您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS如何將按鈕上移,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
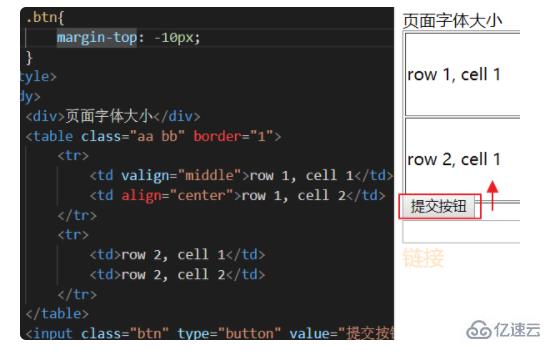
CSS把按鈕上移的方法:首先打開相應的HTML文件;然后通過給按鈕添加樣式為“.btn{margin-top: -10px;}”來實現向上移動即可。
用margin-top的屬性設置按鈕的位置。
假設按鈕的class為btn,向上移動10像素。
css:
.btn{
margin-top: -10px;
}margin:設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。
塊級元素的垂直相鄰外邊距會合并,而行內元素實際上不占上下外邊距。行內元素的的左右外邊距不會合并。同樣地,浮動元素的外邊距也不會合并。允許指定負的外邊距值,不過使用時要小心。
允許使用負值。

擴展資料:
CSS 外邊距:
圍繞在元素邊框的空白區域是外邊距。設置外邊距會在元素外創建額外的“空白”。
設置外邊距的最簡單的方法就是使用 margin 屬性,這個屬性接受任何長度單位、百分數值甚至負值。
margin 屬性接受任何長度單位,可以是像素、英寸、毫米或 em。
margin 可以設置為 auto。更常見的做法是為外邊距設置長度值。
margin 的默認值是 0,所以如果沒有為 margin 聲明一個值,就不會出現外邊距。但是,在實際中,瀏覽器對許多元素已經提供了預定的樣式,外邊距也不例外。
因此,如果沒有為 p 元素聲明外邊距,瀏覽器可能會自己應用一個外邊距。當然,只要你特別作了聲明,就會覆蓋默認樣式。
可以使用下列任何一個屬性來只設置相應上的外邊距,而不會直接影響所有其他外邊距:
margin-top、margin-right、margin-bottom、margin-left。
以上是“CSS如何將按鈕上移”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。