加準確。
更快
利用key的唯一性生成map對象來獲取對應節點,比遍歷方式更快。
22、父組件和子組件生命周期鉤子執行順序是什么?
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
父 beforeUpdate -> 父 updated
父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
銷毀過程
父組件更新過程
子組件更新過程
加載渲染過程
23、談一談你對 nextTick 的理解?
當你修改了data的值然后馬上獲取這個dom元素的值,是不能獲取到更新后的值,你需要使用$nextTick這個回調,讓修改后的data值渲染更新到dom元素之后在獲取,才能成功。
24、vue組件中data為什么必須是一個函數?
因為JavaScript的特性所導致,在component中,data必須以函數的形式存在,不可以是對象。
組建中的data寫成一個函數,數據以函數返回值的形式定義,這樣每次復用組件的時候,都會返回一份新的data,相當于每個組件實例都有自己私有的數據空間,它們只負責各自維護的數據,不會造成混亂。而單純的寫成對象形式,就是所有的組件實例共用了一個data,這樣改一個全都改了。
25、vue和jQuery的區別jQuery是使用選擇器($)選取DOM對象,對其進行賦值、取值、事件綁定等操作,其實和原生的HTML的區別只在于可以更方便的選取和操作DOM對象,而數據和界面是在一起的。比如需要獲取label標簽的內容:$("lable").val();,它還是依賴DOM元素的值。Vue則是通過Vue對象將數據和View完全分離開來了。對數據進行操作不再需要引用相應的DOM對象,可以說數據和View是分離的,他們通過Vue對象這個vm實現相互的綁定。這就是傳說中的MVVM。
26、delete和Vue.delete刪除數組的區別
delete只是被刪除的元素變成了 empty/undefined 其他的元素的鍵值還是不變。Vue.delete 直接刪除了數組 改變了數組的鍵值。
27、SPA首屏加載慢如何解決
安裝動態懶加載所需插件;使用CDN資源。
28、vue項目是打包了一個js文件,一個css文件,還是有多個文件?
根據vue-cli腳手架規范,一個js文件,一個CSS文件。
29、vue更新數組時觸發視圖更新的方法
push();
pop();
shift();
unshift();
splice();
sort();
reverse()
30、什么是 vue 生命周期?有什么作用?
每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、編譯模板、將實例掛載到 DOM 并在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做 生命周期鉤子 的函數,這給了用戶在不同階段添加自己的代碼的機會。
31、第一次頁面加載會觸發哪幾個鉤子?
beforeCreate, created, beforeMount, mounted
32、vue獲取數據在一般在哪個周期函數
created
beforeMount
mounted
33、created和mounted的區別
created:在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作。
34、vue生命周期的理解
總共分為8個階段創建前/后,載入前/后,更新前/后,銷毀前/后。
創建前/后: 在beforeCreated階段,vue實例的掛載元素$el和數據對象data都為undefined,還未初始化。在created階段,vue實例的數據對象data有了,$el還沒有。
載入前/后:在beforeMount階段,vue實例的$el和data都初始化了,但還是掛載之前為虛擬的dom節點,data.message還未替換。在mounted階段,vue實例掛載完成,data.message成功渲染。
更新前/后:當data變化時,會觸發beforeUpdate和updated方法。
銷毀前/后:在執行destroy方法后,對data的改變不會再觸發周期函數,說明此時vue實例已經解除了事件監聽以及和dom的綁定,但是dom結構依然存在。
35、vuex是什么?
vue框架中狀態管理。
36、vuex有哪幾種屬性?
有五種,State、 Getter、Mutation 、Action、 Module
state: 基本數據(數據源存放地)
getters: 從基本數據派生出來的數據
mutations : 提交更改數據的方法,同步!
actions : 像一個裝飾器,包裹mutations,使之可以異步。
modules : 模塊化Vuex
37、vue全家桶
vue-cli、vuex、vueRouter、Axios
38、vue-cli 工程常用的 npm 命令有哪些?
npm install 下載 node_modules 資源包的命令
npm run dev 啟動 vue-cli 開發環境的 npm 命令
npm run build vue-cli 生成 生產環境部署資源 的 npm 命令
npm run build–report 用于查看 vue-cli 生產環境部署資源文件大小的 npm 命令
39、請說出 vue-cli 工程中每個文件夾和文件的用處?
build 文件夾是保存一些 webpack 的初始化配置。
config 文件夾保存一些項目初始化的配置
node_modules 是 npm 加載的項目依賴的模塊
src 目錄是我們要開發的目錄:
assets 用來放置圖片
components 用來放組件文件
app.vue 是項目入口文件
main.js 項目的核心文件
40、v-if 和 v-show 有什么區別
v-if 是動態的向 DOM 樹內添加或者刪除 DOM 元素
v-show 是通過設置 DOM 元素的 display 樣式屬性控制顯隱
v-if 切換有一個局部編譯/卸載的過程,切換過程中合適地銷毀和重建內部的事件監聽和子組件
v-show 只是簡單的基于 css 切換
v-if 有更高的切換消耗
v-show 有更高的初始渲染消耗
使用場景
性能消耗
v-if 適合運營條件不大可能改變
v-show 適合頻繁切換
共同點:都是動態顯示 DOM 元素
區別點:
41、v-for 與 v-if 的優先級?
v-for 和 v-if 同時使用,有一個先后運行的優先級,v-for 比 v-if 優先級更高,這就說明在
v-for 每次的循環賦值中每一次調用 v-if 的判斷,所以不推薦 v-if 和 v-for 在同一個標簽中同時使用。
42、 vue 常用的修飾符?
事件修飾符
v-model 的修飾符
鍵盤事件修飾符
系統修飾符
鼠標按鈕修飾符
.left
.right
.middle
.ctrl
.alt
.shift
.meta
.enter
.tab
.delete (捕獲“刪除”和“退格”鍵)
.esc
.space
.up
.down
.left
.right
.lazy 通過這個修飾符,轉變為在 change 事件再同步
.number 自動將用戶輸入值轉化為數值類型
.trim 自動過濾用戶輸入的收尾空格
.stop 阻止事件繼續傳播
.prevent 阻止標簽默認行為
.capture 使用事件捕獲模式,即元素自身觸發的事件先在此處處理,然后才交由內部元素進行處理
.self 只當在 event.target 是當前元素自身時觸發處理函數
.once 事件只會觸發一次
.passive 告訴瀏覽器你不想阻止事件的默認行為
43、vue 事件中如何使用 event 對象?
<button @click="Event($event)">事件對象</button>
獲取事件對象,方法參數傳遞 $event 。注意在事件中要使用 $ 符號
44、組件傳值方式有哪些
父傳子:子組件通過props[‘xx’] 來接收父組件傳遞的屬性 xx 的值
子傳父:子組件通過 this.$emit(‘fnName’,value) 來傳遞,父組件通過接收 fnName 事件方法來接收回調
其他方式:通過創建一個bus,進行傳值
使用Vuex
45、vue 中子組件調用父組件的方法?
直接在子組件中通過 this.$parent.event 來調用父組件的方法。
在子組件里用$emit()向父組件觸發一個事件,父組件監聽這個事件就行了。
父組件把方法傳入子組件中,在子組件里直接調用這個方法。
46、 如何讓 CSS 只在當前組件中起作用?
在組件中的 style 前面加上 scoped
47、如何獲取 dom?ref="domName" 用法:this.$refs.domName
48、vue路由跳轉
this.$router.push
跳轉到指定url路徑,并在history棧中添加一個記錄,點擊后退會返回到上一個頁面
this.$router.replace
跳轉到指定url路徑,但是history棧中不會有記錄,點擊返回會跳轉到上上個頁面 (就是直接替換了當前頁面)
this.$router.go(n)
向前或者向后跳轉n個頁面,n可為正整數或負整數
向前或者向后跳轉n個頁面,n可為正整數或負整數
用法同上
不帶參數:
query傳參
params傳參
直接通過path傳參
params和query的區別
query類似 get,跳轉之后頁面 url后面會拼接參數,類似?id=1。
非重要性的可以這樣傳,密碼之類還是用params,刷新頁面id還在。
params類似 post,跳轉之后頁面 url后面不會拼接參數。
不帶參數:
帶參數:
(一)聲明式導航router-link
// 注意:router-link中鏈接如果是'/'開始就是從根路由開始,如果開始不帶'/',則從當前路由開始。
<router-link :to="{name:'home'}">
<router-link :to="{path:'/home'}"> //name,path都行, 建議用name<router-link :to="{name:'home', params: {id:1}}">
<router-link :to="{name:'home', query: {id:1}}">
<router-link :to="/home/:id">
//傳遞對象
<router-link :to="{name:'detail', query: {item:JSON.stringify(obj)}}"></router-link>(二)this.$router.push()
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})1.路由配置:
name: 'home',
path: '/home'
2.跳轉:
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
3.獲取參數
html取參: $route.query.id
script取參: this.$route.query.id1.路由配置:
name: 'home',
path: '/home/:id'(或者path: '/home:id')
2.跳轉:
this.$router.push({name:'home',params: {id:'1'}})
注意:
// 只能用 name匹配路由不能用path
// params傳參數(類似post) 路由配置 path: "/home/:id" 或者 path: "/home:id"否則刷新參數消失
3.獲取參數
html取參:$route.params.id
script取參:this.$route.params.id1.路由配置:
name: 'home',
path: '/home/:id'
2.跳轉:
this.$router.push({path:'/home/123'})
或者:
this.$router.push('/home/123')
3.獲取參數:
this.$route.params.id(三)this.$router.replace()
(四)this.$router.go(n)
區別:
49、Vue.js 雙向綁定的原理
Vue.js 2.0 采用數據劫持(Proxy 模式)結合發布者-訂閱者模式(PubSub 模式)的方式,通過 Object.defineProperty()來劫持各個屬性的 setter,getter,在數據變動時發布消息給訂閱者,觸發相應的監聽回調。
每個組件實例都有相應的watcher程序實例,它會在組件渲染的過程中把屬性記錄為依賴,之后當依賴項的setter被調用時,會通知watcher重新計算,從而致使它關聯的組件得以更新。
Vue.js 3.0, 放棄了Object.defineProperty ,使用更快的ES6原生 Proxy (訪問對象攔截器, 也稱代理器)
50、Computed和Watch的區別
computed: 計算屬性是基于它們的依賴進行緩存的,只有在它的相關依賴發生改變時才會重新求值對于 method ,只要發生重新渲染,
method 調用總會執行該函數
當我們需要進行數值計算,并且依賴于其它數據時,應該使用 computed,因為可以利用 computed的緩存特性,避免每次獲取值時,都要重新計算。
當我們需要在數據變化時執行異步或開銷較大的操作時,應該使用 watch,使用 watch 選項允許我們執行異步操作 ( 訪問一個 API ),限制我們執行該操作的頻率, 并在我們得到最終結果前,設置中間狀態。這些都是計算屬性無法做到的。
多個因素影響一個顯示,用Computed;一個因素的變化影響多個其他因素、顯示,用Watch;
computed 計算屬性 : 依賴其它屬性值,并且 computed 的值有緩存,只有它依賴的 屬性值發生改變,下一次獲取 computed 的值時才會重新計算 computed 的值。
watch 偵聽器 : 更多的是觀察的作用,無緩存性,類似于某些數據的監聽回調,每 當監聽的數據變化時都會執行回調進行后續操作。
運用場景:
Computed 和 Methods 的區別
51、過濾器 (Filter)
在Vue中使用filters來過濾(格式化)數據,filters不會修改數據,而是過濾(格式化)數據,改變用戶看到的輸出(計算屬性 computed ,方法 methods 都是通過修改數據來處理數據格式的輸出顯示。
使用場景: 比如需要處理時間、數字等的的顯示格式;
52、axios是什么
易用、簡潔且高效的http庫, 支持node端和瀏覽器端,支持Promise,支持攔截器等高級配置。
53、sass是什么?如何在vue中安裝和使用?
sass是一種CSS預編譯語言安裝和使用步驟如下。
用npm安裝加載程序( sass-loader、 css-loader等加載程序)。
在 webpack.config.js中配置sass加載程序。
54、Vue.js頁面閃爍
Vue. js提供了一個v-cloak指令,該指令一直保持在元素上,直到關聯實例結束編譯。當和CSS一起使用時,這個指令可以隱藏未編譯的標簽,直到實例編譯結束。用法如下。
[v-cloak]{
display:none;
}
<div v-cloak>{{ title }}</div>55、如何解決數據層級結構太深的問題
在開發業務時,經常會岀現異步獲取數據的情況,有時數據層次比較深,如以下代碼: span 'v-text="a.b.c.d">, 可以使用vm.$set手動定義一層數據: vm.$set("demo",a.b.c.d)
56、vue常用指令
v-model 多用于表單元素實現雙向數據綁定(同angular中的ng-model)
v-bind 動態綁定 作用: 及時對頁面的數據進行更改
v-on:click 給標簽綁定函數,可以縮寫為@,例如綁定一個點擊函數 函數必須寫在methods里面
v-for 格式: v-for=“字段名 in(of) 數組json” 循環數組或json(同angular中的ng-repeat)
v-show 顯示內容 (同angular中的ng-show)
v-hide 隱藏內容(同angular中的ng-hide)
v-if 顯示與隱藏 (dom元素的刪除添加 同angular中的ng-if 默認值為false)
v-else-if 必須和v-if連用
v-else 必須和v-if連用 不能單獨使用 否則報錯 模板編譯錯誤
v-text 解析文本
v-html 解析html標簽
v-bind:class 三種綁定方法
對象型 ‘{red:isred}’
三元型 ‘isred?“red”:“blue”’
數組型 ‘[{red:“isred”},{blue:“isblue”}]’
v-once 進入頁面時 只渲染一次 不在進行渲染
v-cloak 防止閃爍
v-pre 把標簽內部的元素原位輸出
57、$route和$router的區別
$route是“路由信息對象”,包括path,params,hash,query,fullPath,matched,name等路由信息參數。
$router是“路由實例”對象包括了路由的跳轉方法,鉤子函數等
58、怎樣理解 Vue 的單項數據流
數據總是從父組件傳到子組件,子組件沒有權利修改父組件傳過來的數據,只能請求父組件對原始數據進行修改。這樣會防止從子組件意外改變父組件的狀態,從而導致你的應用的數據流向難以理解。
注意:在子組件直接用 v-model 綁定父組件傳過來的 props 這樣是不規范的寫法,開發環境會報警告。
如果實在要改變父組件的 props 值可以再data里面定義一個變量,并用 prop 的值初始化它,之后用$emit 通知父組件去修改。
59、虛擬DOM是什么?有什么優缺點?
由于在瀏覽器中操作DOM是很昂貴的。頻繁操作DOM,會產生一定性能問題。這就是虛擬Dom的產生原因。Vue2的Virtual DOM 借鑒了開源庫 snabbdom 的實現。Virtual DOM本質就是用一個原生的JS對象去描述一個DOM節點,是對真實DOM的一層抽象。
1、無法進行極致優化:雖然虛擬DOM + 合理的優化,足以應對大部分應用的性能需要,但在一些性能要求極高的應用中虛擬DOM無法進行針對性的極致優化。
2、首次渲染大量DOM時,由于多了一層DOM計算,會比innerHTML插入慢。
1、保證性能下限:框架的虛擬DOM需要適配任何上層API可能產生的操作,他的一些DOM操作的實現必須是普適的,所以它的性能并不是最優的;但是比起粗暴的DOM操作性能要好很多,因此框架的虛擬DOM至少可以保證在你不需要手動優化的情況下,依然可以提供還不錯的性能,既保證性能的下限。
2、無需手動操作DOM:我們不需手動去操作DOM,只需要寫好 View-Model的 代碼邏輯,框架會根據虛擬DOM和數據雙向綁定,幫我們以可預期的方式更新視圖,極大提高我們的開發效率。
3、跨平臺:虛擬DOM本質上是JavaScript對象,而DOM與平臺強相關,相比之下虛擬DOM可以進行更方便地跨平臺操作,例如服務器端渲染、weex開發等等。
優點:
缺點:
60、Vuex 頁面刷新數據丟失怎么解決?
需要做 vuex 數據持久化,一般使用本地儲存的方案來保存數據,可以自己設計存儲方案,也可以使用第三方插件。
推薦使用 vuex-persist (脯肉賽斯特)插件,它是為 Vuex 持久化儲存而生的一個插件。不需要你手動存取 storage,而是直接將狀態保存至 cookie 或者 localStorage中。
61、Vuex 為什么要分模塊并且加命名空間?
模塊: 由于使用單一狀態樹,應用的所有狀態會集中到一個比較大的對象。當應用變得非常復雜時,store 對象就有可能會變得相當臃腫。為了解決以上問題,Vuex 允許我們將 store 分割成模塊(module)。每個模塊擁有自己的 state、mutation、action、getter、甚至是嵌套子模塊。
命名空間: 默認情況下,模塊內部的 action、mutation、getter是注冊在全局命名空間的 — 這樣使得多個模塊能夠對同一 mutation 或 action 做出響應。如果希望你的模塊具有更高的封裝度和復用性,你可以通過添加 namespaced:true 的方式使其成為帶命名的模塊。當模塊被注冊后,他所有 getter、action、及 mutation 都會自動根據模塊注冊的路徑調整命名。
62、vue 中使用了哪些設計模式?
1、工廠模式 - 傳入參數即可創建實例
虛擬 DOM 根據參數的不同返回基礎標簽的 Vnode 和組件 Vnode。
2、單例模式 - 整個程序有且僅有一個實例
vuex 和 vue-router 的插件注冊方法 install 判斷如果系統存在實例就直接返回掉。
3、發布-訂閱模式。(vue 事件機制)
4、觀察者模式。(響應式數據原理)
5、裝飾器模式(@裝飾器的用法)
6、策略模式,策略模式指對象有某個行為,但是在不同的場景中,該行為有不同的實現方案 - 比如選項的合并策略。
63、你都做過哪些 Vue 的性能優化?
這里只列舉針對 Vue 的性能優化,整個項目的性能優化是一個大工程。
對象層級不要過深,否則性能就會差。
不需要響應式的數據不要放在 data 中(可以使用 Object.freeze() 凍結數據)
v-if 和 v-show 區分使用場景
computed 和 watch 區分場景使用
v-for 遍歷必須加 key,key最好是id值,且避免同時使用 v-if
大數據列表和表格性能優化 - 虛擬列表 / 虛擬表格
防止內部泄露,組件銷毀后把全局變量和時間銷毀
圖片懶加載
路由懶加載
異步路由
第三方插件的按需加載
適當采用 keep-alive 緩存組件
防抖、節流的運用
服務端渲染 SSR or 預渲染
64、Vue.set 方法原理
在兩種情況下修改 Vue 是不會觸發視圖更新的。
1、在實例創建之后添加新的屬性到實例上(給響應式對象新增屬性)
2、直接更改數組下標來修改數組的值。
Vue.set 或者說是 $set 原理如下
因為響應式數據 我們給對象和數組本身新增了__ob__屬性,代表的是 Observer 實例。當給對象新增不存在的屬性,首先會把新的屬性進行響應式跟蹤 然后會觸發對象 ob 的dep收集到的 watcher 去更新,當修改數組索引時我們調用數組本身的 splice 方法去更新數組。
65、函數式組件使用場景和原理
函數式組件與普通組件的區別
優點:1.由于函數組件不需要實例化,無狀態,沒有生命周期,所以渲染性要好于普通組件2.函數組件結構比較簡單,代碼結構更清晰
使用場景:
一個簡單的展示組件,作為容器組件使用 比如 router-view 就是一個函數式組件。 “高階組件”—用于接受一個組件為參數,返回一個被包裝過的組件。
相關代碼如下:
1、函數式組件需要在聲明組件時指定 functional:true
2、不需要實例化,所以沒有this,this通過render函數的第二個參數context代替
3、沒有生命周期鉤子函數,不能使用計算屬性,watch
4、不能通過$emit對外暴露事件,調用事件只能通過context.listeners.click的方式調用外部傳入的事件
5、因為函數組件時沒有實例化的,所以在外部通過ref去引用組件時,實際引用的是HTMLElement
6、函數式組件的props可以不用顯示聲明,所以沒有在props里面聲明的屬性都會被自動隱式解析為prop,而普通的組件所有未聲明的屬性都解析到$attrs里面,并自動掛載到組件根元素上(可以通過inheritAttrs屬性禁止)
if (isTrue(Ctor.options.functional)) { // 帶有functional的屬性的就是函數式組件
return createFunctionalComponent(Ctor, propsData, data, context, children);
}
const listeners = data.on;
data.on = data.nativeOn;
installComponentHooks(data); // 安裝組件相關鉤子 (函數式組件沒有調用此方法,從而性能高于普通組件)66、子組件為何不可以修改父組件傳遞的 Prop?
所有的 prop 都使得其父子 prop 之間形成了一個單向下行綁定:父級 prop 的更新會向下流動到子組件中,但是反過來則不行。這樣會防止從子組件意外改變父級組件的狀態,從而導致你的應用的數據流向難以理解。
67、vue項目創建。路由配置、環境配置以及組件傳值等
css、html面試題
HTML和HTML5有什么區別?
主要有三個區別:
1、文檔聲明區別
HTML:超文本標記語言,一種純文本類型的語言。
HTML5.0:文檔聲明HTML5方便書寫,精簡,有利于程序員快速的閱讀和開發。
2、結構語義區別
html:沒有體現結構語義化的標簽,如:<div id="nav"></div>
html5:添加了許多具有語義化的標簽,如:<article>、<aside>、<audio>、<bdi>...
3、繪圖區別
HTML:指可伸縮矢量圖形,用于定義網絡的基于矢量的圖形。
HTML5:HTML5的canvas元素使用腳本(通常使用JavaScript)在網頁上繪制圖像,可以控制畫布每一個像素。
什么是盒子模型?
一個盒子我們會分成幾個部分:內容區(content)、內邊距(padding)、邊框(border)、外邊距(margin),也就是盒模型的組成由margin,padding,boder,content組成
盒子模型分為標準盒子模型和IE盒子模型
如何理解HTML5語義化?
HTML語義化標簽
header – 標題
nav – 導航
article – 文章
section – 節或段
aside – 側邊欄
footer – 頁腳
語義化的好處?
在沒有css代碼的情況下,也能很好的呈現內容結構、代碼結構(讓非技術員也能看懂代碼)
提高用戶體驗,比如:title,alt用于解釋名詞和圖片信息
利于SEO。語義化能和搜索引擎建立更好的聯系,優化搜索
便于團隊開發與維護,語義化更具有可讀性
cookies、sessionStorage、localStorage的區別是什么?(瀏覽器)
1、cookie
(1)本身用于客戶端和服務端通信
(2)但是它有本地存儲的功能,于是就被“借用”
(3)document.cookie = …獲取和修改即可
(4)cookie用于存儲的缺點
①存儲量太小,只有4kb
②所有http請求都帶著,會影響獲取資源的效率
③api簡單,需要封裝才能用document.cookie
2、localStorage,sesseionStorage
(1)html5專門為存儲而設計,最大容量5M
(2)api簡單易用
(3)lcoalStorage.setItem(key, value);localStorage.getItem(key);
(4)ios safari隱藏模式下:localStorage.getItem會報錯,建議統一使用try-catch封裝
3、sessionStorage用于本地存儲一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能訪問并且當會話結束后數據也隨之銷毀。因此sessionStorage不是一種持久化的本地存儲,僅僅是會話級別的存儲。而localStorage用于持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期的。
常見的瀏覽器內核有哪些?
**Trident內核:**代表瀏覽器是ie瀏覽器,因此Trident內核又稱E內核,此內核只能用于Windows平臺,并且不是開源的。
**Gecko內核:**代表瀏覽器是Firefox瀏覽器。Gecko內核是開源的,最大優勢是可以跨平臺。
webkit :Webkit內核:代表瀏覽器是Safari(蘋果的瀏覽器)以及低版本的谷歌瀏覽器,是開源的項目。
**Presto內核:**代表瀏覽器是Opera瀏覽器(中文譯為“歐朋瀏覽器”),Presto內核是世界公認最快的渲染速度的引擎,但是在2013年之后,Open宣布加入谷歌陣營,棄用了該內核。
**Blink內核:**由谷歌和Opera開發,2013年4月發布,現在Chrome內核是Blink。
談談你對web標準以及W3C的理解?
web標準:
web標準主要分為結構、表現、行為3部分
結構:指我們平時在body里面寫的標簽,主要是由HTML標簽組成
表現:指更加豐富HTML標簽樣式,主要由CSS樣式組成
行為:指頁面和用戶的交互,主要由JS部分組成
W3C:
W3C對web標準提出了規范化的要求,即代碼規范
對結構的要求
1、標簽字母要小寫
2、標簽要閉合
3、標簽不允許隨意嵌套
對表現和行為的要求
1、建議使用外鏈CSS和js腳本,實現結構與表現分離、結構與行為分離,能提高頁面的渲染效率,更快地顯示網頁內容
如何實現瀏覽器響應式布局?
使用媒體查詢(@media)
使用flex彈性布局
使用百分比單位
使用rem單位
使用VH、HW單位
CSS選擇器以及優先級的理解?
在同一層級下:
!important > 內聯樣式 > ID選擇器 > 類選擇器 > (標簽選擇器、偽類選擇器、屬性選擇器)
不同層級下:
正常來說權重值越高的優先級越高,但是一直以來沒有具體的權重值劃分,所以目前大多數開發中層級越深的優先級越高
常用的CSS選擇器
ID選擇器、類選擇器、標簽選擇器、屬性選擇器、偽類選擇器、后代選擇器
權重劃分
談談你對回流和重繪的理解?
當一個元素自身的寬高,布局,及顯示或隱藏沒有改變,而只是改變了元素的外觀風格的時候,就產生了重繪
什么時候會進行回流?
添加或者刪除可見的 DOM 元素的時候
元素的位置發生改變
元素的尺寸發生改變
內容改變
頁面第一次渲染的時候
什么時候會進行重繪?
列舉一些相關的 CSS 樣式:color、background、background-size、visibility、box-shadow
當一個元素自身的寬高,布局,顯示或隱藏,或元素內部的文字結構發生變化,導致需要重新構建頁面的時候,就產生了回流
什么是回流?
什么是重繪?
opacity: 0、visibility: hidden、display: none有什么區別?
opacity=0,該元素隱藏起來了,但不會改變頁面布局,并且,如果該元素已經綁定一些事件,如click事件,那么點擊該區域,也能觸發點擊事件的
visibility=hidden,該元素隱藏起來了,但不會改變頁面布局,但是不會觸發該元素已經綁定的事件
display=none,把元素隱藏起來,并且會改變頁面布局,可以理解成在頁面中把該元素刪除掉一樣
css 預處理器
less
sass
<img>的 title 和 alt 有什么區別
通常當鼠標滑動到元素上的時候顯示
alt 是<img> 的特有屬性,是圖片內容的等價描述,用于圖片無法加載顯示、讀屏器閱讀圖片。可提圖片高可訪問性,除了純裝飾圖片外都必須設置有意義的值,搜索引擎會重點分析。
行內元素和塊級元素有哪些?img屬于什么元素
塊元素
address – 地址
blockquote – 塊引用
center – 舉中對齊塊
dir – 目錄列表
div – 常用塊級容易,也是CSS layout的主要標簽
dl – 定義列表
fieldset – form控制組
form – 交互表單
h2 – 大標題
h3 – 副標題
h4 – 3級標題
h5 – 4級標題
h6 – 5級標題
h7 – 6級標題
hr – 水平分隔線
isindex – input prompt
menu – 菜單列表
noframes – frames可選內容,(對于不支持frame的瀏覽器顯示此區塊內容
noscript – 可選腳本內容(對于不支持script的瀏覽器顯示此內容)
ol – 有序表單
p – 段落
pre – 格式化文本
table – 表格
ul – 無序列表
內聯元素
a – 錨點
abbr – 縮寫
acronym – 首字
b – 粗體(不推薦)
bdo – bidi override
big – 大字體
br – 換行
cite – 引用
code – 計算機代碼(在引用源碼的時候需要)
dfn – 定義字段
em – 強調
font – 字體設定(不推薦)
i – 斜體
img – 圖片
input – 輸入框
kbd – 定義鍵盤文本
label – 表格標簽
q – 短引用
s – 中劃線(不推薦)
samp – 定義范例計算機代碼
select – 項目選擇
small – 小字體文本
span – 常用內聯容器,定義文本內區塊
strike – 中劃線
strong – 粗體強調
sub – 下標
sup – 上標
textarea – 多行文本輸入框
tt – 電傳文本
u – 下劃線
img屬于行內替換元素,效果與塊元素一致
表單中readonly和disabled的區別
共同點:能夠使用戶不能改變表單中的內容
不同點:
1、readonly只對input和textarea有效,但是disabled對所有的表單元素都是有效的,包括radio、checkbox
2、readonly可以獲取到焦點,只是不能修改。disabled設置的文本框無法獲取焦點
3、如果表單的字段是disabled,則該字段不會發送(表單傳值)和序列化
1、瀏覽器中輸入url到網頁顯示,整個過程發生了什么
域名解析
發起tcp三次握手
建立tcp連接之后發起htttp請求
服務器端響應http請求,瀏覽器得到html代碼
瀏覽器器解析html代碼,并請求html代碼中的資源
瀏覽器對頁面進行渲染呈現給用戶
2、cookie的弊端
每個特定的域名下最多生成的cookie的個數有限制
IE和Opera會清理近期最少使用的cookie,firefox會隨機清理cookie
cookie最大為4096字節,為了兼容一般不超過4095字節
安全性問題,如果cookie被人劫持,就可以獲得所有的session信息
3、主流瀏覽器及內核
Google chrome:webkit/blink
safari:webkit
IE:trident
firefox:gecko
Opera:presto/webkit/blink
4、sessionStorage和localStorage的區別
sessionStorage用于本地存儲一個會話session中的數據,這些數據只有在同一個會話中的頁面才能訪問并且當會話結束后數據會被銷毀。
localStorage用于持久化的本地存儲,除非主動刪除數據,否則數據永遠不會過期的。
5、談談對bfc規范的理解
bfc是block formatting context即格式化上下文
bfc是頁面css視覺渲染的一部分,用于決定塊盒子的布局及浮動相互影響范圍的一個區域
bfc最重要的一個效果是,讓處于bfc內部與外部的元素相互隔離,使內外的元素的定位不會相互影響
6、請說出至少三種減少頁面加載時間的方法
盡量減少頁面中重復的http請求
css樣式放置在文件頭部、js腳本放置在文件末尾
壓縮合并js、css代碼
服務器開啟gzip壓縮
7、 如何進行網站性能優化?
優化圖片:根據實際顏色需要選擇色深、壓縮
優化 css 精靈
不要在 HTML 中拉伸圖片
將腳本放到頁面底部
將 javascript 和 css 從外部引入
壓縮 javascript 和 css
刪除不需要的腳本
減少 DOM 訪問
將樣式表放到頁面頂部
不使用 CSS 表達式
使用 <link> 不使用 @import
減少cookie大小
使用 CDN
配置 Etag
對組件使用 Gzip 壓縮
減少 HTTP 請求:合并文件、CSS 精靈、inline Image
減少 DNS 查詢:DNS 緩存、將資源分布到恰當數量的主機名
減少 DOM 元素數量
content 方面
Server 方面
Cookie 方面
css 方面
Javascript 方面
圖片方面
8、瀏覽器存儲?
瀏覽器:
服務器
cookie : 通常用于存儲用戶身份,登錄狀態等,http 中自動攜帶, 體積上限為 4K , 可自行設置過期時間
localStorage / sessionStorage : 長久儲存/窗口關閉刪除, 體積限制為 4~5M
indexDB
分布式緩存 redis
數據庫
短暫性的時候,我們只需要將數據存在內存中,只在運行時可用
持久性存儲,可以分為 瀏覽器端 與 服務器端
9、get / post?
無副作用(不修改資源),冪等(請求次數與資源無關)的場景
get : 緩存、請求長度受限、會被歷史保存記錄
post : 安全、大數據、更多編碼類型
10、安全性問題?
get 不修改數據
不被第三方網站訪問到用戶的 cookie
設置白名單,不被第三方網站請求
請求校驗
cookie 設置 httpOnly
轉義頁面上的輸入內容和輸出內容
XSS 攻擊: 注入惡意代碼
CSRF : 跨站請求偽造,防護:
性能優化
1、性能優化的幾個方面?
資源壓縮合并,減少HTTP請求
非核心代碼異步加載
利用瀏覽器緩存
使用CDN
預解析DNS
2、異步加載?
動態腳本加載
defer
async
3、加載方式區別?
defer是在html解析完畢才執行,如果有多個則按加載順序執行
async是加載完畢后立即執行,如果是多個,執行順序與加載順序無關
4、預加載?
在開發中,可能會遇到這樣的情況。有些資源不需要馬上用到,但是希望盡早獲取,這時候就可以使用預加載。
預加載其實是聲明式的 fetch ,強制瀏覽器請求資源,并且不會阻塞 onload 事件,可以使用以下代碼開啟預加載
<link rel="preload" href="http://example.com">
預加載可以一定程度上降低首屏的加載時間,因為可以將一些不影響首屏但重要的文件延后加載,唯一缺點就是兼容性不好。
5、DNS 預解析?
DNS 解析也是需要時間的,可以通過預解析的方式來預先獲得域名所對應的 IP。<meta http-equiv='x-dns-prefetch-control' content='on'><link rel="dns-prefetch" href="//yuchengkai.cn">
在https協議中默認a標簽不會開啟預解析,因此需要手動設置meta
6、懶執行?
懶執行就是將某些邏輯延遲到使用時再計算。該技術可以用于首屏優化,對于某些耗時邏輯并不需要在首屏就使用的,就可以使用懶執行。懶執行需要喚醒,一般可以通過定時器或者事件的調用來喚醒。
7、懶加載?
懶加載就是將不關鍵的資源延后加載。
懶加載的原理就是只加載自定義區域(通常是可視區域,但也可以是即將進入可視區域)內需要加載的東西。對于圖片來說,先設置圖片標簽的 src 屬性為一張占位圖,將真實的圖片資源放入一個自定義屬性中,當進入自定義區域時,就將自定義屬性替換為 src 屬性,這樣圖片就會去下載資源,實現了圖片懶加載。
懶加載不僅可以用于圖片,也可以使用在別的資源上。比如進入可視區域才開始播放視頻等等。
react面試題
1、什么時候使用狀態管理器?
從項目的整體看
目用戶的使用方式復雜
不同身份的用戶有不同的使用方式(比如普通用戶和管理員)
多個用戶之間可以協作
與服務器大量交互,或者使用了 WebSocket
View 要從多個來源獲取數據
從組件角度看
某個組件的狀態,需要共享
某個狀態需要在任何地方都可以拿到
一個組件需要改變全局狀態
一個組件需要改變另一個組件的狀態
組件有相當大量的,隨時間變化的數據
state 需要有一個單一可靠數據源
所有 state 放在頂層組件已經無法滿足需求了
2、說說 React 有什么特點?
它使用**虛擬 DOM **而不是真正的 DOM。
它可以用服務器端渲染。
它遵循單向數據流或數據綁定
3、列出 React 的一些主要優點?
它提高了應用的性能
可以方便地在客戶端和服務器端使用
由于 JSX,代碼的可讀性很好
React 很容易與 Meteor,Angular 等其他框架集成
使用 React,編寫 UI 測試用例變得非常容易
4、什么是 JSX?
它 JSX 是 J avaScript XML 的簡寫。是 React 使用的一種文件,它利用 JavaScript 的表現力和類似 HTML 的模板語法。這使得 HTML 文件非常容易理解。此文件能使應用非常可靠,并能夠提高其性能
例子
render() {
return(
<div>
<h2> Hello World </h2>
</div>
)
}5、說說為什么瀏覽器無法讀取 JSX?
瀏覽器只能處理 JavaScript 對象,而不能讀取常規 JavaScript 對象中的 JSX。所以為了使
瀏覽器能夠讀取 JSX,首先,需要用像 Babel 這樣的 JSX 轉換器將 JSX 文件轉換為
JavaScript 對象,然后再將其傳給瀏覽器
6、你理解“在 React 中,一切都是組件”這句話?
組件是 React 應用 UI 的構建塊。這些組件將整個 UI 分成小的獨立并可重用的部分。每個
組件彼此獨立,而不會影響 UI 的其余部分
7、 React 中 render()的目的?
每個 React 組件強制要求必須有一個 render()。它返回一個 React 元素,是原生 DOM 組件的表示。如果需要渲染多個 HTML 元素,則必須將它們組合在一個封閉標記內,例如<form>、<group>、<div> 等。此函數必須保持純凈,即必須每次調用時都返回相同的結果
8、什么是 Props?
Props 是 React 中屬性的簡寫。它們是只讀組件,必須保持純,即不可變。它們總是在整個應用中從父組件傳遞到子組件。子組件永遠不能將 prop 送回父組件。這有助于維護單向數據流,通常用于呈現動態生成的數據
9、React 中的狀態是什么?
狀態是 React 組件的核心,是數據的來源,必須盡可能簡單。基本上狀態是確定組件呈現和行為的對象。與 Props 不同,它們是可變的,并創建動態和交互式組件。可以通過this.state() 訪問它們。
10、區分狀態和 Props?
| 條件 | State | Props |
|---|---|---|
| 從父組件中接受初始值 | Yes | Yes |
| 父組件可以改變值 | No | Yes |
| 在組件中設置默認值 | No | Yes |
| 在組件的內部變化 | Yes | No |
| 設置子組件的初始值 | Yes | Yes |
| 在子組件的內部改變 | No | Yes |
11、如何更新組件的狀態?
使用this.setState()更新組件的狀態
12、React 組件生命周期的階段是什么?
React 組件的生命周期有三個不同的階段:
初始渲染階段:這是組件即將開始其生命之旅并進入 DOM 的階段。
更新階段:一旦組件被添加到 DOM,它只有在 prop 或狀態發生變化時才可能更新和重新渲染。這些只發生在這個階段
卸載階段:這是組件生命周期的最后階段,組件被銷毀并從 DOM 中刪除
13、你對 React 的 refs 有什么了解?
Refs 是 React 中引用的簡寫。它是一個有助于存儲對特定的 React 元素或組件的引用的屬性,它將由組件渲染配置函數返回。用于對 render()返回的特定元素或組件的引用。當需要進行 DOM 測量或向組件添加方法時,它們會派上用場
列出一些應該使用 refs 的情況?
需要管理焦點、選擇文本或媒體播放時
觸發式動畫
與第三方 DOM 庫集成
14、如何模塊化 React 中的代碼?
可以使用 export 和 import 屬性來模塊化代碼。它們有助于在不同的文件中單獨編寫組件
15、什么是高階組件 HOC?
高階組件是重用組件邏輯的高級方法,是一種源于 React 的組件模式。 HOC 是自定義組件,在它之內包含另一個組件。它們可以接受子組件提供的任何動態,但不會修改或復制其輸入組件中的任何行為。你可以認為 HOC 是“純(Pure)”組件
16、你能用 HOC 做什么?
HOC 可用于許多任務:
用代碼重用,邏輯和引導抽象
渲染劫持
狀態抽象和控制
Props 控制
17、 React 中 key 的重要性是什么?
key 用于識別唯一的 Virtual DOM 元素及其驅動 UI 的相應數據。它們通過回收 DOM 中當前所有的元素來幫助 React 優化渲染。這些 key 必須是唯一的數字或字符串,React 只是重新排序元素而不是重新渲染它們。這可以提高應用程序的性能
18、MVC 框架的主要問題是什么?
key 用對 DOM 操作的代價非常高
程序運行緩慢且效率低下
內存浪費嚴重
由于循環依賴性,組件模型需要圍繞 models 和 views 進行創建
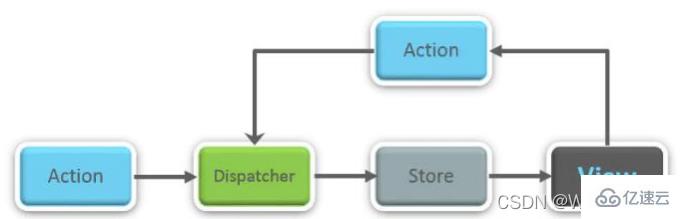
19、請你解釋一下 Flux?
Flux 是一種強制單向數據流的架構模式。它控制派生數據,并使用具有所有數據權限的中心store 實現多個組件之間的通信。整個應用中的數據更新必須只能在此處進行。 Flux 為應用提供穩定性并減少運行時的錯誤。
20、你對“單一事實來源”有什么理解
Redux 使用 “store” 將程序的整個狀態存儲在同一個地方。因此所有組件的狀態都存儲在store 中,并且它們從 store 本身接收更新。單一狀態樹可以更容易地跟蹤隨時間的變化,并調試或檢查程序。
21、列出 Redux 的組件?
Redux 由以下組件組成:
Action 這是一個用來描述發生了什么事情的對象
Reducer 這是一個確定狀態將如何變化的地方
Store 整個程序的狀態/對象樹保存在 Store 中
View 查只顯示 Store 提供的數據
22、 Store 在 Redux 中的意義是什么?
store 是一個 JavaScript 對象,它可以保存程序的狀態,并提供一些方法來訪問狀態、調度操作和注冊偵聽器。應用程序的整個狀態/對象樹保存在單一存儲中。因此,Redux 非常簡單且是可預測的。我們可以將中間件傳遞到 store 來處理數據,并記錄改變存儲狀態的各種操作。所有操作都通過 Reducer 返回一個新狀態
23、 Redux 有哪些優點?
結果的可預測性
可維護性
服務器端渲染
易于測試 -
24、 什么是 React 路由?
React 路由是一個構建在 React 之上的強大的路由庫,它有助于向應用程序添加新的屏幕和流。這使 URL 與網頁上顯示的數據保持同步。它負責維護標準化的結構和行為,并用于開發單頁 Web 應用。 React 路由有一個簡單的 API。
25、說說你對 React 的渲染原理的理解?
單向數據流。React 是一個 MVVM 框架,簡單來說是在 MVC 的模式下在前端部分拆分出數據層和視圖層。單向數據流指的是只能由數據層的變化去影響視圖層的變化,而不能反過來(除非雙向綁定)
數據驅動視圖。我們無需關注頁面的 DOM,只需要關注數據即可
渲染過程,生命周期……
setState()大部分時候是異步執行的,提升性能。
26、React 中三種構建組件的方式?
React.createClass()、ES6 class 和無狀態函數。
JQuery
說出jQuery中常見的幾種函數以及他們的含義是什么?
(1)get()取得所有匹配的DOM元素集合;
(2)get(index)取得其中一個匹配的元素.index表示取得第幾個匹配的元素;
(3)append(content)向每個匹配的元素內部追加內容;
(4)after(content)在每個匹配的元素之后插入內容;
(5)html()/html(var)取得或設置匹配元素的html內容;
(6)find(expr)搜索所有與指定表達式匹配的元素;
(7)bind(type,[data],fn)為每個匹配元素的特定事件綁定事件處理函數;
(8)empty()刪除匹配的元素集合中所有的子節點;
(9)hover(over,out)一個模仿懸停事件(鼠標移動到一個對象上面及移出這個對象)的方法;
(10)attr(name)取得第一個匹配元素的屬性值。
【相關推薦:jq教程】
jQuery 能做什么?
獲取頁面的元素;修改頁面的外觀;改變頁面大的內容;響應用戶的頁面操作;為頁面添加動
態效果;無需刷新頁面,即可以從服務器獲取信息;簡化常見的javascript任務。
如何將一個HTML元素添加到DOM樹中的?
可以通過appendTo()方法在指定的DOM元素末尾添加一個現存的元素或者一個新的HTML元素。
什么是jQuery? jQuer能做什么?
jQuery是一套JavaScript的庫,它簡化了使用Javascript進行網頁特效開發的一些復雜性,提供了對常見任務的自動化和復雜任務的簡化
快速獲取文檔元素
提供漂亮的頁面動態效果
創建Ajax無刷新網頁
提供對JavaScript語言的增強
增強的事件處理
更改網頁內容
JQuery可以修改網頁中的內容,比如更改網頁的文本、插入或轉網頁圖像, jQuery簡化了原本使用JavaScript代碼需要處理的方式。
jQuery的作用
JQuery 的優點
1.利用css的選擇器提供高速的元素查找行為。
2.提供了一個抽象層來標準化各種常見的任務,可以解決各種瀏覽器的兼容問題。
3.將復雜的代碼簡化,提供連綴編程模式,大大簡化了代碼的操作。
到此,相信大家對“Web前端面試題及答案有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。