您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css設置顯示隱藏動畫的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css設置顯示隱藏動畫的方法:首先創建一個HTML示例文件;然后創建一個<div>標簽,并設置一些文字;最后使用“@-webkit-keyframes”對fadenum類設置淡出淡入效果即可。
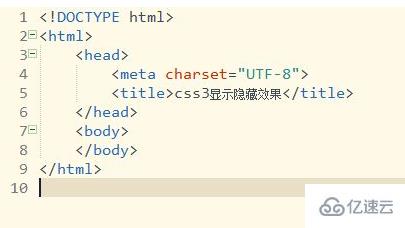
打開html開發軟件新建一個html代碼頁面。如圖:

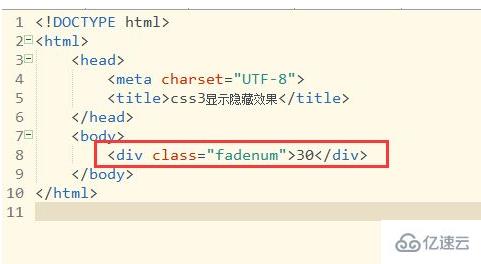
在html代碼頁面創建一個<div>標簽,然后給這個<div>添加一個class類并設置一些文字,用于顯示淡出淡入動畫效果(那里中使用的類名:fadenum,下面將直接對該類進行描述)。如圖:

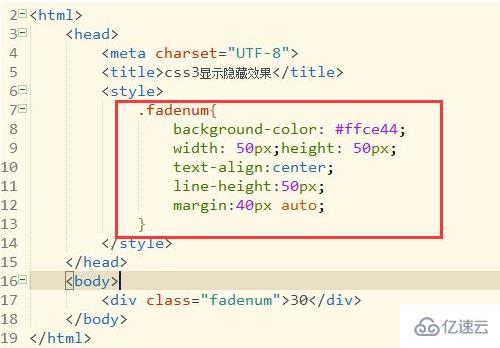
設置<div>類樣式。創建<style>標簽,在這個標簽里面設置fadenum類的寬、高、背景色,方便接下來查看淡出淡入效果。如圖:

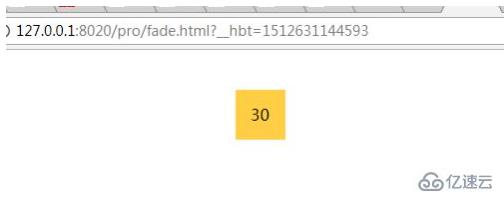
保存html代碼后使用瀏覽器打開即可看到設置<div>樣式顯示效果。

添加淡出淡入動畫效果。使用@-webkit-keyframes對fadenum類設置淡出淡入效果。默認開始是顯示,緊接著就是淡出,然后再淡入。
淡出淡入效果代碼:
@-webkit-keyframes fadenum{ /*設置內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
為fadenum類添加淡出淡入效果,直接把代碼添加到fadenum類即可。
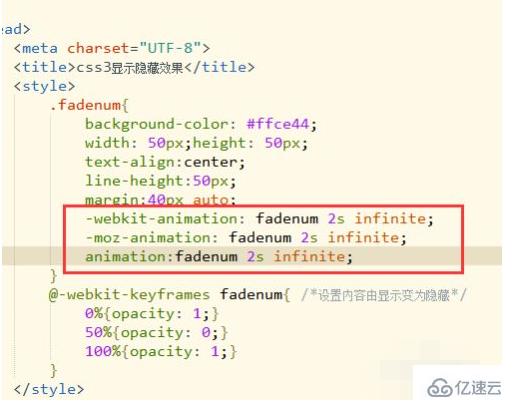
使用animation進行淡出淡入效果進行時間、動畫方式進行設置。如圖:
代碼:
-webkit-animation: fadenum 2s infinite; -moz-animation: fadenum 2s infinite; animation:fadenum 2s infinite;

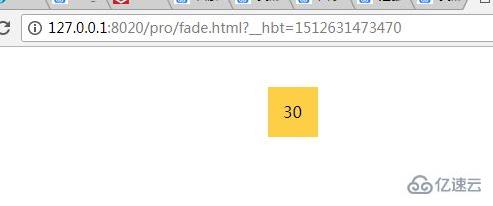
保存html代碼使用瀏覽器打開即可看到<div>標簽自動淡出淡入效果。


頁面所有代碼。可以直接復制所有代碼到新建html頁面,粘貼保存后使用瀏覽器打開即可看到效果。
所有代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3顯示隱藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 50px;height: 50px;
text-align:center;
line-height:50px;
margin:40px auto;
-webkit-animation: fadenum 2s infinite;
-moz-animation: fadenum 2s infinite;
animation:fadenum 2s infinite;
}
@-webkit-keyframes fadenum{ /*設置內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@-moz-keyframes fadenum{ /*設置內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@-o-keyframes fadenum{ /*設置內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@keyframes fadenum{ /*設置內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum">30</div>
</body>
</html>注意事項
案例中使用@-webkit-keyframes主要針對谷歌內核瀏覽器,如果存在不兼容其他瀏覽器需要添加其他瀏覽器前綴
以上是“css設置顯示隱藏動畫的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。