您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“HTML5+CSS3如何實現無插件拖拽上傳圖片功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“HTML5+CSS3如何實現無插件拖拽上傳圖片功能”這篇文章吧。
上傳基本是項目中經常出現的,一般采用:
1、form提交
2、flash
3、HTML5
form提交會刷新頁面,很難做到異步上傳;flash可能是用得比較多了,因為可以兼顧到幾乎所有的瀏覽器,我之前一直會用jQuery的uploadify作為項目中的上傳工具,uploadify也有基于Html5好像是收費的,大家可以去官網看看;當然了,現在html5提供了API以及File,FileReader,XMLHttpRequest等強大的API,為我們拖放實現上傳提供了可能。
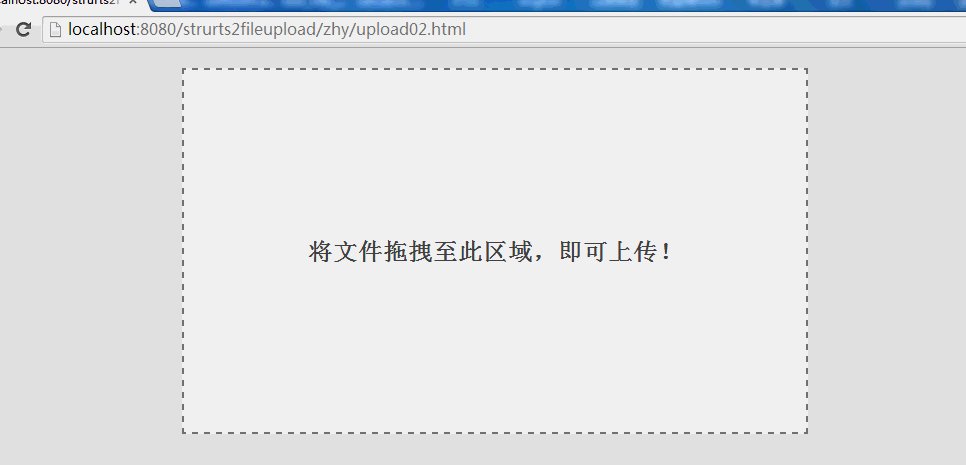
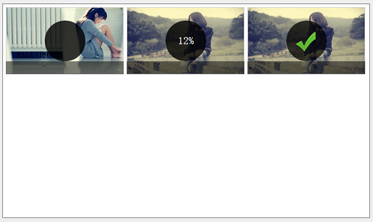
效果圖1:

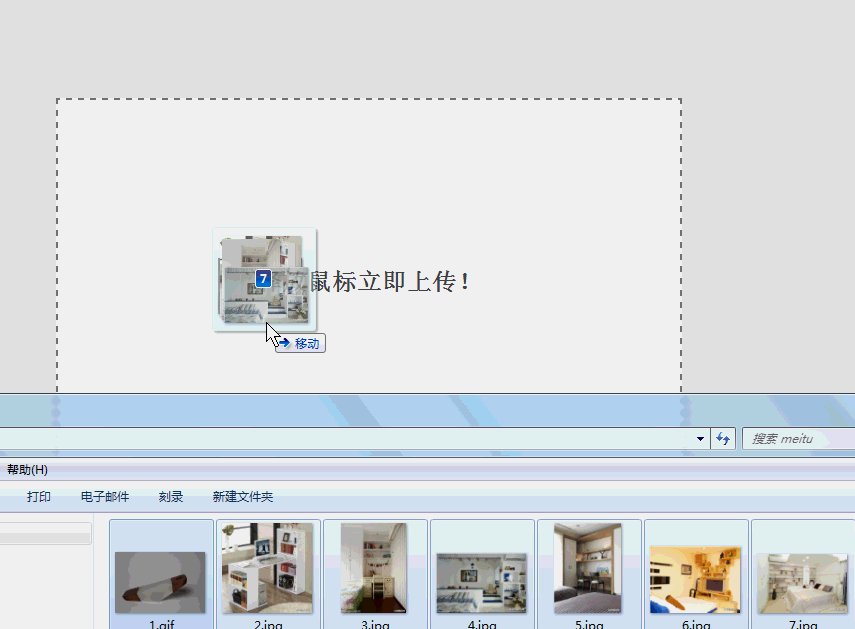
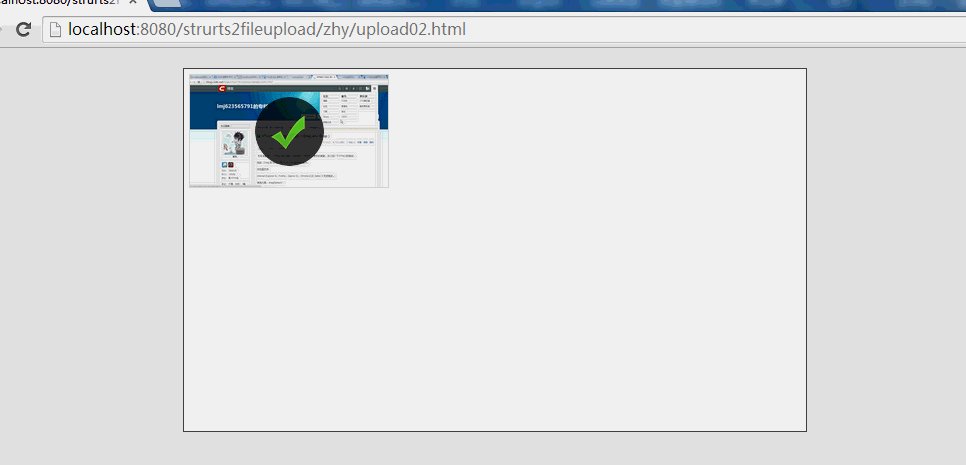
效果圖2:

由于本地上傳實在太快,錄了個80M的gif,終于可以看到上傳的細節效果了,是不是還是很不錯的。
由于代碼比較多:
這一片主要講一下HTML和CSS:
HTML代碼:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"/> <link href="reset.css" type="text/css" rel="stylesheet"/> <link href="01.css" type="text/css" rel="stylesheet"/> </head> <body> <div id="uploadBox"> <ul> <li> <img src="images/pic1.jpg"/> <span class="progress"></span> <span class="percentage"></span> </li> <li> <img src="images/pic2.jpg"/> <span class="progress"></span> <span class="percentage">12%</span> </li> <li class="done"> <img src="images/pic2.jpg"/> <span class="progress"></span> <span class="percentage"></span> </li> <div class="clearfix"></div> </ul> </div> </body> </html>
還是很簡潔的:
a、一個div#uploadBox,里面ul li 代表每個上傳圖片單元
b、li img 圖片
c、li span.progress用于顯示進度,有種水上漲的效果,從height:0% -100%;
d、li span.percentage 用于在圖片中央顯示 1% 到100%數字,當到達100%時,顯示一個正確的圖片
CSS:
body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
}都是比較簡單的,基本就是定位的簡單使用~大家自己看下~
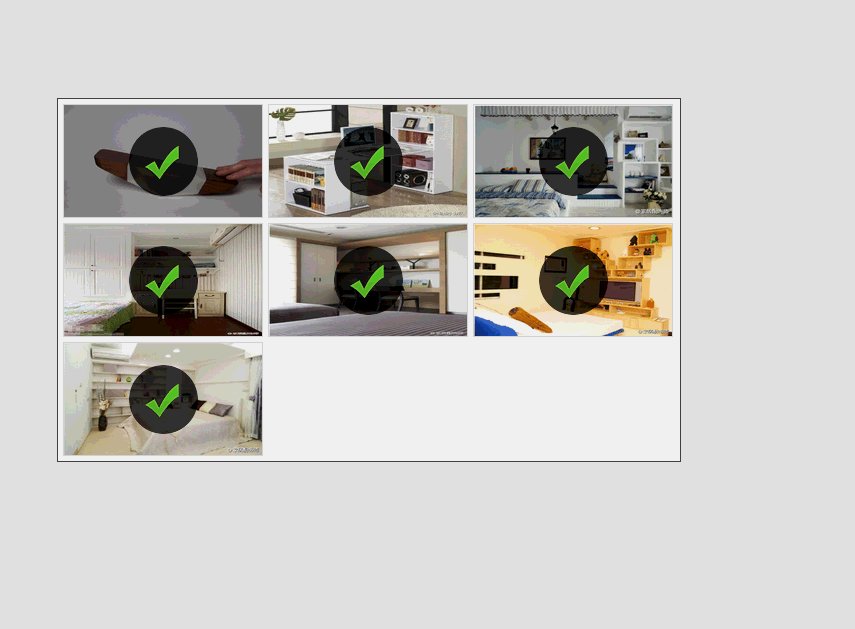
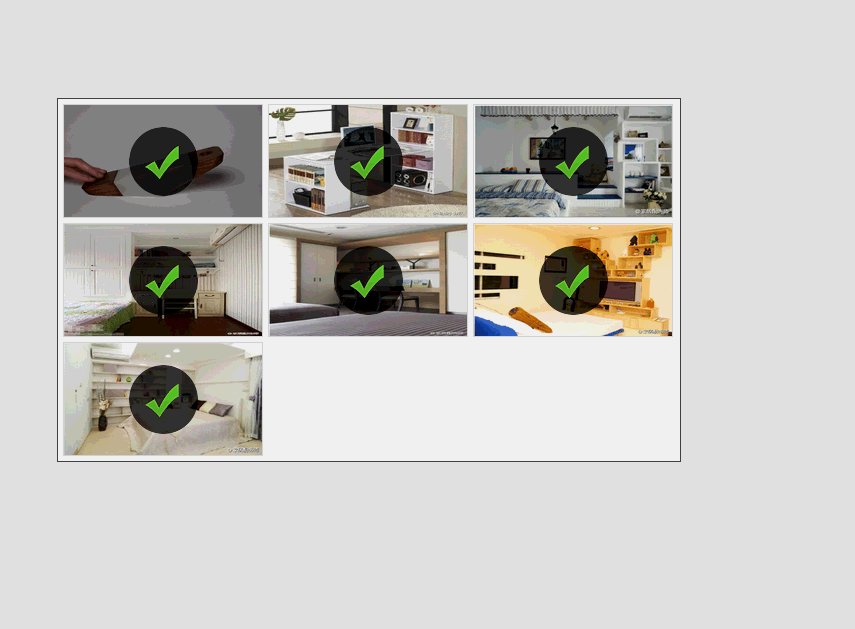
最后效果圖:

以上是“HTML5+CSS3如何實現無插件拖拽上傳圖片功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。