您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML5相關知識點,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
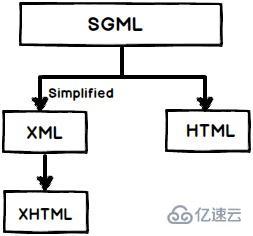
SGML(標準通用標記語言)和HTML(超文本標記語言),XML(可擴展標記語言)和HTML的之間有什么關系?
SGML(標準通用標記語言)是一個標準,告訴我們怎么去指定文檔標記。他是只描述文檔標記應該是怎么樣的元語言,HTML是被用SGML描述的標記語言。
因此利用SGML創建了HTML參照和必須共同遵守的DTD,你會經常在HTML頁面的頭部發現“DOCTYPE”屬性,用來定義用于解析目標DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
現在解析SGML是一件痛苦的事情,所以創建了XML使事情更好。XML使用了SGML,例如:在SGML中你必須使用起始和結束標簽,但是在XML你可以有自動關閉的結束標簽。
XHTML創建于XML,他被使用在HTML4.0中。你可以參考下面代碼片段中展示的XML DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

總之,SGML是所有類型的父類,較舊的HTML利用SGML,HTML4.0使用派生自XML的XHTML
HTML5是最新的HTML標準,他的主要目標是提供所有內容而不需要任何的像flash,silverlight等的額外插件,這些內容來自動畫,視頻,富GUI等
HTML5是萬維網聯盟(W3C)和網絡超文本應用技術工作組(WHATWG)之間合作輸出的
HTML5沒有使用SGML或者XHTML,他是一個全新的東西,因此你不需要參考DTD,對于HTML5,你僅需放置下面的文檔類型代碼告訴瀏覽器識別這是HTML5文檔
不會,瀏覽器將不能識別他是HTML文檔,同時HTML5的標簽將不能正常工作
幾乎所有的瀏覽器Safari,Chrome,Firefox,Opera,IE都支持HTML5
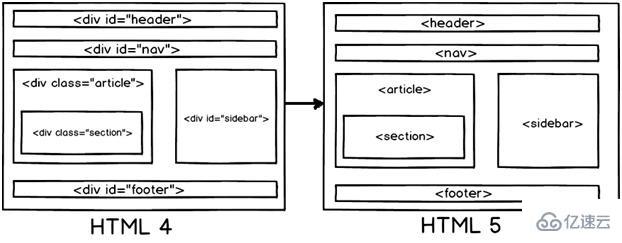
一個典型的WEB頁面包含頭部,腳部,導航,中心區域,側邊欄。現在如果我們想在在HTML4的HTML區域中呈現這些內容,我們可能要使用p標簽。
但是在HTML5中通過為這些區域創建元素名稱使他們更加清晰,也使得你的HTML更加可讀
以下是形成頁面結構的HTML5元素的更多細節:
<header>:代表HTML的頭部數據
<footer>:頁面的腳部區域
<nav>:頁面導航元素
<article>:自包含的內容
<section>:使用內部article去定義區域或者把分組內容放到區域里
<aside>:代表頁面的側邊欄內容
HTML5中的Datalist元素有助于提供文本框自動完成特性,如下圖所示:
以下是DataList功能的HTML代碼:
<input list="Country"> <datalist id="Country"> <option value="India"> <option value="Italy"> <option value="Iran"> <option value="Israel"> <option value="Indonesia"> </datalist>
這里有10個重要的新的表單元素在HTML5中被介紹
Color
Date
Datetime-local
Email
Time
Url
Range
Telephone
Number
Search
讓我們一步一步了解這10個元素
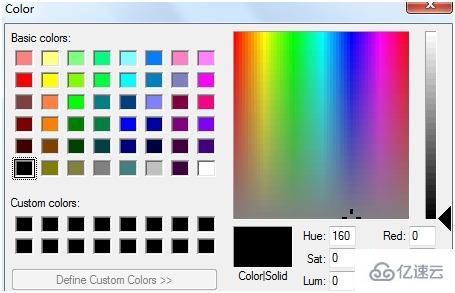
如果你想顯示顏色選擇對話框
<input type="color" name="favcolor">

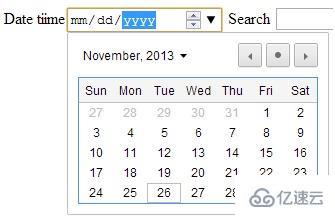
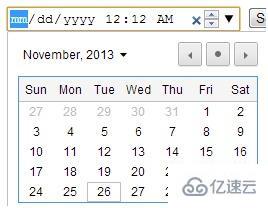
如果你想顯示日歷對話框
<input type="date" name="bday">

如果你想顯示含有本地時間的日歷
<input type="datetime-local" name="bdaytime">

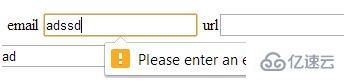
如果你想創建一個含有email校驗的HTML文本框,我們可以設置類型為“email”
<input type="email" name="email">

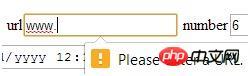
對于URL驗證設置類型為”url”,如下圖顯示的HTML代碼
<input type="url" name="sitename">

如果你想用文本展示數字范圍,你可以設置類型為“number”
<input type="number" name="quantity" min="1" max="5">

如果你想顯示范圍控制,你可以使用類型”range”
<input type="range" min="0" max="10" step="2" value="6">

想讓文本框作為搜索引擎
<input type="search" name="googleengine">
想只能輸入時間
<input type="time" name="usr_time">
如果你想使用文本框接受電話號碼
<input type="tel" name="mytel">
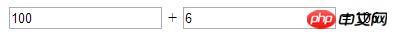
當你需要計算兩個輸入的和值到一個標簽中的時候你需要輸出元素。例如你有兩個文本框(如下圖),你想將來自這兩個輸入框中的數字求和并放到標簽中。
下面是如何在HTML5中使用輸出元素的代碼
<form onsubmit="return false" ?ninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> + <input name="b" type="number"> = <output name="o" /> </form>
為了簡單起見,你也可以使用“valueAsNumber”來代替“parseInt”。你同樣能在output元素中使用“for”使其更加可讀
<output name="o" for="a b"></output>
SVG(可縮放矢量圖形(Scalable Vector Graphics))表示可縮放矢量圖形。他是基于文本的圖形語言,使用文本,線條,點等來進行圖像繪制,這使得他輕便,顯示更加迅速。
比方說,我們希望使用HTML5 SVG去顯示以下簡單的線條
下面是HTML5代碼
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg"> <line y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]"> </line>
Canvas是HTML中你可以繪制圖形的區域。
定義Canvas區域
獲取訪問canvas上下文區域
繪制圖形
定義Canvas區域
定義Canvas區域你需要使用下面的HTML代碼,這定義了你能進行繪圖的區域
<canvas id="mycanvas" width="600" height="500"></canvas>
獲取畫布區域的訪問
在畫布上進行繪圖我們首先需要獲取上下文區域的關聯,下面是獲取畫布區域的代碼。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
繪制圖形
現在一旦你獲取了訪問上下文,我們就可以開始在上下文中繪制了。首先調用“move”方法并從一個點開始,使用線條方法繪制線條然后使用stroke方法結束。
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();
以下是完整的代碼
<body onload="DrawMe();">
<canvas id="mycanvas" width="600" height="500"></canvas>
</body>
<script>
function DrawMe()
{
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
ctx.moveTo(10,10);
ctx.lineTo(200,100);
ctx.stroke();
}
你可以得到以下輸出
Note:-如果你看了之前的兩個的問題,Canvas和SVG都可以在瀏覽器上繪制圖形。因此在這個問題中,面試官想知道你在什么時候選用哪種方式。
| SVG | Canvas |
| 這個就好像繪制和記憶,換句話說任何使用SVG繪制的形狀都能被記憶和操作,瀏覽器可以再次顯示 | Canvas就像繪制和忘記,一旦繪制完成你不能訪問像素和操作它 |
| SVG對于創建圖形例如CAD軟件是良好的,一旦東西繪制,用戶就想去操作它 | Canvas在繪制和忘卻的場景例如動畫和游戲是良好的 |
| 因為為了之后的操作,需要記錄坐標,所以比較緩慢 | 因為沒有記住以后事情的意向,所以更快 |
| 我們可以用繪制對象的相關事件處理 | 我們不能使用繪制對象的相關事件處理,因為我們沒有他們的參考 |
| 分辨率無關 | 分辨率相關 |
HTML5使用SVG繪制矩形的代碼
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect height="[object SVGAnimatedLength]" width="[object SVGAnimatedLength]"> </rect>
HTML5使用Canvas繪制矩形的代碼
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
ctx.rect(20,20,150,100);
ctx.stroke();選擇器在你想應用一個樣式的時候,幫助你去選擇元素。舉例,下面是簡單的被命名為”instro”的樣式,他適用于HTML元素顯示紅色背景
<style>
.intro{
background-color:red;
}
</style>
應用上面的”intro”樣式給p,我們可以使用”class”選擇器,如下圖所示
<p class="intro"> <p>My name is Shivprasad koirala.</p> <p>I write interview questions.</p> </p>
假設,你有一個HTML段落標簽,使用id是”mytext”,就和下面的片段中顯示的那樣
<p id="mytext">This is HTML interview questions.</p>
你可以使用”#”選擇器和”id”的名字創建一種樣式,并把CSS值應用到段落標簽中,因此應用樣式到”mytext”元素,我們可以使用”#mytext”,如下所示
<style>
#mytext
{
background-color:yellow;
}
</style>
迅速修訂一些重要的選擇器
設置所有段落標簽背景色為黃色
p p
{
background-color:yellow;
}
設置所有p內部的段落標簽為黃色背景
p p
{
background-color:yellow;
}
設置所有p之后的段落標簽為黃色背景
p+p
{
background-color:yellow;
}
設置所有含有“target”屬性的變為黃色背景
a[target]
{
background-color:yellow;
}
<a href="http://www.questpond.com">ASP.NET interview questions</a>
<a href="http://www.questpond.com" target="_blank">c# interview questions</a>
<a href="http://www.questpond.org" target="_top">.NET interview questions with answers</a>
當控制得到焦點的時候設置所有的元素為黃色背景
input:focus
{
background-color:yellow;
}
根據相關連接操作設置超鏈接樣式
a:link {color:green;}
a:visited {color:green;}
a:hover {color:red;}
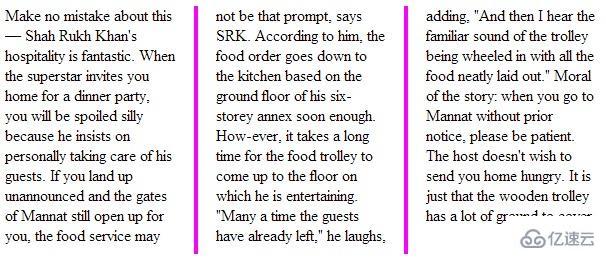
a:active {color:yellow;}CSS列布局幫助你分割文本變為列,例如考慮下面的雜志新聞在一個大的文本中,但是我們需要在他們之間使用邊界劃分為3列,這里HTML5的列布局就有所幫助了
為了實現列布局我們需要指定以下內容
我們需要把text劃分為多少列
指定列數我們需要使用column-count,對于Chrome和firefox分別需要”webkit”和“moz-column”
-moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari and Chrome */ column-count:3;
兩列之間我們想要多少差距
-moz-column-gap:40px; /* Firefox */ -webkit-column-gap:40px; /* Safari and Chrome */ column-gap:20px;
你想在這些列之間畫一條線么?
如果是,那么多厚呢?
-moz-column-rule:4px outset #ff00ff; /* Firefox */ -webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */ column-rule:6px outset #ff00ff;
以下是完整代碼
<style>
.magazine
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:20px;
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:6px outset #ff00ff;
}
</style>
你可以使用class屬性來應用樣式到文本
<p class="magazine"> Your text goes here which you want to pide in to 3 columns. </p>
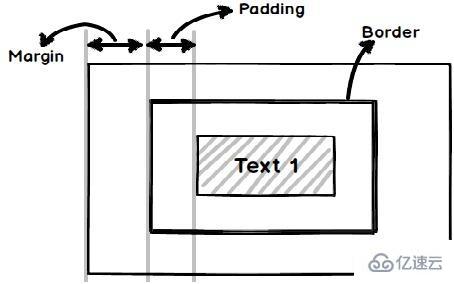
CSS和模型是圍繞在HTML元素周圍的定義Border(邊界),padding(內邊距)和margin(外邊距)的矩形空間
Border(邊界):定義了元素包含的最大區域,我們能夠使邊界可見,不可見,定義高度和寬度等;
Padding(內邊距):定義了邊界和內部元素的間距
Margin(外邊距):定義了邊界和任何相鄰元素的間距
例如以下是簡單的CSS代碼定義了盒子的邊界,內邊距和外邊距值
.box {
width: 200px;
border: 10px solid #99c;
padding: 20px;
margin: 50px;
}
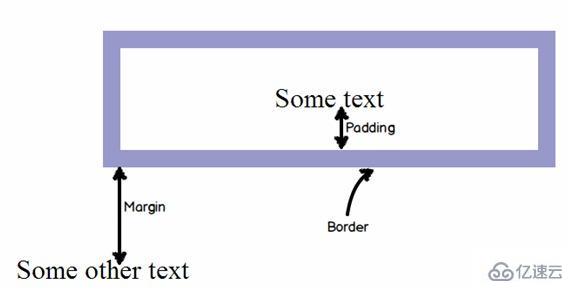
現在如果我們應用了以上的CSS到一個如下顯示的p標簽,你輸出將會和下面圖形中顯示的那樣。我已經創建兩個測試“Some text”和“Some other text”,因此我們能看到多少margin(外邊距)的屬性功能
<p align="middle" class="box"> Some text </p> Some other text

這里面試官期待你回答兩個CSS的文本效果,以下是兩種需要注意的效果
陰影文本效果
.specialtext
{
text-shadow: 5px 5px 5px #FF0000;
}
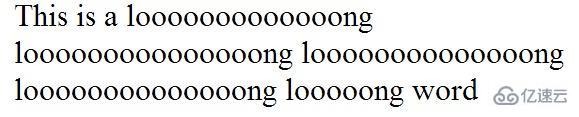
文字包裝效果
<style>
.breakword
{word-wrap:break-word;}
</style>
考慮以下會執行上百萬次的繁重的循環代碼
function SomeHeavyFunction()
{
for (i = 0; i < 10000000000000; i++)
{
x = i + x;
}
}
比方說上面的循環代碼在HTML按鈕點擊以后執行,現在這個方法執行是同步的,換句話說這個瀏覽器必須等到循環完成才能操作
<input type="button" onclick="SomeHeavyFunction();" />
這個會進一步導致瀏覽器凍結并且沒有相應,屏幕還會顯示如下的異常信息
如果你能移動這些繁重的循環到Javascript文件中,采用異步的方式運行,這意味著瀏覽器不需要等到循環接觸,我們可以有更敏感的瀏覽器,這就是web worker的作用。
Web worker幫助我們用異步執行Javascript文件。
Web worker線程不能修改HTML元素,全局變量和Window.Location一類的窗口屬性。你可以自由使用Javascript數據類型,XMLHttpRequest調用等。
創建一個worker線程,我們需要通過Javascript文件名創建worker對象
var worker = new Worker("MyHeavyProcess.js");
我們需要使用“PostMessage”發送信息給worker對象,下面是相同的代碼。
worker.postMessage();
當worker線程發送數據的時候,我們在調用結束的時候,通過”onMessage”事件獲取
worker.onmessage = function (e)
{
document.getElementById("txt1").value = e.data;
};
這個繁重的循環在“MyHeavyProcess.js”的Javascript文件中,以下代碼,當Javascript文件想發送信息,他使用”postmessage”,同時任何來自發送者的信息都在“onmessage”事件中接收到。
var x =0
self.onmessage = function (e) {
for (i = 0; i < 1000000000; i++)
{
x = i + x;
}
self.postMessage(x);
};w.terminate();
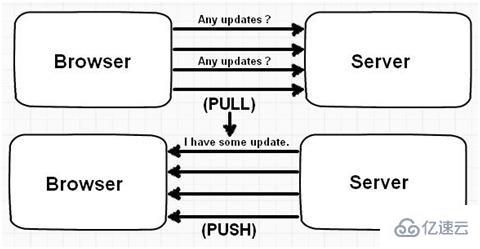
網絡世界的普遍需求是從服務器更新。以一個股票應用為例,瀏覽器必須定期從服務器更新最新的股票值。
現在實現這類需求開發者通常寫一些PULL的代碼,到服務器同時抓取某些區間數據。現在PULL的解決方案是很好的,但是這使得網絡健談有很多的調用,同時增加了服務器的負擔。
因此相比于PULL,如果我們能采用某種PUSH的解決方案那會是很棒的。簡而言之,當服務器更新的時候,將會發送更新到瀏覽器客戶端,那可以被接受通過使用”SERVER SENT EVENT”
因此首要的是瀏覽器需要連接將會發送更新的服務器資源,比方說我們有一個”stock.aspx”頁面會發送股票更新,因此連接該頁面,我們需要使用附加時間來源對象,如下所示:
var source = new EventSource("stock.aspx");
當我們將要接受服務器發送的更新信息時,我們需要附加功能。我們需要附加功能到”onmessage”事件就像以下顯示的那樣。
source.onmessage = function (event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};
現在來自服務端,我們需要去發送事件,下面是一些用命令需要從服務端發送的重要事件列表
| Event | Command |
| 發送數據到客戶端 | data : hello |
| 告訴客戶端10s內重試 | retry : 10000 |
| 提出具體事件與數據 | event : successdata : You are logged in. |
因此,舉例說明,如果你想下面的ASP.NET代碼一樣發送數據,請標記內容類型設置給文本/事件
Response.ContentType="text/event-stream";
Response.Expires=-1;
Response.Write("data: " + DateTime.Now.ToString());
Response.Flush();
以下是設置10s后重試的命令
Response.Write("retry: 10000");
如果你想附加事件,我們需要使用“addEventListener”事件,如下代碼所示:
source.addEventListener('message', function(e) {
console.log(e.data);
}, false);
來自服務器端的以下信息將會觸發Javascript的”message”方法
event: message data : hello
很多時候我們會存儲用戶本地信息到電腦上,例如:比方說用戶有一個填充了一半的長表格,然后突然網絡連接斷開了,這樣用戶希望你能存儲這些信息到本地,當網絡恢復的時候,他想獲取這些信息然后發送到服務器進行存儲
現代瀏覽器擁有的存儲被叫做“Local Storage”,你可以存儲這些信息。
數據添加到本地存儲采用鍵值對,以下示例顯示了城市數據”India”添加了鍵”Key001”
localStorage.setItem(“Key001”,”India”);
從本地存儲中檢索數據我們可以提供鍵名并使用”getItem”方法
var country = localStorage.getItem(“Key001”);
你也可以使用以下代碼,存儲Javascript對象在本地存儲中
var country = {};
country.name = “India”;
country.code = “I001”;
localStorage.setItem(“I001”, country);
var country1 = localStorage.getItem(“I001”);
如果你想存儲Json格式,你可以使用“JSON.stringify”方法,如下所示:
localStorage.setItem(“I001”,JSON.stringify(country));
本地存儲沒有生命周期,它將保留知道用戶從瀏覽器清除或者使用Javascript代碼移除。
| Cookies | Local storage | |
| 客戶端/服務端 | 客戶端和服務端都能訪問數據。Cookie的數據通過每一個請求發送到服務端 | 只有本地瀏覽器端可訪問數據,服務器不能訪問本地存儲直到故意通過POST或者GET的通道發送到服務器 |
| 大小 | 每個cookie有4095byte | 每個域5MB |
| 過期 | Cookies有有效期,所以在過期之后cookie和cookie數據會被刪除 | 沒有過期數據,無論最后用戶從瀏覽器刪除或者使用Javascript程序刪除,我們都需要刪除 |
會話存儲和本地存儲類似,但是數據在會話中有效,簡而言之數據在你關閉瀏覽器的時候就被刪除了。
為了創建一個會話存儲你需要使用“sessionStorage.variablename.”在以下的代碼我們創建了一個名為”clickcount”的變量;
如果你刷新瀏覽器則數目增加,但是如果你關閉瀏覽器,“clickcount”變量又會從0開始。
if(sessionStorage.clickcount)
{
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}
else
{
sessionStorage.clickcount = 0;
}本地存儲數據持續永久,但是會話在瀏覽器打開時有效知道瀏覽器關閉時會話變量重置
WebSQL是一個在瀏覽器客戶端的結構關系數據庫,這是瀏覽器內的本地RDBMS(關系型數據庫系統),你可以使用SQL查詢。
不是,許多人把它標記為HTML5,但是他不是HTML5的規范的一部分,這個規范是基于SQLite的。
第一步我們需要做的是使用如下所示的“OpenDatabase”方法打開數據庫,第一個參數是數據庫的名字,接下來是版本,然后是簡單原文標題,最后是數據庫大小;
var db=openDatabase('dbCustomer','1.0','Customer app’, 2 * 1024 * 1024);
為了執行SQL,我們需要使用“transaction”方法,并調用”executeSql”方法來使用SQL
db.transaction(function (tx)
{
tx.executeSql('CREATE TABLE IF NOT EXISTS tblCust(id unique, customername)');
tx.executeSql('INSERT INTO tblcust (id, customername) VALUES(1, "shiv")');
tx.executeSql('INSERT INTO tblcust (id, customername) VALUES (2, "raju")');
}
萬一你要使用“select”查詢你會得到數據”result”集合,我們可以通過循環展示到HTML的用戶界面
db.transaction(function (tx)
{
tx.executeSql('SELECT * FROM tblcust', [], function (tx, results) {
for (i = 0; i < len; i++)
{
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#customer).innerHTML += msg;
}
}, null);
});一個最需要的事最終是用戶的離線瀏覽,換句話說,如果網絡連接不可用時,頁面應該來自瀏覽器緩存,離線應用緩存可以幫助你達到這個目的
應用緩存可以幫助你指定哪些文件需要緩存,哪些不需要。
首先我們需要指定”manifest”文件,“manifest”文件幫助你定義你的緩存如何工作。以下是”mainfest”文件的結構
CACHE MANIFEST # version 1.0 CACHE : Login.aspx
所有manifest文件都以“CACHE MANIFEST”語句開始.
#(散列標簽)有助于提供緩存文件的版本.
CACHE 命令指出哪些文件需要被緩存.
Mainfest文件的內容類型應是“text/cache-manifest”.
以下是如何在ASP.NET C#使用manifest緩存
Response.ContentType = "text/cache-manifest";
Response.Write("CACHE MANIFEST \n");
Response.Write("# 2012-02-21 v1.0.0 \n");
Response.Write("CACHE : \n");
Response.Write("Login.aspx \n");
Response.Flush();
Response.End();
創建一個緩存manifest文件以后,接下來的事情實在HTML頁面中提供mainfest連接,如下所示:
<html manifest="cache.aspx">
當以上文件第一次運行,他會添加到瀏覽器應用緩存中,在服務器宕機時,頁面從應用緩存中獲取。
應用緩存通過變更“#”標簽后的版本版本號而被移除,如下所示:
CACHE MANIFEST # version 2.0(new) CACHE : Login.aspx Aboutus.aspx NETWORK : Pages.aspx
應用緩存中的回退幫助你指定在服務器不可訪問的時候,將會顯示某文件。例如在下面的manifest文件中,我們說如果誰敲擊了”/home”同時服務器不可到達的時候,”homeoffline.html”文件應送達。
FALLBACK: /home/ /homeoffline.html
網絡命令描述不需要緩存的文件,例如以下代碼中,我們說”home.aspx”永遠都不應該被緩存或者離線訪問。
NETWORK: home.aspx
感謝你能夠認真閱讀完這篇文章,希望小編分享的“HTML5相關知識點”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。