您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用localStorage和sessionStorage,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、什么是localStorage、sessionStorage
在HTML5中,新加入了一個localStorage特性,這個特性主要是用來作為本地存儲來使用的,解決了cookie存儲空間不足的問題(cookie中每條cookie的存儲空間為4k),localStorage中一般瀏覽器支持的是5M大小,這個在不同的瀏覽器中localStorage會有所不同。
二、localStorage的優勢與局限
localStorage的優勢
1、localStorage拓展了cookie的4K限制
2、localStorage會可以將第一次請求的數據直接存儲到本地,這個相當于一個5M大小的針對于前端頁面的數據庫,相比于cookie可以節約帶寬,但是這個卻是只有在高版本的瀏覽器中才支持的
localStorage的局限
1、瀏覽器的大小不統一,并且在IE8以上的IE版本才支持localStorage這個屬性
2、目前所有的瀏覽器中都會把localStorage的值類型限定為string類型,這個在對我們日常比較常見的JSON對象類型需要一些轉換
3、localStorage在瀏覽器的隱私模式下面是不可讀取的
4、localStorage本質上是對字符串的讀取,如果存儲內容多的話會消耗內存空間,會導致頁面變卡
5、localStorage不能被爬蟲抓取到
localStorage與sessionStorage的唯一一點區別就是localStorage屬于永久性存儲,而sessionStorage屬于當會話結束的時候,sessionStorage中的鍵值對會被清空
這里我們以localStorage來分析
三、localStorage的使用
localStorage的瀏覽器支持情況:

這里要特別聲明一下,如果是使用IE瀏覽器的話,那么就要UserData來作為存儲,這里主要講解的是localStorage的內容,所以userData不做過多的解釋,而且以博主個人的看法,也是沒有必要去學習UserData的使用來的,因為目前的IE6/IE7屬于淘汰的位置上,而且在如今的很多頁面開發都會涉及到HTML5\CSS3等新興的技術,所以在使用上面一般我們不會去對其進行兼容
首先在使用localStorage的時候,我們需要判斷瀏覽器是否支持localStorage這個屬性
if(!window.localStorage){
alert("瀏覽器支持localstorage");
return false;
}else{
//主邏輯業務
}localStorage的寫入,localStorage的寫入有三種方法,這里就一一介紹一下
if(!window.localStorage){
alert("瀏覽器支持localstorage");
return false;
}else{
var storage=window.localStorage;
//寫入a字段
storage["a"]=1;
//寫入b字段
storage.a=1;
//寫入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}
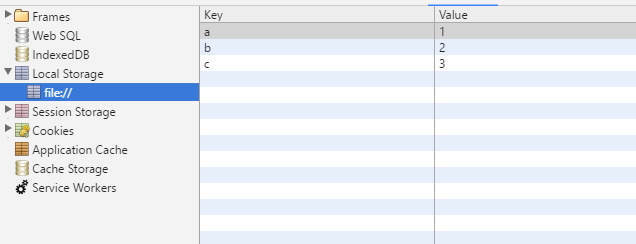
運行后的結果如下:

這里要特別說明一下localStorage的使用也是遵循同源策略的,所以不同的網站直接是不能共用相同的localStorage
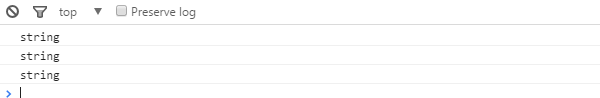
最后在控制臺上面打印出來的結果是:

不知道各位讀者有沒有注意到,剛剛存儲進去的是int類型,但是打印出來卻是string類型,這個與localStorage本身的特點有關,localStorage只支持string類型的存儲。
localStorage的讀取
if(!window.localStorage){
alert("瀏覽器支持localstorage");
}else{
var storage=window.localStorage;
//寫入a字段
storage["a"]=1;
//寫入b字段
storage.a=1;
//寫入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
//第一種方法讀取
var a=storage.a;
console.log(a);
//第二種方法讀取
var b=storage["b"];
console.log(b);
//第三種方法讀取
var c=storage.getItem("c");
console.log(c);
}這里面是三種對localStorage的讀取,其中官方推薦的是getItem\setItem這兩種方法對其進行存取,不要問我這個為什么,因為這個我也不知道
我之前說過localStorage就是相當于一個前端的數據庫的東西,數據庫主要是增刪查改這四個步驟,這里的讀取和寫入就相當于增、查的這兩個步驟
下面我們就來說一說localStorage的刪、改這兩個步驟
改這個步驟比較好理解,思路跟重新更改全局變量的值一樣,這里我們就以一個為例來簡單的說明一下
if(!window.localStorage){
alert("瀏覽器支持localstorage");
}else{
var storage=window.localStorage;
//寫入a字段
storage["a"]=1;
//寫入b字段
storage.b=1;
//寫入c字段
storage.setItem("c",3);
console.log(storage.a);
// console.log(typeof storage["a"]);
// console.log(typeof storage["b"]);
// console.log(typeof storage["c"]);
/*分割線*/
storage.a=4;
console.log(storage.a);
}這個在控制臺上面我們就可以看到已經a鍵已經被更改為4了
localStorage的刪除
1、將localStorage的所有內容清除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.clear();
console.log(storage);2、 將localStorage中的某個鍵值對刪除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.removeItem("a");
console.log(storage.a);控制臺查看結果

localStorage的鍵獲取
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(key);
}使用key()方法,向其中出入索引即可獲取對應的鍵
四、localStorage其他注意事項
一般我們會將JSON存入localStorage中,但是在localStorage會自動將localStorage轉換成為字符串形式
這個時候我們可以使用JSON.stringify()這個方法,來將JSON轉換成為JSON字符串
示例:
if(!window.localStorage){
alert("瀏覽器支持localstorage");
}else{
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log(storage.data);
}讀取之后要將JSON字符串轉換成為JSON對象,使用JSON.parse()方法
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
//將JSON字符串轉換成為JSON對象輸出
var json=storage.getItem("data");
var jsonObj=JSON.parse(json);
console.log(typeof jsonObj);
打印出來是Object對象
另外還有一點要注意的是,其他類型讀取出來也要進行轉換
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用localStorage和sessionStorage”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。