您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“HTML5中的manifest緩存使用方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“HTML5中的manifest緩存使用方法”吧!
什么是Cache Manifest
首先manifest是一個后綴名為minifest的文件,在文件中定義那些需要緩存的文件,支持manifest的瀏覽器,會將按照manifest文件的規則,像文件保存在本地,從而在沒有網絡鏈接的情況下,也能訪問頁面。
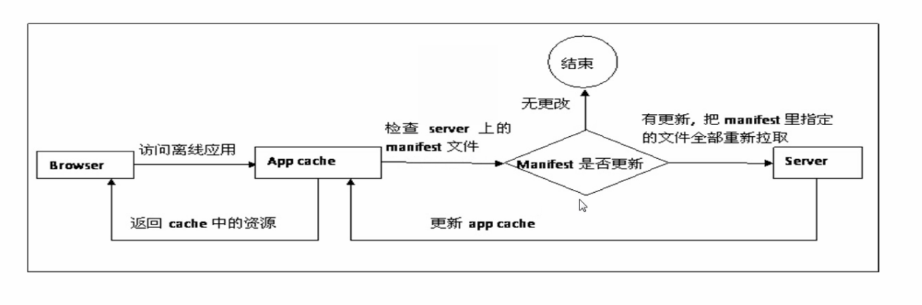
當我們第一次正確配置app cache后,當我們再次訪問該應用時,瀏覽器會首先檢查manifest文件是否有變動,如果有變動就會把相應的變得跟新下來,同時改變瀏覽器里面的app cache,如果沒有變動,就會直接把app cache的資源返回,基本流程是這樣的。
Manifest的特點
離線瀏覽: 用戶可以在離線狀態下瀏覽網站內容。
更快的速度: 因為數據被存儲在本地,所以速度會更快.
減輕服務器的負載: 瀏覽器只會下載在服務器上發生改變的資源。
瀏覽器支持情況
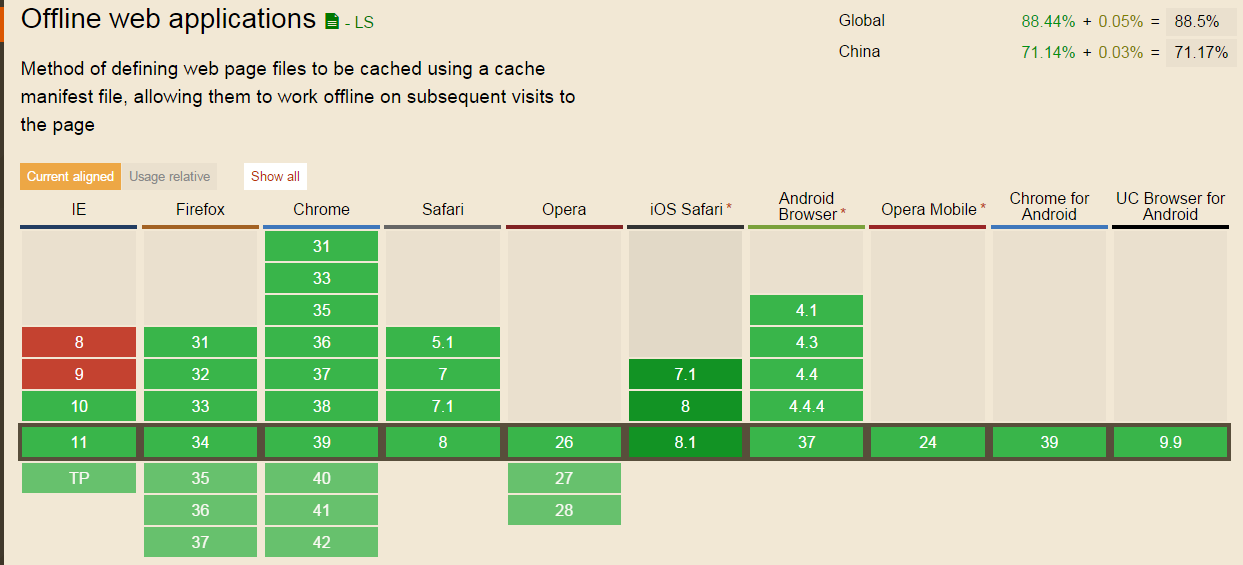
所有主流瀏覽器均支持應用程序緩存,除了 Internet Explorer。caniuse給出的答案如下圖所示。
如何使用
html新增了一個manifest屬性,可以用來指定當前頁面的manifest文件。
創建一個和html同名的manifest文件,比如頁面為index.html,那么可以建一個index.manifest的文件,然后給index.html的html標簽添加如下屬性即可:
XML/HTML Code復制內容到剪貼板
<html lang="en" manifest="index.manifest">
Manifest文件
接下來詳細說說manifest的細節,一個典型的manifest文件代碼結構像下面這樣:
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
manifest文件,基本格式為三段: CACHE, NETWORK,與 FALLBACK,其中NETWORK和FALLBACK為可選項。
而第一行CACHE MANIFEST為固定格式,必須寫在前面。
以#號開頭的是注釋,一般會在第二行寫個版本號,用來在緩存的文件更新時,更改manifest的作用,可以是版本號,時間戳或者md5碼等等。
CACHE:(必須)
標識出哪些文件需要緩存,可以是相對路徑也可以是絕對路徑。
a.csshttp://yanhaijing.com/a.css
NETWORK:(可選)
這一部分是要繞過緩存直接讀取的文件,可以使用通配符*。
下面的代碼 “login.asp” 永遠不會被緩存,且離線時是不可用的:
NETWORK:login.asp
可以使用星號來指示所有其他資源/文件都需要因特網連接:
NETWORK:* ###FALLBACK:(可選)
指定了一個后備頁面,當資源無法訪問時,瀏覽器會使用該頁面。該段落的每條記錄都列出兩個 URI—第一個表示資源,第二個表示后備頁面。兩個 URI 都必須使用相對路徑并且與清單文件同源。可以使用通配符。
下面的例子中,如果無法建立因特網連接,則用 “404.html” 替代 /html5/ 目錄中的所有文件。
FALLBACK:/html5/ /404.html
下面的例子中,則用 “404.html” 替代所有文件。
FALLBACK:*.html /404.html
如何更新緩存
如下三種方式,可以更新緩存:
(1)更新manifest文件
(2)通過javascript操作
(3)清除瀏覽器緩存
給manifest添加或刪除文件,都可更新緩存,如果我們更改了js,而沒有新增或刪除,前面例子中注釋中的版本號,可以很好的用來更新manifest文件。
html5中引入了js操作離線緩存的方法,下面的js可以手動更新本地緩存。
window.applicationCache.update();
如果用戶清除了瀏覽器緩存(手動或用其他一些工具)都會重新下載文件。
注意事項
瀏覽器對緩存數據的容量限制可能不太一樣(某些瀏覽器設置的限制是每個站點 5MB)。
如果manifest文件,或者內部列舉的某一個文件不能正常下載,整個更新過程都將失敗,瀏覽器繼續全部使用老的緩存。
引用manifest的html必須與manifest文件同源,在同一個域下。
FALLBACK中的資源必須和manifest文件同源。
當一個資源被緩存后,該瀏覽器直接請求這個絕對路徑也會訪問緩存中的資源。
站點中的其他頁面即使沒有設置manifest屬性,請求的資源如果在緩存中也從緩存中訪問。
當manifest文件發生改變時,資源請求本身也會觸發更新。
自動化工具
manifest文件中的cache部分不能使用通配符,必須手動指定,這實在太讓人不可理解,文件一多,就成了體力活了,這里介紹的 grunt-manifest能自動生成manifest文件的目的。grunt-manifest依賴grunt,grunt是一個自動化構建工具,如果你不知道grunt,請移步這里。
如下的命令可以安裝grunt-manifest,并加入到依賴文件。
代碼如下:
npm install grunt-manifest --save-dev
如下的代碼,可以在grunt中載入grunt-manifest,然后便可使用。
代碼如下:
grunt.loadNpmTasks('grunt-manifest');
使用grunt-manifest的一個典型的配置文件如下所示:
代碼如下:
</p>
<p>grunt.initConfig({
manifest: {
generate: {
options: {
basePath: "../",
cache: ["js/app.js", "css/style.css"]
network: ["http://*", "https://*"],
fallback: ["/ /offline.html"],
exclude: ["js/jquery.min.js"],
preferOnline: true,
verbose: true,
timestamp: true
},
src: [
"some_files/*.html",
"js/*.min.js",
"css/*.css"
],
dest: "index.manifest"
}
}
});
其中options定義生成manifest的一些自定義參數,src是要生成的文件,dest是輸出文件。
options下有很多參數,主要參數如下:
basePath 設置出入文件的根目錄
cache 手動添加緩存文件
network 手動添加網絡文件
fallback 手動添加后備文件
exclude 設置不添加到cache的文件
verbose 是否添加版權信息
timestamp是否添加時間戳
示例
要使用manifest緩存,我們首先需要寫一個manifest文件。這個文件有嚴格的格式要求,下面是個例子
代碼如下:
</p>
<p>CACHE MANIFEST
#我是注釋,這個文件名叫test.manifest
CACHE:
/test.css
/test.js
這就是一個簡單的manifest文件。一開始必須是“CACHE MANIFEST”來聲明這是一個manifest文件。后面的“CACHE:”是操作類型,再后面的兩個文件按路徑是“CACHE:”這個操作類型作用的文件,表示這些文件需要緩存。當然,操作類型不止CACHE一種,這個后面再說。我們先來說說大家最關心的問題。這個manifest文件怎么使用?
使用manifest文件只要在頁面的HTML標簽中加入一個屬性“manifest="manifest文件路徑"”就可以了,比如
XML/HTML Code復制內容到剪貼板
<html manifest="test.manifest">
<head>
<link href="test.css" rel="stylesheet" />
<script src="test.js"></script>
</head>
<body>
<div>次碳酸鈷</div>
<body>
</html>
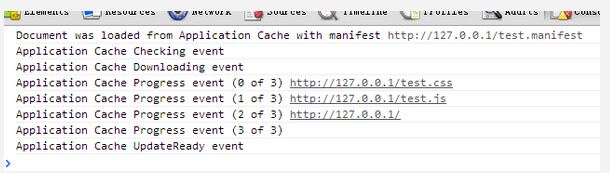
這個頁面就使用了上面寫的manifest文件,我們用Chrome打開這個頁面就可以在控制臺中找到這個manifest的工作信息。
從這個信息中可以看出,我們設置的需要緩存的兩個文件都緩存了。而且引用manifest的那個頁面也被緩存了。這個很重要,這個是manifest的機制,它除了會緩存設置好的文件之外,還會緩存當前引用manifest文件的頁面(想關都關不掉)。所以使用起來很不方便,這就需要注意。
另外,manifest緩存之后的東西只有在manifest文件發生變化時才會跟新(貌似是這個文件的md5發生變化時才更新)。而被緩存文件更新時瀏覽器是不會去獲取新文件的。也就是說,剛剛那個頁面已經緩存了test.css,現在我修改了test.css,頁面也不會有任何變化。除非我修改manifest文件本身的內容(注意是內容,不是修改時間)。一般為了更新這個緩存,可以在里面的注釋中放入修改時間來更新它。這個我就不截圖了,好麻煩的。
說完這些問題,現在回過頭來看看manifest本身的寫法。除了上面的“CACHE:”之外,還有幾個操作類型。下面是這些操作類型和說明
CACHE:設置后面的文件為緩存
NETWORK:置后面的文件為不緩存(無法設置自身頁面)
FALLBACK:置后面的文件錯誤或不存在的時候使用另一個文件
SETTINGS:可以設置fast或prefer-online兩種模式
CACHE是設置緩存,之前已經說過了。
NETWORK是設置不緩存。由于manifest的機制是把整個頁面(或者說Web應用)儲存的本地。所以,當前頁面使用的所有資源都必須有一個設置。如果不設置就會在頁面緩存之后找不到,所以通常需要使用NETWORK來匹配所有不需要緩存的資源,如下面這樣。
代碼如下:
CACHE MANIFEST
NETWORK:
*
FALLBACK是不存在是使用另一個文件替代,下面是個例子
代碼如下:
CACHE MANIFEST
#test.manifest
FALLBACK:
/x.css /test.css
XML/HTML Code復制內容到剪貼板
<html manifest="test.manifest">
<head>
<link href="x.css" rel="stylesheet" />
</head>
</html>

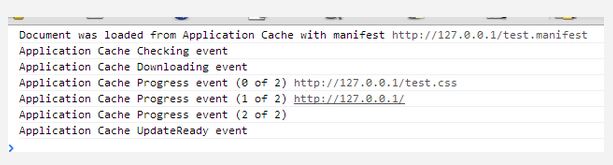
由于x.css不存在,所以緩存時候采用了test.css來代替它。
SETTINGS可以設置成兩種模式,默認是fast。但是在我的測試中沒感覺到這兩種模式有什么區別,這個就暫時不說了。
這些就是manifest緩存最基本的東西,還有一個很大的問題就是火狐的警告。當使用manifest時,火狐下會出現警告。
到此,相信大家對“HTML5中的manifest緩存使用方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。