您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css設置簡單動畫的方法是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
首先我們來了解一下css3實現簡單動畫需要用到的屬性:animation屬性,@keyframes “規則”。
animation屬性和@keyframes “規則”是css3新增的屬性,animation屬性可用來給動畫設置許多的CSS樣式,例如color,background-color, height,或width。【推薦視頻學習:css3教程,了解更多css3屬性】
我們先通過@keyframes “規則”定義,再在animation屬性里調用,就可以實現一個簡單的動畫效果了。
如下所示:實現背景顏色的不斷切換
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}運行后,背景顏色會不斷的進行變化,在#001F3F顏色值到#FF4136顏色值過渡變化,之間也會顯示一些過渡的背景色。大家可以自己動手試試效果。
每個@keyframes規則定義了在動畫期間中的特定時刻應該發生的事情。例如,0%是動畫的開頭,100%是結束。然后可以通過速記animation屬性或其八個子屬性來控制這些關鍵幀,以更好地控制應如何操縱這些關鍵幀。
下面我們來看看animation屬性的子屬性有哪些?有什么作用?
1、animation-name:聲明@keyframes要操作的at-rule 的名稱。
2、animation-duration:動畫完成一個循環所需的時間長度。
3、animation-timing-function:建立預設的加速度曲線,如ease或linear。
4、animation-delay:正在加載的元素和動畫序列的開始之間的時間。
5、animation-direction:設置循環后動畫的方向。它的默認值在每個周期重置。
6、animation-iteration-count:動畫應執行的次數。
7、animation-fill-mode:設置在動畫之前/之后應用的值。
例如,我們可以將動畫的最后狀態設置為保留在屏幕上,也可以將其設置為在動畫開始之前切換回。
8、animation-play-state:暫停/播放動畫。
然后可以像這樣使用這些子屬性:
@keyframes stretch {
/* 在這里聲明動畫的動作 */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
相同:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
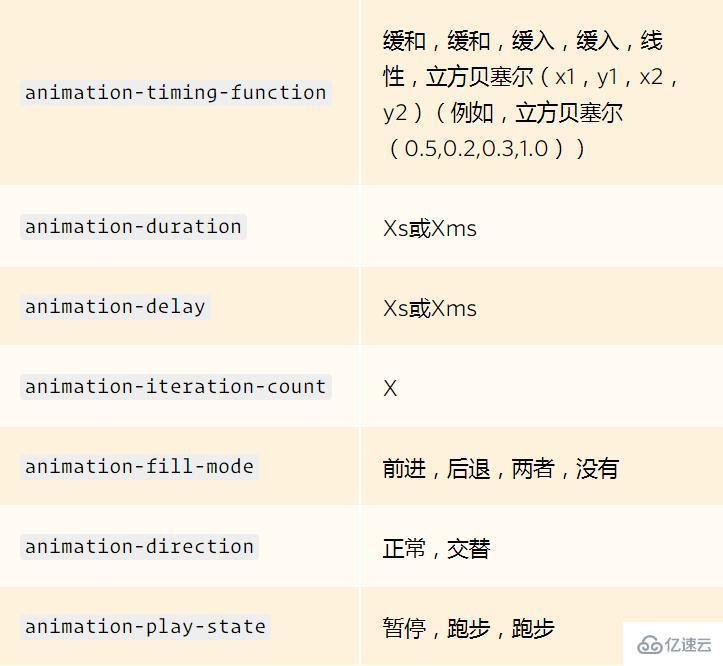
}以下是每個子屬性可以采用的完整列表:

多個步驟
如果動畫具有相同的起始和結束屬性,則逗號分隔內部的0%和100%值很有用@keyframes:
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}多個動畫
我們可以用逗號分隔值以在選擇器上聲明多個動畫。在下面的例子中,我們想要改變圓圈的顏色,@keyframe同時也用另一個方向從一側到另一側輕推它。
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}在我們設置動畫時,為了讓動畫效果更自然,實現更多效果,可以和css3的其他屬性連用。比如:
1、transform: translate()
2、transform: scale()
3、transform: rotate()
4、opacity
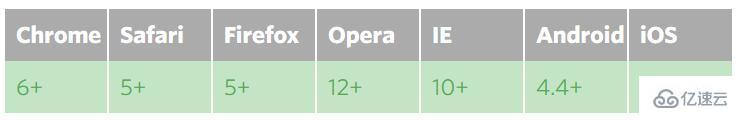
css3動畫的兼容性

希望盡可能多地兼容舊版瀏覽器,我們需要使用一些前綴:
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}看完了這篇文章,相信你對css設置簡單動畫的方法是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。