您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
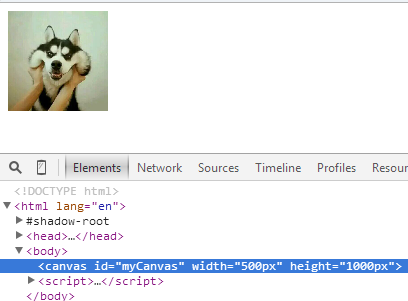
這篇文章給大家分享的是有關HTML5中Canvas怎么繪制圖片的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
獲取Image對象,new出來
定義Image對象的src屬性,參數:圖片路徑
定義Image對象的onload方法,調用context對象的drawImage()方法,參數:Image對象,x坐標,y坐標
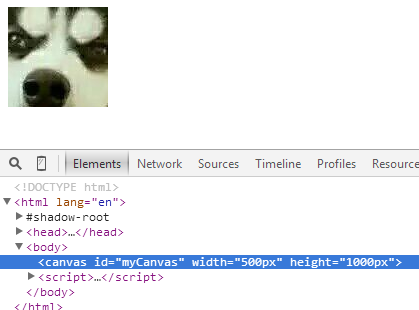
重載方法,調用context對象的drawImage()方法,參數:Image對象,x坐標,y坐標,圖像寬度,高度

重載方法,調用context對象的drawImage()方法,
參數:
Image對象,圖像上x坐標,圖像上y坐標,矩形寬度,矩形高度,畫在畫布上的x坐標,畫在畫布上的y坐標,圖像寬度,圖像高度

調用context對象的getImageData()方法,得到像素顏色數組,參數:x坐標,y坐標,x寬度,y寬度
調用context對象的putImageData ()方法,設置圖片顏色,參數:ImageData對象,x坐標,y坐標

JavaScript Code復制內容到剪貼板
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext("2d");
//繪制圖片
var img=new Image();
img.src="1.jpg";
img.onload=function(){
//context.drawImage(img,0,0);
//context.drawImage(img,0,0,100,100);
context.drawImage(img,180,160,100,100,0,0,100,100);
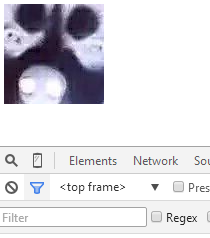
var imagedata=context.getImageData(0,0,100,100);
for (var i = 0, n = imagedata.data.length; i < n; i += 4) {
imagedata.data[i + 0] = 255 - imagedata.data[i + 0]; //red;
imagedata.data[i + 1] = 255 - imagedata.data[i + 1]; //green
imagedata.data[i + 2] = 255 - imagedata.data[i + 2];
}
context.putImageData(imagedata,0,0);
}感謝各位的閱讀!關于“HTML5中Canvas怎么繪制圖片”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。