您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“HTML5拖拽的相關知識點”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“HTML5拖拽的相關知識點”吧!
拖拽相關屬性
draggable屬性是html5的全局屬性,是html5支持拖放操作的方式之一,用來表示元素是否可以被拖放,draggable有三個值,true表示可以拖放,false表示不可以被拖放,auto表示使用瀏覽器的默認值
XML/HTML Code復制內容到剪貼板
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>
拖拽相關的事件
ondragstart:此事件在用戶開始拖動元素或選擇文本時觸發 ondrag:元素正在拖動時觸發 ondragend:用戶完成元素拖放時觸發 ondragleave:當被鼠標拖動的對象離開其容器范圍時觸發 ondragover:當某個被拖動的對象在另一對象容器范圍內拖動時觸發此事件,此事件發生在目標元素身上 ondrop:在一個拖動過程中,釋放鼠標時觸發,此事件作用在目標元素身上
dataTransfer 對象相關方法
setData(format,data):添加自定義數據格式 getData(format):獲取自定義的數據格式clearData([format]):清除自定義的數據格式及數據
Event.preventDefault()
此方法是阻止事件的默認行為,在ondragover中一定要執行preventDefault(),否則ondrop事件不會被觸發
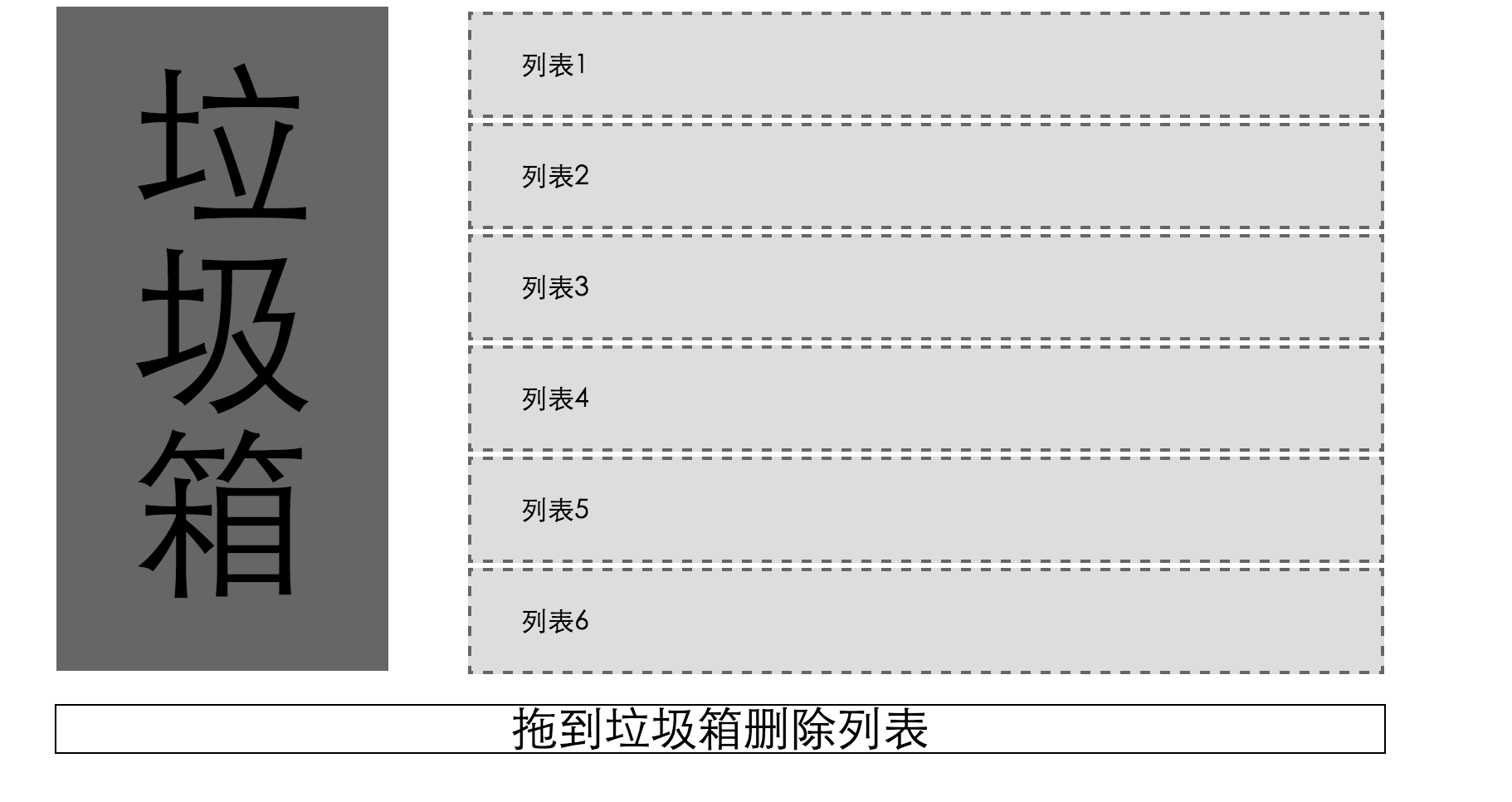
實現案例:

XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main{
width: 800px;
/*border: 1px solid #ccc;*/
height: 400px;
margin:0 auto;
}
.left{
float: left;
width: 25%;
background-color: #666;
height: 370px;
text-align: center;
color: black;
padding-top:30px ;
font-size: 110px;
}
.right{
float: right;
width: 69%;
}
.right ul,.right li{
margin: 0;
padding: 0;
}
.right li{
list-style: none;
border: 2px dashed #666;
background-color: #ddd;
height: 60px;
margin-top: 3px;
text-indent: 30px;
line-height: 60px;
}
.right li:hover{
background-color: #ccc;
}
#message{
width: 800px;
text-align: center;
border: 1px solid black;
margin: 20px auto;
font-size:28px;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
var oLeft = document.getElementsByClassName('left')[0];
var oMessage = document.getElementById('message');
for(var i=0;i<aLi.length;i++){
aLi[i].index = i+1;
aLi[i].ondragstart = function(ev){
//事件對象ev
var evev = ev || event;
ev.dataTransfer.setData("Text",this.id);
}
}
oLeft.ondrop = function(ev){
var evev = ev || event;
var data = ev.dataTransfer.getData("Text");
var num = document.getElementById(data).index;
document.getElementById(data).remove();
oMessage.innerHTML = "列表"+num+"被放進了垃圾箱";
this.style.color = "black";
}
oLeft.ondragover = function(ev){
var evev = ev || event;
ev.preventDefault();
}
oLeft.ondragenter = function(){
this.style.color = "#fff";
}
}
</script>
</head>
<body>
<div class="main">
<div class="left">垃圾箱</div>
<div class="right">
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>
</div>
<div style="clear: both;"></div>
</div>
<div id="message">拖到垃圾箱刪除列表</div>
</body>
</html>
到此,相信大家對“HTML5拖拽的相關知識點”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。